转载于 这里
一、安装
cnpm install redux-promise-middleware --save-dev
二、Middleware的由来
单一的state是存储在store中,当要对state进行更新的时候,首先要发起一个action(通过dispatch函数),action的作用就是相当于一个消息通知,用来描述发生了什么(比如:增加一个Todo),然后reducer会根据action来进行对state更新,这样就可以根据新的state去渲染View
当然上面仅仅是发生同步Action的情况下,如果是Action是异步的(例如从服务器获取数据),那么情况就有所不同了,必须要借助Redux的中间件Middleware。
官方的解释:Redux的中间件是在发起一个action至action到达reducer的之间提供的第三方扩展,中间件的使用在action和store.dispatch之间进行使用
三、redux-promise
store.dispatch的action的payload属性可以放promise对象
使用方法:
(1)、引入
import {createStore,applyMiddleware} from "redux";
import promiseMiddleware from "redux-promise-middleware";
(2)加入中间件
const store = createStore(reducer, applyMiddleware( promiseMiddleware() ) )
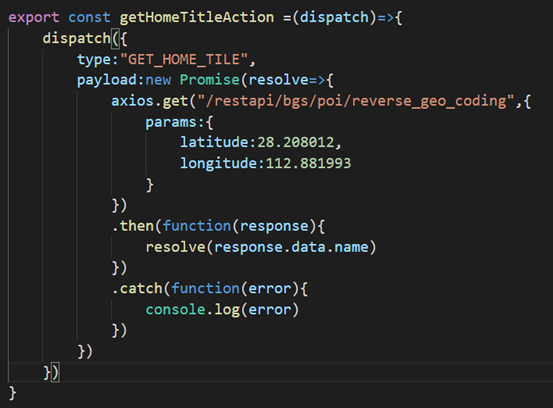
(3)、在action中编写异步action

注意:这个异步的action会传递过来两个type信息
第一个是ADD_ITEM_PENDING
第二个是ADD_ITEM_FULFILLED,
当在ADD_ITEM_PENDING 我们可以做一个Loding动画,
当ADD_ITEM_FULFILLED的时候我们可以将数据加载到页面上
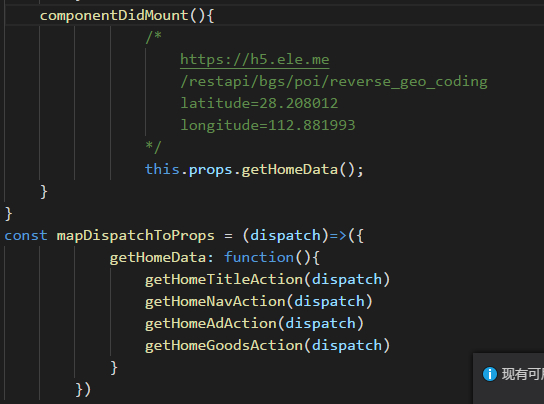
(4)、组件中使用

https://github.com/pburtchaell/redux-promise-middleware 官方地址