1、去官网,下载ueditor,解压,重命名,放在vue项目中的static文件夹下。
ps:新手会觉得在官网上有几种不同版本的文件,俺到底要下载哪一个,如果你仅仅是一个前端,那么好,只要是最新版本的UEditor,随便下,如果你比较负责,问问你后端同事用什么语言写后端的,那就用什么版本的,其实不同语言的功能都一样,只是为了方便给后面图片上传的配置提供方便。
官网链接:http://ueditor.baidu.com/website/download.html

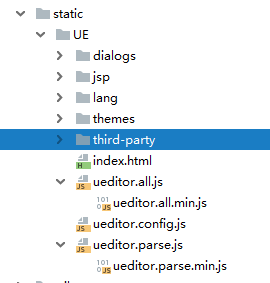
UEditor目录如下所示:

2、在main.js中引入:
import '../static/utf8-jsp/ueditor.config.js' import '../static/utf8-jsp/ueditor.all.min.js' import '../static/utf8-jsp/lang/zh-cn/zh-cn.js' import '../static/utf8-jsp/ueditor.parse.min.js'
3、创建自己的UE组件界面:
把如下代码放到新建的UE.vue文件中即可。
<template>
<div>
<script id="editor" type="text/plain"></script>
</div>
</template>
<script>
export default {
name: 'UE',
data () {
return {
editor: null
}
},
props: {
defaultMsg: {
type: String
},
config: {
type: Object
}
},
mounted() {
const _this = this;
this.editor = UE.getEditor('editor', this.config); // 初始化UE
this.editor.addListener("ready", function () {
_this.editor.setContent(_this.defaultMsg); // 确保UE加载完成后,放入内容。
});
},
methods: {
getUEContent() { // 获取内容方法
return this.editor.getContent()
}
},
destroyed() {
this.editor.destroy();
}
}
</script>
4、引入组件,注册组件,使用子组件。
引入:
import UE from "../components/UE"
注册为局部组件:
components: {UE},
使用子组件:
<UE :defaultMsg='content' :config='config' ref="ue"></UE>
说明:content是组件刚加载完成时的默认内容,config里面是一些相关的配置项。ref的作用是为了父组件能够调用子组件的方法。示例如下:
content:'请编辑相关内容', config: { initialFrameWidth: null, initialFrameHeight: 350, },
5、此时此刻,启动。如果你看到如下内容,ok-》你成功了,赶快喝杯咖啡庆祝一下。

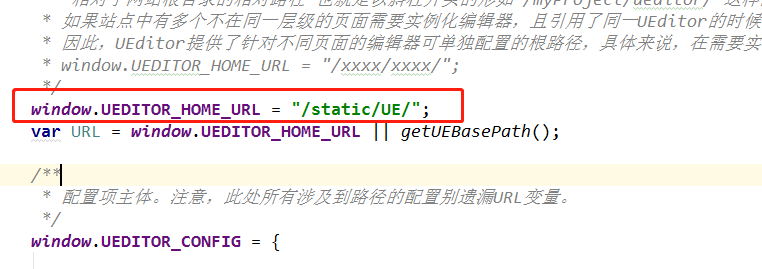
6、这时候,你作为前端需要配置一下UE/ueditor.config.js中的window.UEDITOR_HOME_URL,将其改写为:
window.UEDITOR_HOME_URL = "/static/UE/";
示例如下:

7、这时候的控制台会有如下提示:

好了,你如果只搞前端,去把你们后端牵过来,你可以品杯可乐并安慰一下他:“慢慢来不急”。