Silverlight2下本身没有模态窗体的实现,虽然本身有Messagebox.Show但是对于复杂的应用来说是很难满足需求的。这个时候我们就需要自己来实现模态窗体这样的效果。实际上实现的原理是很简单的,我们的主界面在一个Grid容器里,而模态窗体在一个Grid容器里,这个时候逻辑实际上就变成了Grid里一个按钮被单击后,以及模态窗体的关闭按钮被单击后,它们哪一个层在上面哪一个在下面的问题了,这里我们需要用到一个属性:
Canvas.ZIndex
数字越大就越排在上面。
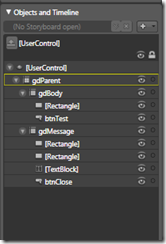
各层的排列如下图:
gdParent为父容器层。
gdBody为主界面曾。
gdMessage为模态窗体层。
<Grid Height="300" x:Name="gdParent" Width="400">
<Grid x:Name="gdBody" Canvas.ZIndex="1" d:IsHidden="True">
<Rectangle Fill="#FFFFFFFF" Stroke="#FF000000"/>
<Button Height="32" Width="96" Content="单击" x:Name="btnTest" HorizontalAlignment="Left" Margin="24,16,0,0" VerticalAlignment="Top"/>
</Grid>
<Grid x:Name="gdMessage" Opacity="1" Canvas.ZIndex="0">
<Rectangle Stroke="#FF000000" Opacity="0.2" Fill="#FFC8D4E6"/>
<Rectangle Stroke="#FF000000" Margin="72,40,88,66" Fill="#FFFFFFFF"/>
<TextBlock Text="我是一个模态窗体" TextWrapping="Wrap" FontSize="20" Margin="90,103,106.359,125"/>
<Button Height="25" Width="48" Content="关闭" x:Name="btnClose" HorizontalAlignment="Right" VerticalAlignment="Top" Margin="0,32,96,0"/>
</Grid>
</Grid>
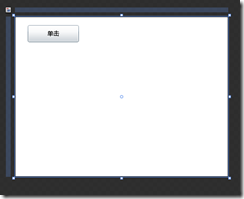
gdBody层在Blend里预览如下所示:
画这个层的时候需要注意的是,即使没有背景颜色,最好也给背景色指定成白色,这样当主界面显示的时候,下面的模态窗体层才不会显示出来。
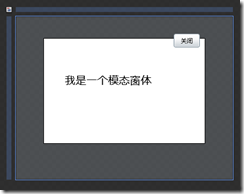
gdMessage层在Blend里预览如下所示:
这个层需要注意的是,我们为了不让模态窗体出现的时候主界面的按钮被单击到(但是还要被看到,类似vista下的UAC),需要一个东西来做遮罩。我考虑过在Grid上直接加,但问题是,它需要有一个透明度,这样一来里面所有的元素都会具有这个不透明度属性。所以这里我是单独添加的一个Rectangle,用它来做遮罩,从而避免了这个问题。
另,即使这个遮罩不想使用任何颜色,那么也要给它强制指定一个背景颜色,然后把其透明度设置成0,因为假如在WPF下画一个矩形,只给它指定了边框颜色而没有填充颜色的话,那么鼠标能触发的区域实际上只是一个边框,只有有背景色后,哪怕其是完全透明的,那么这个矩形里面的区域才可以被鼠标触发.
以下是后台代码的实现:
public partial class Page : UserControl
{
public Page()
{
InitializeComponent();
btnClose.Click += new RoutedEventHandler(btnClose_Click);
btnTest.Click += new RoutedEventHandler(btnTest_Click);
}
void btnTest_Click(object sender, RoutedEventArgs e)
{
gdBody.SetValue(Canvas.ZIndexProperty, 0);
gdMessage.SetValue(Canvas.ZIndexProperty,1);
}
void btnClose_Click(object sender, RoutedEventArgs e)
{
gdBody.SetValue(Canvas.ZIndexProperty, 1);
gdMessage.SetValue(Canvas.ZIndexProperty, 0);
}
}
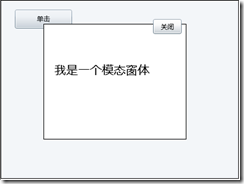
以下是运行效果图:
刚开始运行的时候只有一个Button,点击之后,出现如上界面。这个时候刚才的那个按钮是无法背点击的。