C#操作MSMQ示例,示例代码:
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Messaging;
namespace MessageQueues { class Program { staticvoid Main(string[] args) { /* 注意事项: * 1. 发送和接受消息的电脑都要安装MSMQ。 * 2. 在工作组模式下不能访问public队列。 * 3. 访问本地队列和远程队列,path字符串格式不太一样。 * 4. public队列存在于消息网络中所有主机的消息队列中。 * 5. private队列则只存在于创建队列的那台主机上。 */
#region 以下是private队列访问示例:
//访问本地电脑上的消息队列时Path的格式可以有如下几种: MessageQueue mq =new MessageQueue(); //mq.Path = @".Private$ est"; //mq.Path = @"sf00902395d34Private$ est"; //sf00902395d34是主机名 //mq.Path = @"FormatName:DIRECT=OS:sf00902395d34Private$ est"; //mq.Path = @"FormatName:DIRECT=OS:localhostPrivate$ est";
//访问远程电脑上的消息队列时Path的格式 mq.Path =@"FormatName:DIRECT=OS:serverPrivate$ est";
//构造消息 Message msg =new Message(); msg.Body ="Hello,world. This is a test message. "+ DateTime.Now.ToString();
//向队列发送消息 mq.Send(msg);
//读取队列中的所有消息 Message[] msgs = mq.GetAllMessages(); foreach (Message m in msgs) { Console.WriteLine(m.Body.ToString()); }
//清除队列中的所有消息 mq.Purge();
#endregion
} } }
namespace MessageQueues { class Program { staticvoid Main(string[] args) { /* 注意事项: * 1. 发送和接受消息的电脑都要安装MSMQ。 * 2. 在工作组模式下不能访问public队列。 * 3. 访问本地队列和远程队列,path字符串格式不太一样。 * 4. public队列存在于消息网络中所有主机的消息队列中。 * 5. private队列则只存在于创建队列的那台主机上。 */
#region 以下是private队列访问示例:
//访问本地电脑上的消息队列时Path的格式可以有如下几种: MessageQueue mq =new MessageQueue(); //mq.Path = @".Private$ est"; //mq.Path = @"sf00902395d34Private$ est"; //sf00902395d34是主机名 //mq.Path = @"FormatName:DIRECT=OS:sf00902395d34Private$ est"; //mq.Path = @"FormatName:DIRECT=OS:localhostPrivate$ est";
//访问远程电脑上的消息队列时Path的格式 mq.Path =@"FormatName:DIRECT=OS:serverPrivate$ est";
//构造消息 Message msg =new Message(); msg.Body ="Hello,world. This is a test message. "+ DateTime.Now.ToString();
//向队列发送消息 mq.Send(msg);
//读取队列中的所有消息 Message[] msgs = mq.GetAllMessages(); foreach (Message m in msgs) { Console.WriteLine(m.Body.ToString()); }
//清除队列中的所有消息 mq.Purge();
#endregion
} } }
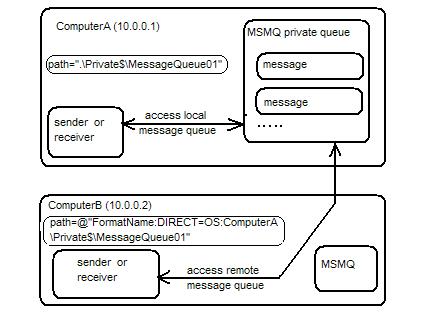
本地队列和远程队列的区别如下图所示:
需要注意的几点:
1. 访问远程队列和本地队列的path字符串格式有区别。
2. 不管是访问远程队列还是本地队列,访问者的本地系统一定要安装MSMQ。