转自原文 C#的自定义滚动条
VS工具箱自带的滚动条,不能设置颜色。
在网上找资源,找到一个控制TextBox的垂直滚动条,链接为http://www.cnblogs.com/2seek/p/4455079.html
在这个的基础上改成了控制Panel,最后效果如下图


1. BackColor控制滚动条颜色
2. NormalColor、HoverColor(鼠标进入滚动条后)、ActiveColor(滑块被按下后)控制滑块颜色
3. RelaPanel控制关联的Panel控件
4. 须设置RelaPanel.AutoScroll = True,设置后当DisplayRectangle.Height > Size.Height时,自动出现垂直滚动条,此时拖动滚动条,才可通过VerticalScrollBar.Value控制Pane的显示
5. 隐藏Panel原来的滚动条:可以通过放置一个OuterPanel,OuterPanel里面放置一个InnerPanel,并添加如下代码
ScrollBar.RelaPanel = InnerPanel;
InnerPanel.AutoScroll = True;
InnerPanel.Width = OuterPanel.Width - 20;
来隐藏。
6. 需要横向滚动条,可以参照下面的关键点,计算滑块的位置,宽度。
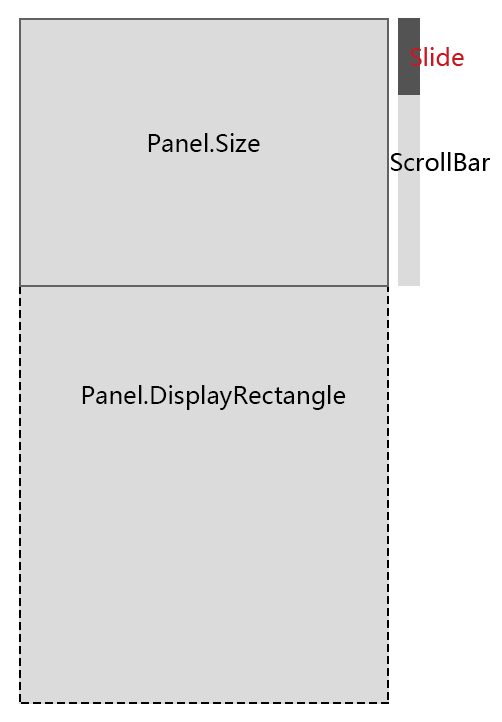
修改的关键点在于:计算滚动条的滑块的高度,滑块的位置

一般而言Panel.Size.Height = ScrollBar.Height。
滑块大小的计算:
可以将整个滚动条看成是Panel全部信息的缩略图,那么,[滑块]在[滚动条]中所占比例 = [Panel可见区域]在[Panel工作区域]中所占比例。
即应该有:Panel.Size.Height/Panel.DisplayRectangle.Height = Slide.Height / ScrollBar.Height.
于是可以计算出滑块的高度为Slide.Height = Panel.Size.Height / Panel.DisplayRectangle.Height * ScrollBar.Height.
滑块位置的计算:
通过Panel的Scroll事件,输出VerticalScrollBar的信息可知,VerticalScrollBar的Minimum为0,Maximum为Panel.DisplayRectangle.Height-Panel.Size.Height-1,Value为当前显示区域左上角的Point.Y
所以,Slide.Location.Y / ScrollBar.Height = Panel.VerticalScrollBar.Value / Panel.DisplayRectangle.Height
于是可以计算出滑块的位置为Slide.Location.Y = Panel.VerticalScrollBar.Value/ Panel.DisplayRectangle.Height * ScrollBar.Height
Panel.VerticalScrollBar.Value的计算
通过上面的计算式反推:Panel.VerticalScrollBar.Value = Slide.Location.Y / ScrollBar.Height * Panel.DisplayRectangle.Height
这些全部弄好以后,发现在Panel使用鼠标滚轮,跟拖动滚动条都没问题。唯一,不清楚在滚动条上使用滚轮,Slide.Location.Y应为多少?
再次在通过Panel的Scroll事件,输出VerticalScrollBar的信息。认为鼠标滚轮每滚动一次,Value改变的值,可用VerticalScrollBar.SmallChange * SystemInformation.MouseWheelScrollLines来估算。