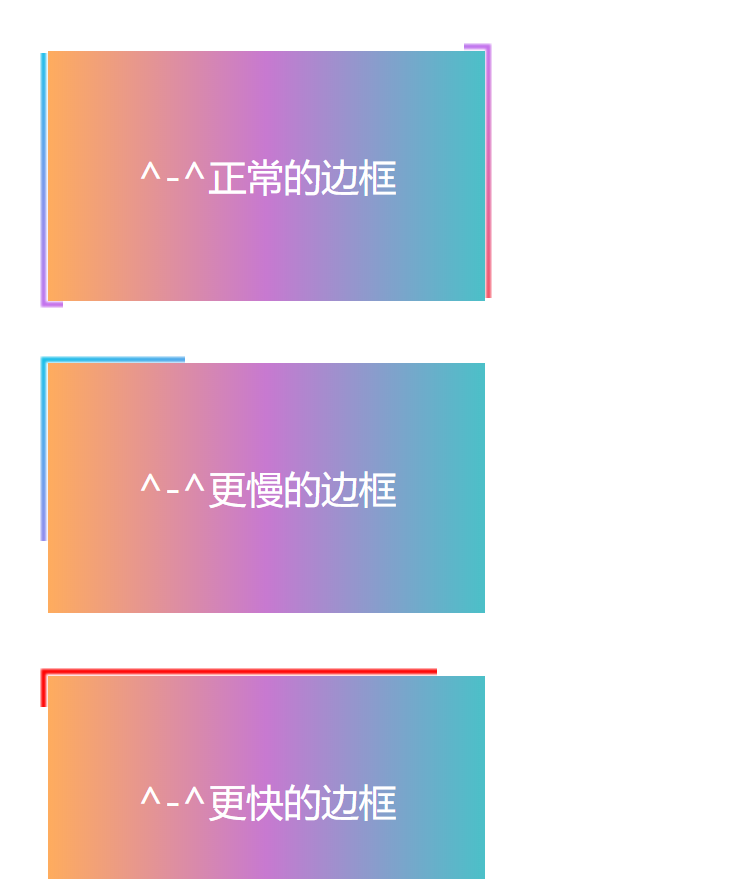
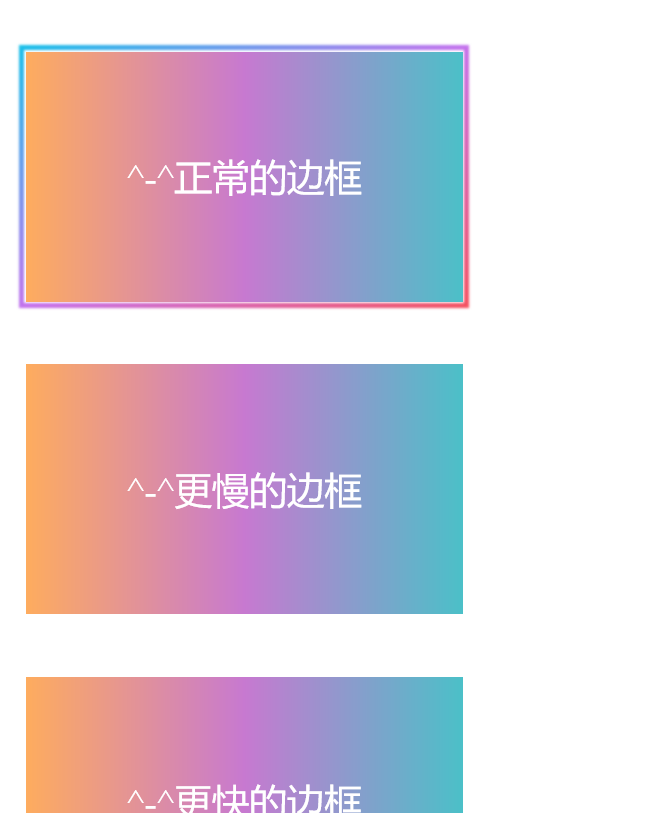
先放效果图吧


不是我写出来的,也不是我找到的,我朋友找的这个东西,觉得炫酷,我研究了半天(2333)
开始正题:
页面有6个图形,5个矩形,1个圆形,5个圆形是同样的方法实现,圆形是别的方法
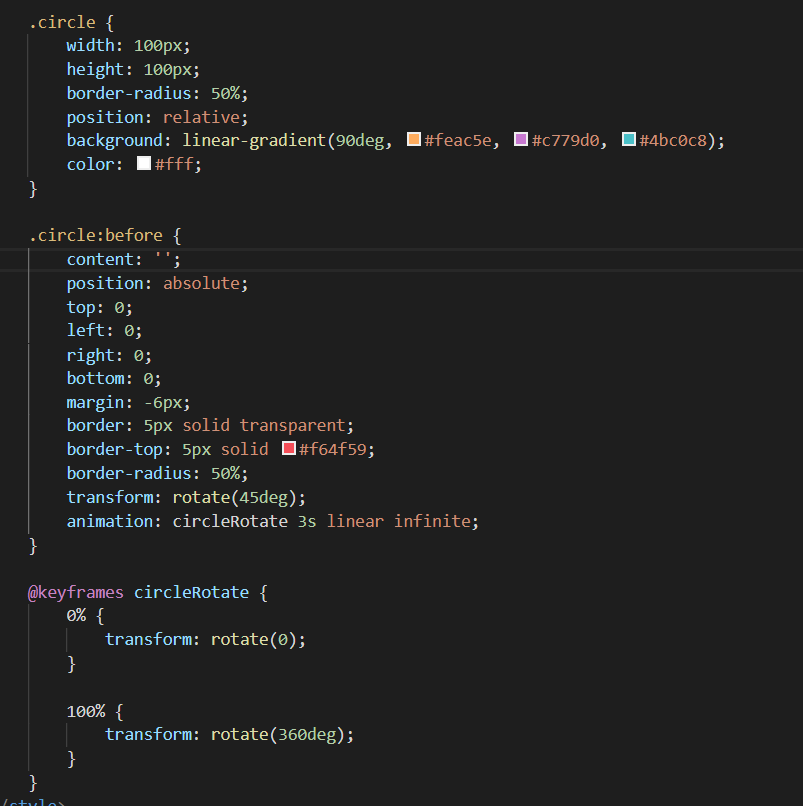
先说圆形,圆形通过C3动画属性就已经全部实现了



注意滚动条高度,我的鼠标是没有专门去控制页面的。
接着看矩形
矩形实现的方式是通过chrome浏览器自带的animate方法实现的,为了证实这一点,我在不同的浏览器上都做了测试
1、edge(edge只有圆形,也就是纯粹通过c3动画实现的才可以正常运行)

2、firefox(火狐浏览器也是运行不了,全是问题)

3、ie(ie11,不能运行)

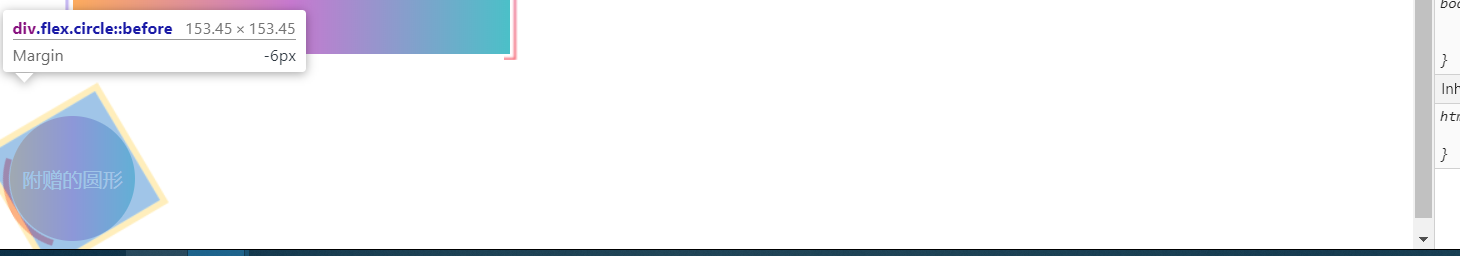
4、safari(是的,你没看错,safari浏览器,整个页面只有下面这个东西)


6、搜狗(搜狗可以运行,搜狗内核是chromium)

7、欧朋(如果欧朋还是使用presto内核的话估计也是不可以,但在几年前欧朋放弃了自己的presto内核选择了谷歌的webkit,后来又和谷歌一起开发blink,也算是webkit的分支)

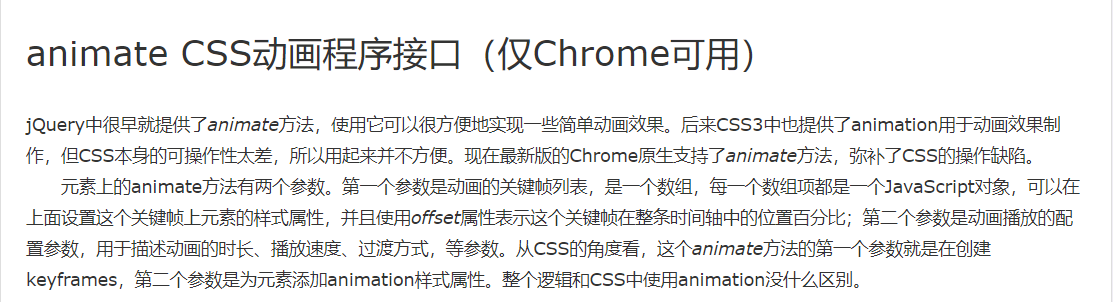
这是关于animate属性的一些资料

开始实现
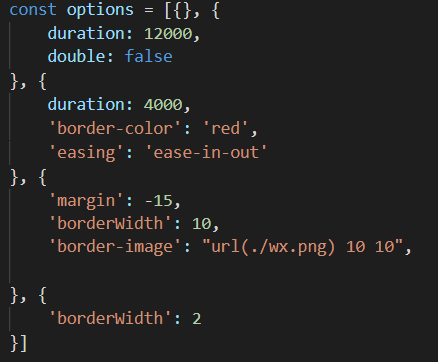
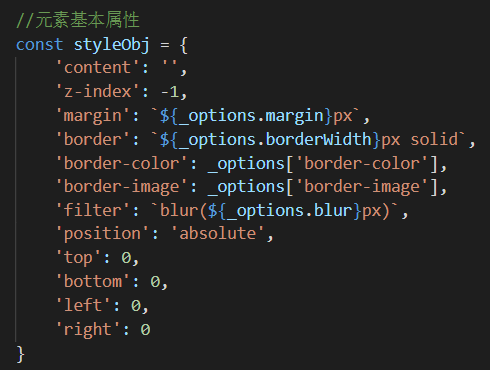
首先将每个矩形的特点都划分出来,组成一个数组对象,如果有需要更改的,则单独列出

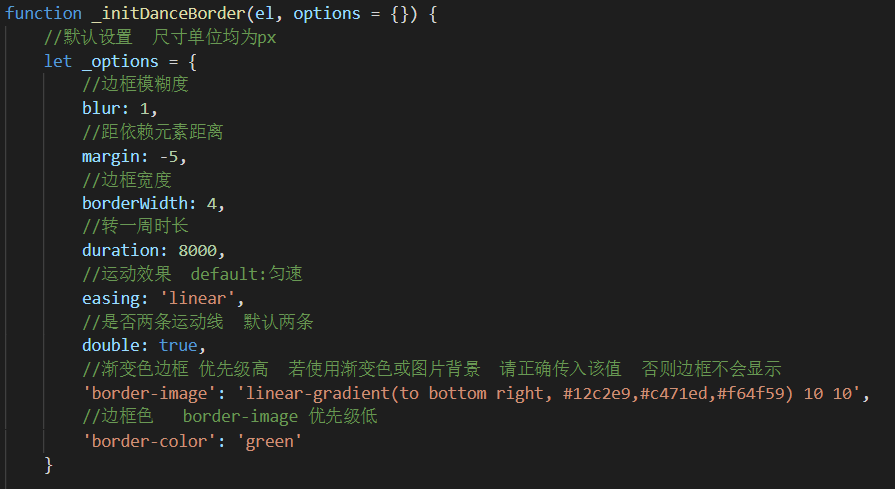
然后进行模板的构建

如果什么都不需要进行修改的话,就参照这个模板就行

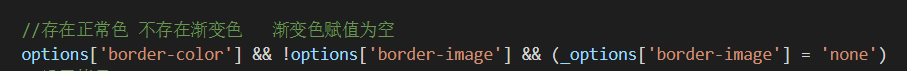
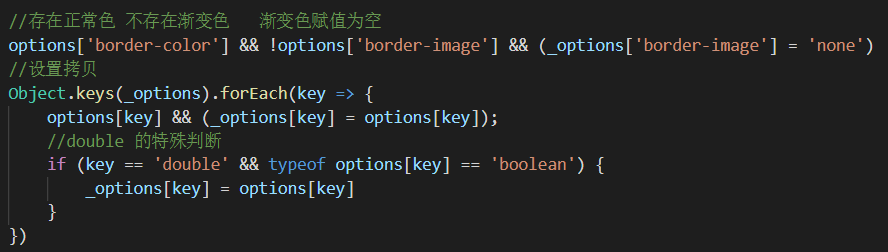
设置边框

将存放特点的数组对象与模板进行合并加工,构造不同的样式

参考圆形,将新元素的属性构造出来

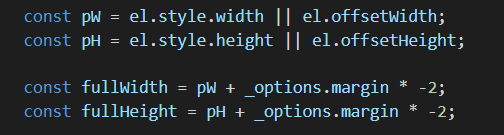
计算元素自身的大小以及在新元素构建后应该占据的大小

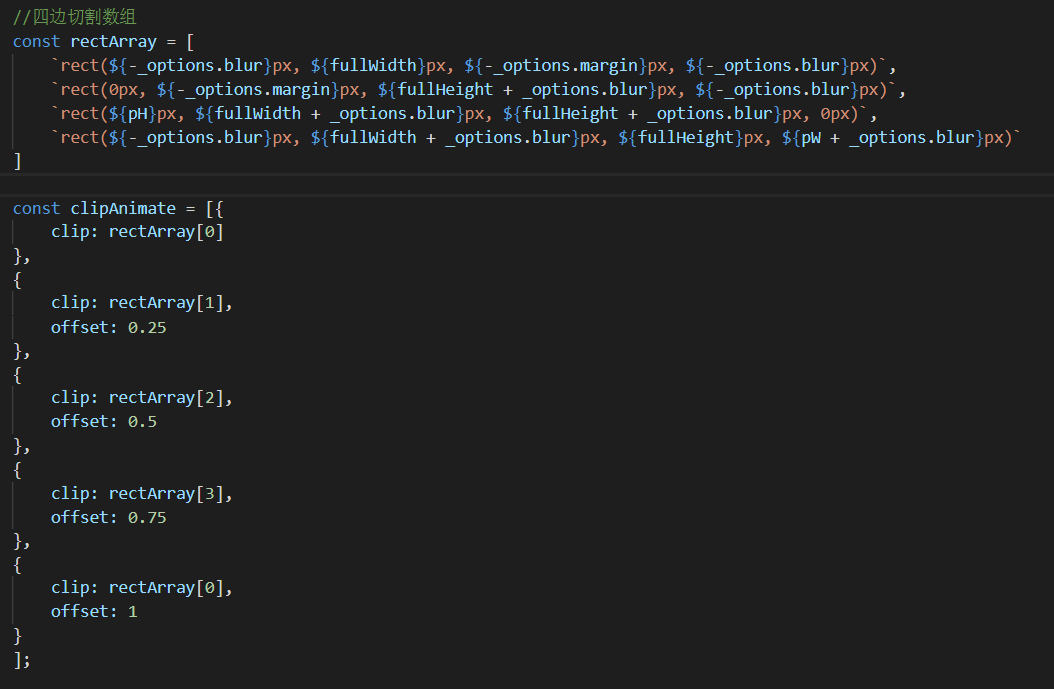
计算关键帧样式

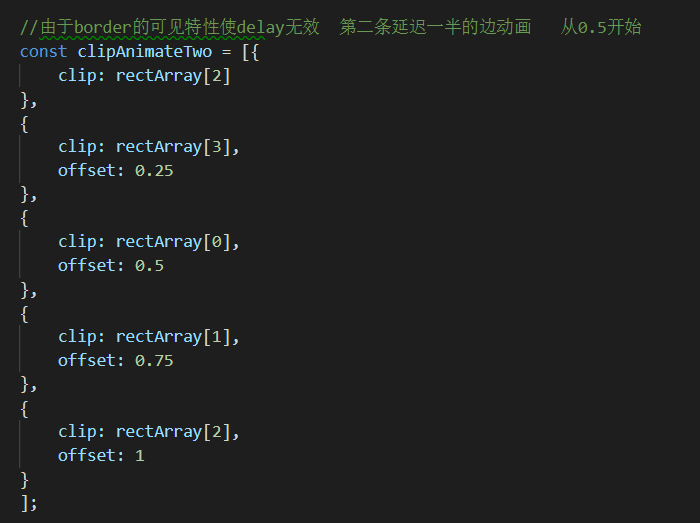
计算第二条边框的关键帧样式

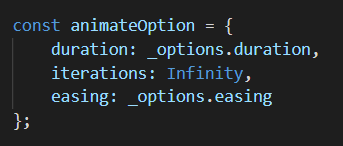
animate属性的配置


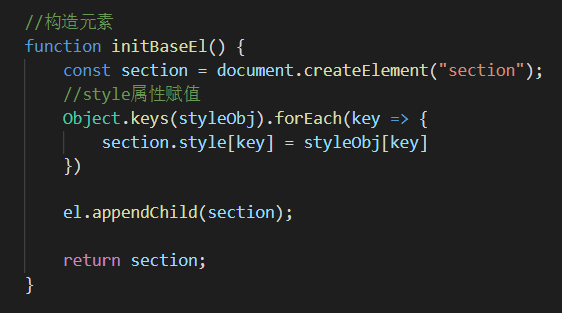
构造元素,样式,并进行分配

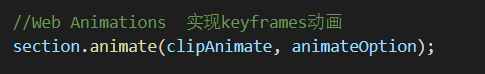
利用chrome的animate属性,实现动画

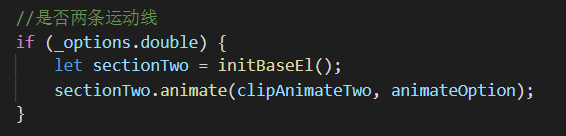
对双边框样式进行动画实现

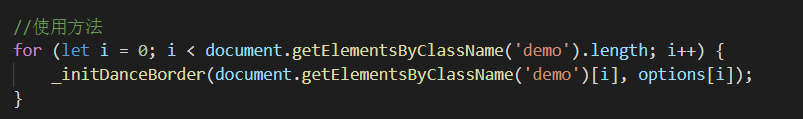
最后将页面上的元素进行遍历,给每一个div元素都添加动画边框效果
//页面的作者和链接我不知道,我的是我朋友给我的,而且过了好久,这个是网页内部的注释,我标明一下出处(-.-)