flux:
脚手架安装:
cnpm install create-react-app
create-react-app my-demo
安装路由dom
cnpm install react-router-dom --save-dev
cnpm install flux --save-dev
1、是一种构架思想,专门解决软件的结构问题
2、基本概念:
1、四部分组成
view:视图层
action:视图发出的动作
dispatcher:接收action 执行回调
store:存放数据,一旦发生改变就(events中的emit、on)提醒view更新页面
2、执行流程:
用户访问view,发出动作action,dispatcher接收到action,store通过事件更改数据,更改完毕后通过events中的emit、on通知view层更新页面
3、代码操作流程
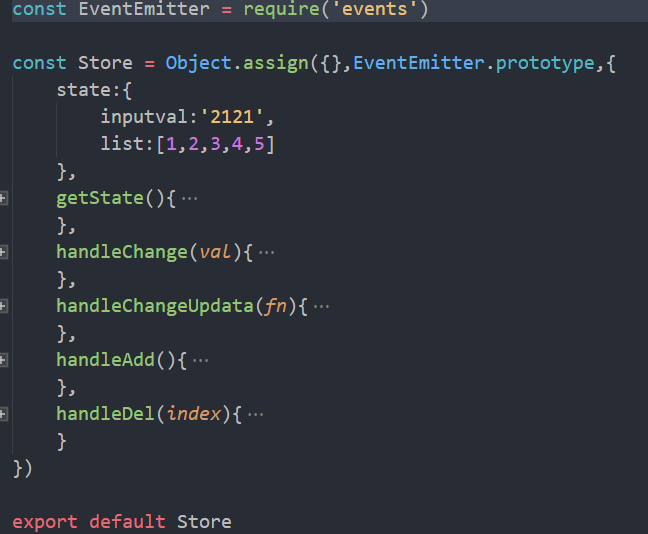
1、创建store仓库,从events模块引入emit on方法
import EventEmitter from 'events'
合并对象
const Store = Object.assign({},EventEmitter.pototype,{
state:{}存放数据
getState(){} 获取数据
})
export default Store 导出Store
view中引入Store
this.state=Store.getState()

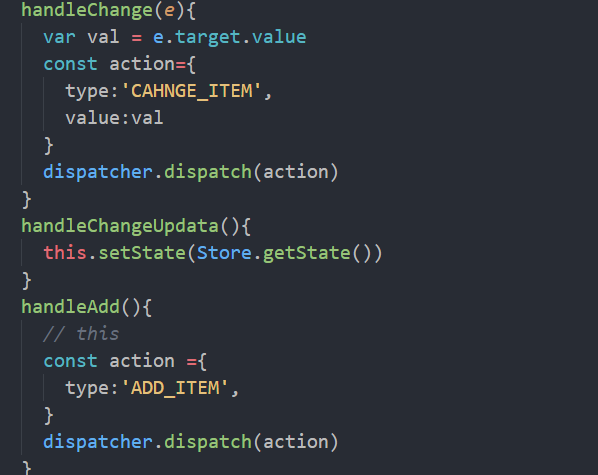
2、view 触发事件 发出action
const action={
type:'',
value:''
}

(创建dispatcher
import {Dispatcher} from 'flux'
const dispatcher = new Dispatcher()
export default dispatcher)
引入dispatcher
import dispathcer from '...'
通过dispatcher的dispatch方法接收action
dispatcher.dispatch(action)
在dispatcher中接收
import
dispatcher.register((action)=>{
通过判断action.type类型,来调用Store的方法执行修改操作,所以要引入store
switch (action.type){
case 'CHANGE_ITEM'
Store.handleChange(action.value)
break;
default:
break;
}
})

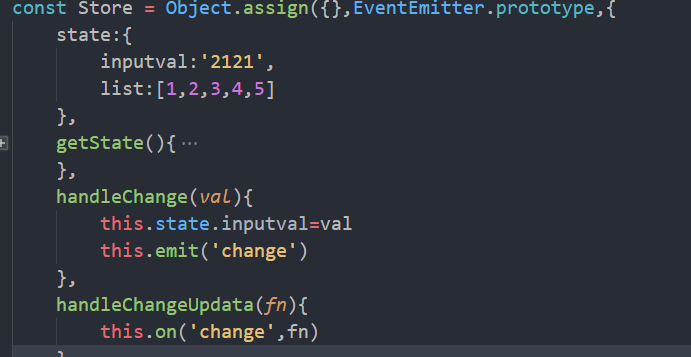
3、数据发生改变,dispatcher通知store更改数据
handleChange(val){
this.state.…… = val
通过events中的emit触发
this.emit('updata')
}
定义一个方法,哪个组件需要调用数据,就调用这个方法
handleUpdate(fn){
this.on('updata',fn)
}

4、view中调用handleUpdate方法,来更改数据
Store.handleUpadate(this.handleUpdate.bind(this))

handleUpdate(){
this.setState(Store.getState())
}