1、JS是单线程语言
JS是一门单线程执行的编程语言,同一时间,只能做一件事。
2、同步/异步
为了避免耗时任务造成的程序假死问题,JS提供了异步任务。
(1)同步任务:
非耗时任务,指的是在主线程上排队执行的那些任务
只有前一个任务执行完毕,才能执行后一个任务
(2)异步任务:
耗时任务,异步任务由JS委托给宿主环境(浏览器/NodeJS)执行
当异步任务执行完毕后,会通知js主线程,执行回调函数。
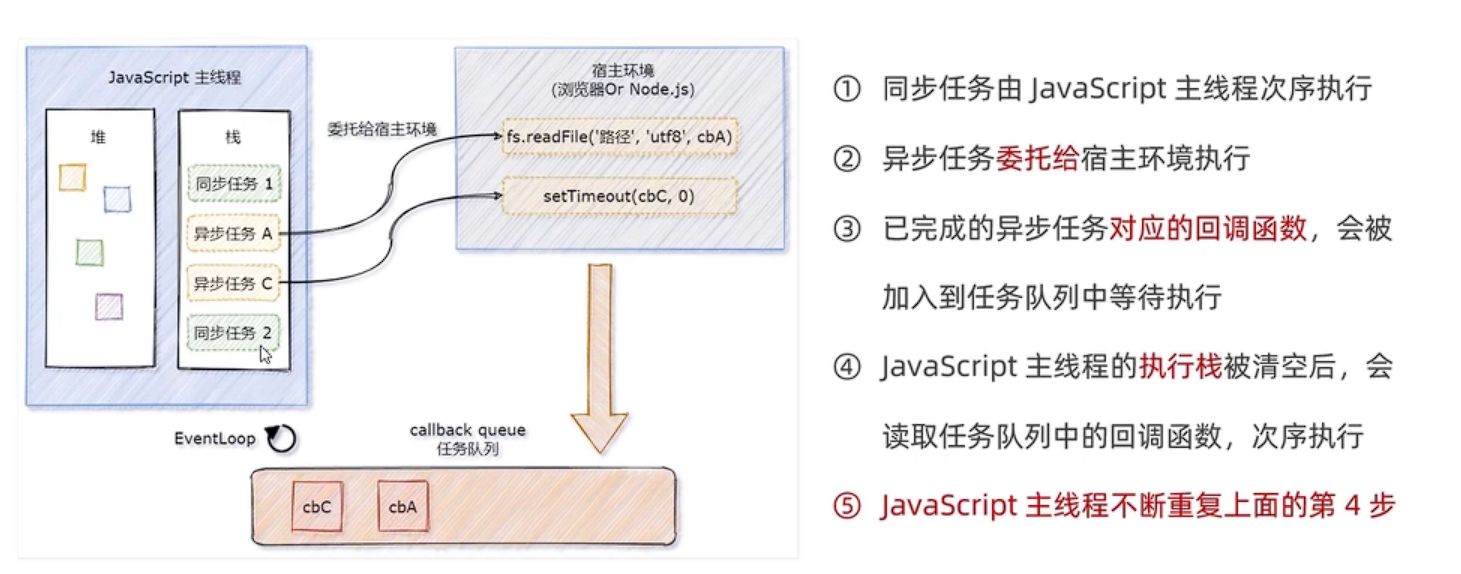
3、同步任务和异步任务执行过程:

题目:

执行顺序是:A D C B
4、异步任务分类
JS将异步任务分成两类:宏任务、微任务
(1)宏任务:
异步Ajax请求,
setTimeout、setInterval
文件操作
其他宏任务
(2)微任务:
Promise.then() .catch() .finally()
process.nextTick
其他微任务
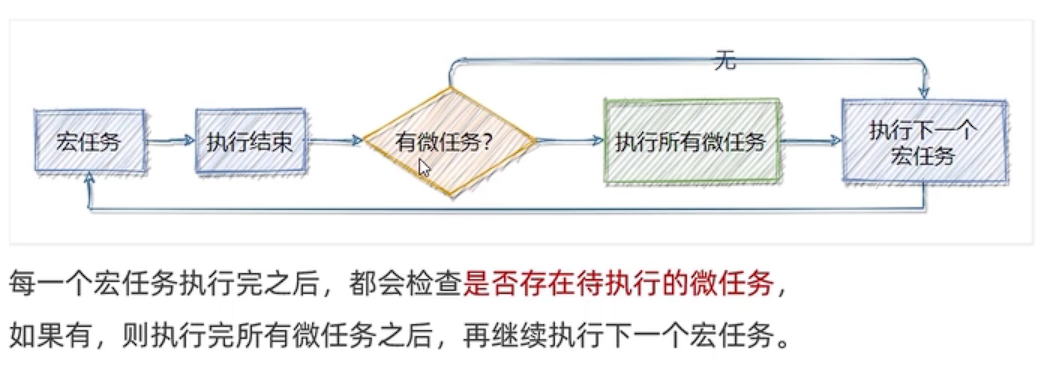
宏任务与微任务的执行顺序:

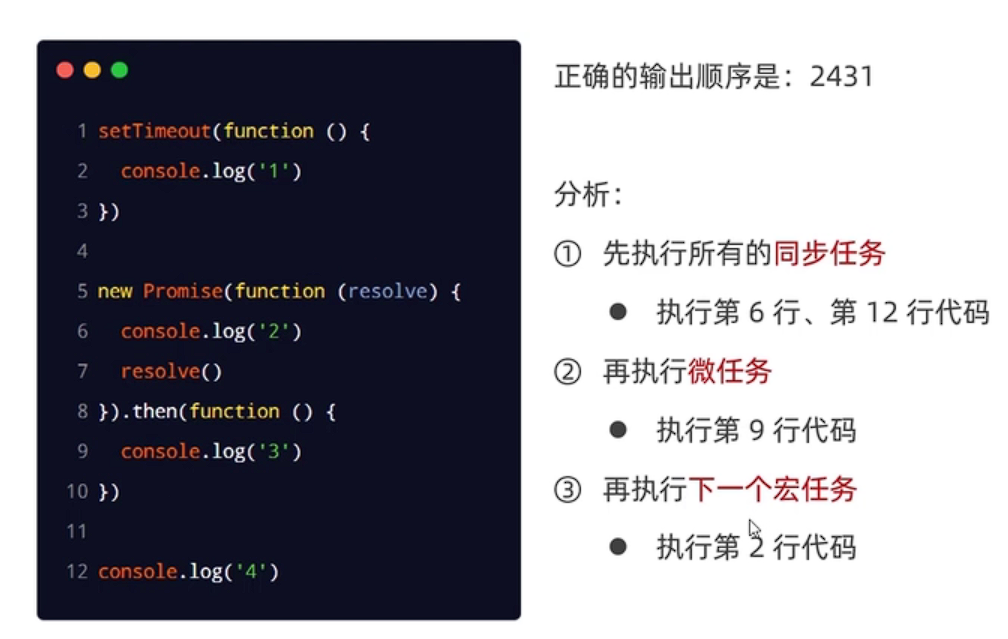
题目1:

打印顺序是:2 4 3 1
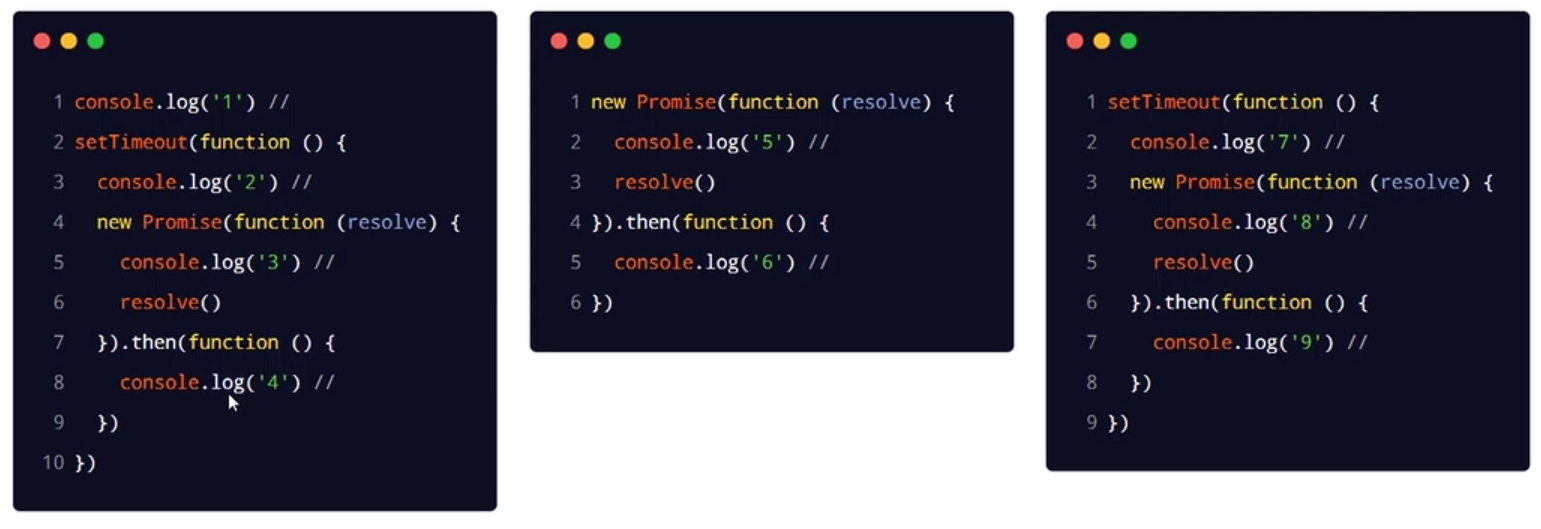
题目2:

打印顺序是:1 5 6 2 3 4 7 8 9