最近整理了一下时序约束的内容,顺便发出来分享记录一下。
任何硬件想要工作正常,均需满足建立和保持时间,至于这个概念不再陈述。
下面将重点介绍两个概念:建立余量和保持余量。FPGA内部进行时序分析无非就是计算这两个余量,为正,则时序满足要求,否则不满足。
FPGA在与外部器件打交道时,端口如果为输入则与input delay约束相关,如果最为输出则output delay,这两种约束的值究竟是什么涵义,在下文中我也会重点刨析,但是前提是需要理解图1和图2建立余量和保持余量。
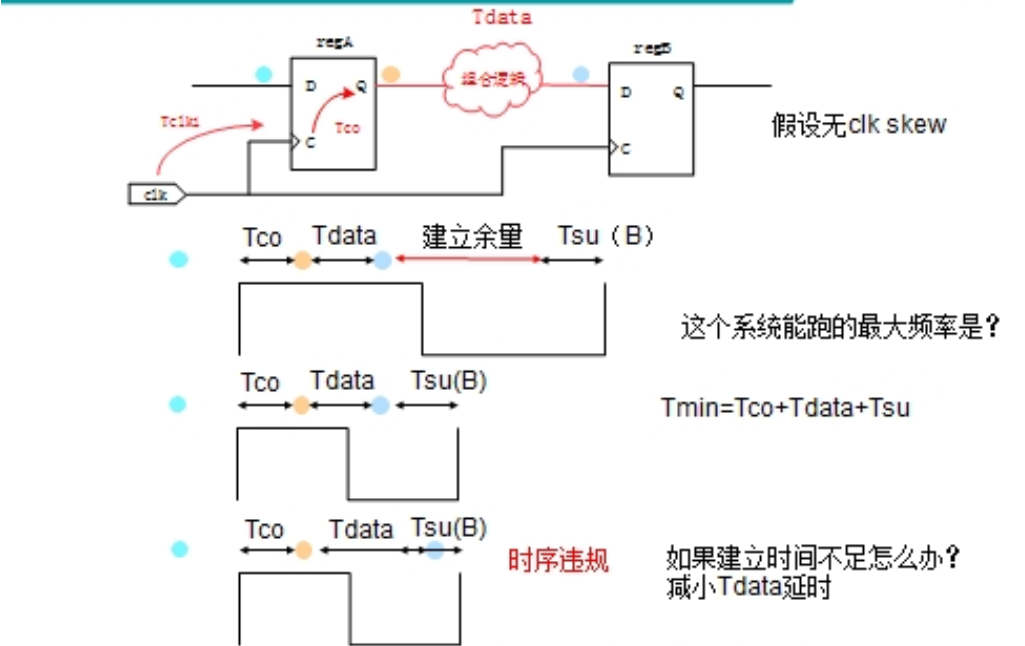
1、建立余量:
不考虑clk_skew,数据在regA 的发射沿(即第一个上升沿)经过Tco+Tdata则会一直保持不变,等待着接受沿采集,接收沿有关建立只需满足的建立时间即可,建立余量=T-Tco-Tdata即下图红色区所示。

2、保持余量
蓝色是第一个数据,第一个上升沿是蓝色数据的发射沿,第二个上升沿是蓝色数据的接收沿
紫色是第二个数据,第二个上升沿是紫色数据的发射沿,第三个上升沿是紫色数据接收沿(图中未画)
意思是什么?第一个蓝色数据经过发射沿后延迟Tco+Tdata的时间就一直保持不变,直到紫色的数据在其发射沿来后经过Tco+Tdata时间将蓝色数据代替,蓝色数据只需要在其接收沿后停留的时间大于等于保持时间即可被正常采集,但是蓝色数据实际上能够停留多久是由Tco+Tdata决定的,因此Tco+Tdata的值决定了其在接受沿后的寿命,即Tco+Tdata>=Th就可以满足保持时间,保持余量=Tco+Tdata-Th,保持时间和时钟周期T无关,因为他的寿命是由Tco+Tdata决定的。

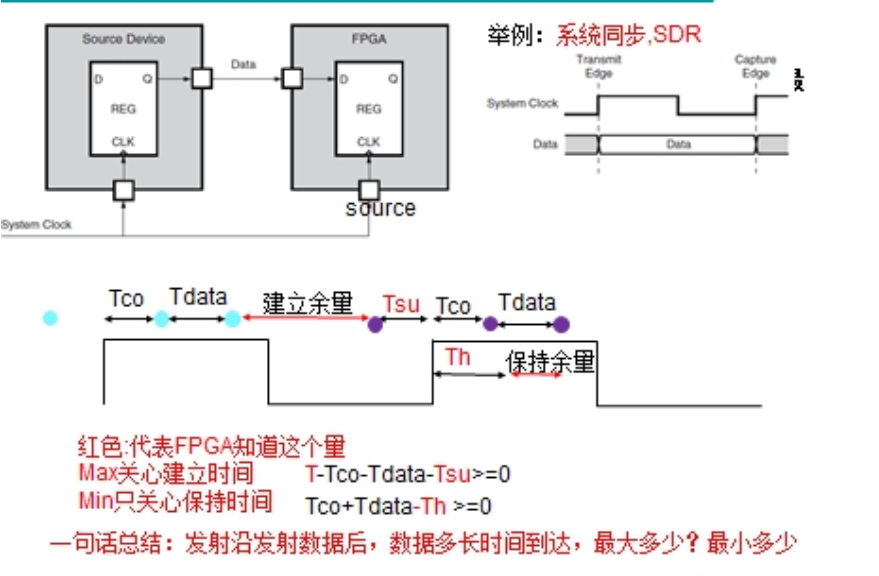
3、input delay 和output delay
对于input /output delay的保持余量和建立余量的计算方法和前面讲的是一样的,区别在于前面的例子中REGA和REGB均是在FPGA内部的,计算余量的所有参数FPGA自身是知道的,他自己可以完成整个计算分析,但是一旦涉及到input delay和output delay,即FPGA作为是接收端或者发送端与其他器件交互时,有些计算的参数FPGA自己知道,有的计算的参数是外部器件知道,为了完成余量的计算,那么就要通过约束把FPGA不知道的量告诉FPGA。
用input delay举例说明 见下图
建立余量=T-Tco-Tdata-Tsu,FPGA作为接收端Tsu,Th是知道的,但是其余两个量不知道,Tco与外部器件性能相关,可以从其数据手册中获取这个量,Tdata也许和你PCB的布线延迟等有关,为了完成计算,只需要把Tdata+Tco的最告诉fpga即可,max参数是与建立参数相关,min与保持余量相关,其最大值为 input delay max为Tco+Tdata的最大值,最小值为input delay min为Tco+Tdata的最小值。

output delay见下图,图中红色代表FPGA自己知道的量,其余需要通过约束告知,所以约束只需补充FPGA不知道的值即可,最大值max 为Tdata+Tsu,min为Tdata-Th

--------------------------------------------------------------------------------------------------------------------------------------------------------------
下面是我做的一些其他概念的理解记录,简单总结供自己以后查询
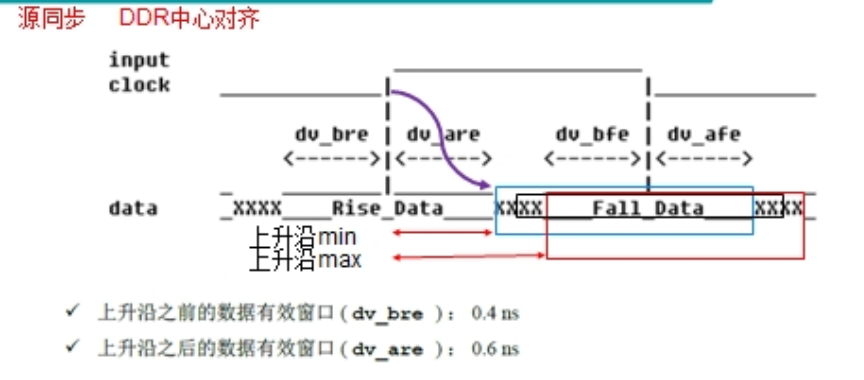
SDR和DDR的概念:S是单沿触发,D是双沿,双沿又分中心对齐和边沿对齐,见图

下图是input delay 的DDR中心对齐,其中黑色方框框起来的是理想情况下的数据,蓝色是数据整体左偏移,红色是数据整体右偏移,来回抖动的范围,图示中XXXX则表示的数据不稳定的区域,对于上升沿,最小值就是到蓝色框dv_are的大小,最大值就是到红色框边沿T/2-dv_bfe.下降沿不再赘述。

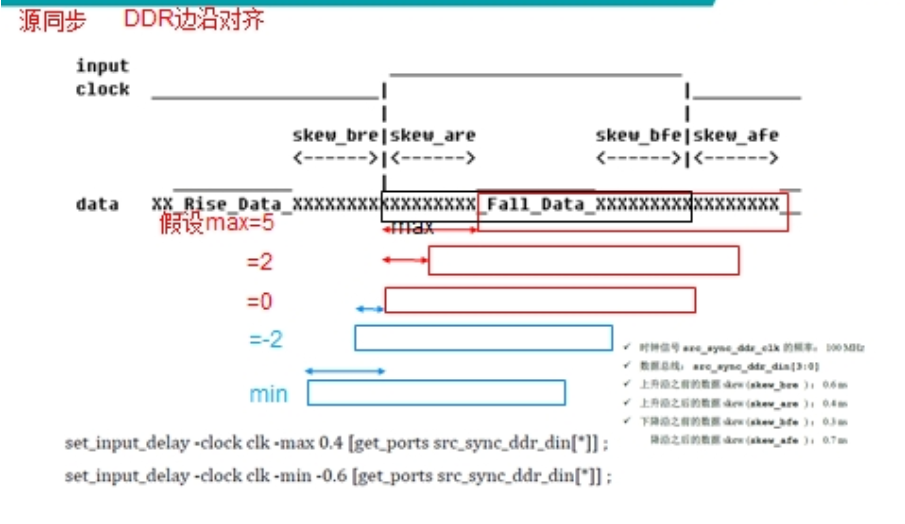
对于DDR边沿对齐,对上升沿来讲,黑色数据框是理想情况,红色是向右偏移,蓝色则是向左偏移,在第三个红色框那里,延迟已经等于0,再进一步左移则为负,蓝色所示。对上升沿来讲,max为skew_are,min为 负-skew_bre。

此篇较为粗糙,时序每研究一遍都会有不同的理解,而且每个人理解的着手点不一样,希望能够静下心来,好好沉淀,莫急躁。
有问题欢迎讨论
未来可期