1.了解图层样式
1.1什么是图层样式
实际上就是给图层化妆/修饰,打造真实的质感。
1.2创建图层样式
方法1:快捷键 Alt按住,依次 L + Y + N
注意:(1)Mac系统不支持此快捷键。(2)这组快捷键要先后按下。
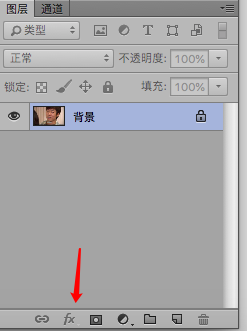
方法2:图层面板下方的fx图标

1.3清除图层样式
方法1:快捷键 按住ALT,依次 L + Y + A
方法2:拖拽图层名称后面的fx图标到下方的垃圾箱中。
补充:删除某个具体的样式,就拖拽这个样式到垃圾箱中。
1.4复制图层样式
方法1:按住ALT键不松手,拖拽图层名称后的fx图标处,拖往新图层即可。
方法2:在图层名称的fx处点击右键"拷贝图层样式",在新图层fx处(当前可能没有显示,只是那个位置)右键"粘贴图层样式"。
1.5跨文档复制图层样式
基于一套已经设置好的样式,用户可以在"窗口"->"样式"面板,点击"新建样式"按钮,设置一个自定义的样式预设,这样跨文档使用图层样式。

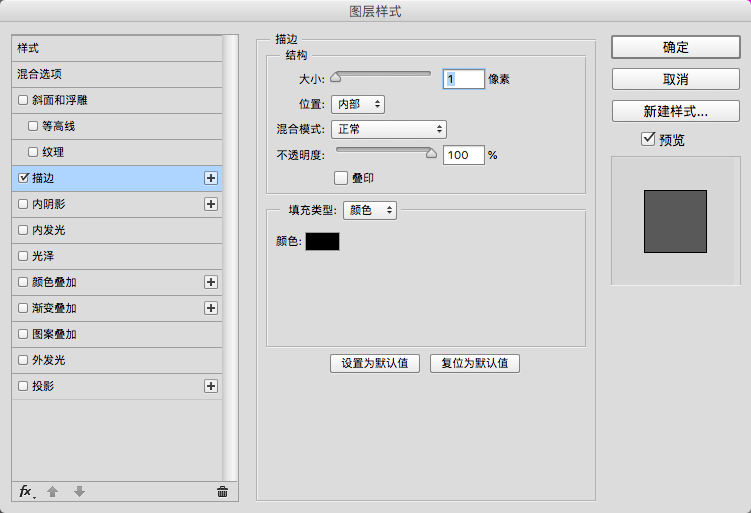
2."描边"样式

(1)点击复选框仅仅是激活该项默认样式,如果需要编辑,点击文字部分。
(2)多重描边:PS CC以后的版本,可以通过点"+"号,创建多重描边,上方的会覆盖下方的。
3.颜色叠加/渐变叠加/图案叠加
作用:在不破坏素材本身的基础上,贴一层膜,可以是纯色膜,也可以是渐变或者图案的。
如果同时添加了这三种叠加,会层层覆盖,颜色>渐变>图案。
4.斜面与浮雕

定义:图层样式中专用于打造凸起或凹陷效果样式。
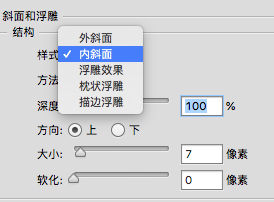
4.1斜面与浮雕样式的选项
(1)外斜面:效果在元素外围,打造凸起。
(2)内斜面:效果在元素内部,打造凸起。使用比较多。
(3)浮雕效果:效果内外都有,打造凸起。
(4)枕状浮雕:效果内外都有,打造袄下。
(5)描边浮雕:需要配合图层样式中的描边一起使用。
4.2全局光参数
作用:勾选了全局光,样式的光源就统一了,修改一个影响所有。
注意:如果不想统一,就不要勾选。
4.3角度与高度说明
角度影响斜面与浮雕的光源。
高度影响阴影,一般很少调整。
4.4样式中不透明度的说明
任何一个样式中的不透明度,都是影响当前样式的强弱程度。
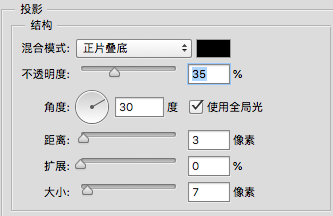
5.内阴影/投影/内发光/外发光/光泽

光泽:相当于皮鞋擦油,汽车打蜡,提升图像的质感。
通用的几个选项如下:
距离:影响效果与图层本身的远近。
扩展/阻塞:影响效果边缘的虚实。
大小:影响效果的范围。
6.钢笔的第二种用法
之前绘制完曲线段,是按住ALT点击锚点,打断多余的手柄。
实际上绘制完曲线段,也可以按住ALT调整手柄,将对称的一组手柄变成非对称的。
再次使用转换点工具,去调整锚点处,尽可能让锚点更加平滑。
7.样式新建为图层
图层样式中的任意一种样式,都可以通过右键单击的菜单中选择"创建图层",剥离出来。