【译者注:这篇文章是翻译自微软官方的WP7 QuickStart的第二篇,讲述WP下的XAML。部分内容加入了自己的理解和表达习惯。而翻译此系列的主要目的一是为了练习英语,二是让自己作为一个BI开发者对WP7的开发有一个了解。部分翻译不当的地方望各位高人指出批评指正】
原文地址:http://create.msdn.com/en-US/education/quickstarts/Creating_the_Windows_Phone_User_Interface_(XAML)
通常来说在Windows Phone下我们用Silverlight来创建应用程序,用XNA来创建游戏。XAML就是在Silverlight下创建UI元素的一种声明式语言,因此很多在屏幕上显示的像控件,图形,文本等都可以通过它来创建。如果你熟悉网页编程,你可以认为XAML和HTML是比较相似的,但相比HTML,XAML更强大。像HTML一样,XAML也是有元素和属性组成的。然而,XAML是基于XML的,因此需要遵循XML的一些规则,包括格式化的要求等。你也许会问,“既然我有了Visual Studio或者Blend这样的创建UI工具,那为什么还要去关心XAML呢?”。即使有工具来生成这些标记,探寻和理解底层的东西也是经常需要的。另外,有时候通过代码来手动创建UI反而会更容易一些。
此部分包含如下内容::
XAML示例
XAML仅是过程代码
属性
XAML和视觉树
不只是静态的UI
XAML示例
下面的代码实例用来创建一个按钮。
XAML
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Button Height="72" Width="160" Content="Click Me" />
</Grid>
代码运行效果大致如下:
Button控件被指定为<Button>元素。Width和Height属性用来指定按钮的大小。<Grid>在你在Visual Studio中创建Windows Phone应用程序的时候就已经存在了,它被用来定位对象。关于Silverlight布局的更多信息可以参考这里。
你可以使用Visual Studio来生成XAML。比如,你可以在工具栏里拖拽一个按钮来设计界面。
如下就是Visual Studio生成的代码。(你的也许看上去会略与不同)
XAML
<Grid x:Name="ContentGrid" Grid.Row="1">
<Button Content="Button" Height="72" HorizontalAlignment="Left"
Margin="152,273,0,0" Name="button1" VerticalAlignment="Top" Width="160" />
</Grid>
需要注意的是Visual Studio会填加一些额外的属性,比如HorzontalAligment和Margin,他们用来定位按钮的位置。这些额外的属性也许有时候你是用不到的。当然在Visual Studio中也可以可视化地修改它们,但更多的时候,你可能都是在XAML里直接修改他们。
使用像XAML这样的声明式语言的最大的好处就是,可以实现UI和代码的分离。比如,在你的团队中设计师设计UI然后将XAML提交给开发人员填加逻辑代码。即使设计人员和开发人员是同一个人(通常都是),你也可以让你的UI和代码分离开。
XAML也是过程化代码
【译者注:过程化代码?原文是Procedural Code,求更准确的理解】
XAML元素,比如<Button/>,跟在代码里实例化一个对象一样。比如,下面的XAML代码:
XAML
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Button Height="72" Width="160" Content="Click Me" />
</Grid>
下面的代码是在c#里创建的方式。
// Initialize the button
Button myButton = new Button();
// Set its properties
myButton.Width = 160;
myButton.Height = 72;
myButton.Content = "Click Me";
// Attach it to the visual tree, specifically as a child of
// the Grid object (named 'ContentPanel'). In other words, position
// the button in the UI.
ContentPanel.Children.Add(myButton);
对于UI来说,XAML相比用代码去写要更容易阅读。然而,有时候通过代码去动态的创建UI也是很有必要的。
属性
有两种方式指定XAML的属性值。
Attribute语法元素
Property语法元素
【译者注:此部分求更准确的中文表达】
Attribute语法元素是上面提到过的类似HTML的形式,attribute=”值”。下面的示例会创建一个红色的Rectangle。Fill是以attribute的方式定义颜色的名称的。
XAML
<Rectangle Fill="Red" />
或者,也可以通过Property的方式来指定。
XAML
<Rectangle>
<Rectangle.Fill>
<SolidColorBrush Color="Red" />
</Rectangle.Fill>
</Rectangle>
在这个示例中,用的是SolidColorBrush对象赋给Fill属性,而不是用字符Red。从这个示例你也许会看出,Property的方式是以更啰嗦的方式做同样的事。然而,并不是所有的值都支持attribute字符串的。比如,你想指定一个对象里的多个property,那么就必须用property的方式。下面的示例创建一个Rectangle,并且用渐进色。
XAML
<!-- This rectangle is painted with a diagonal linear gradient. -->
<Rectangle Width="200" Height="200">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
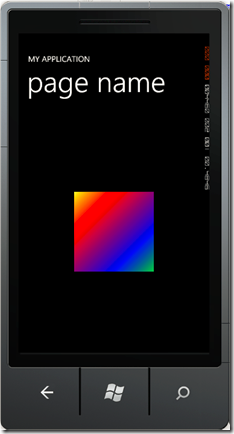
程序运行后如下图:
如你所见,Fill属性用到了更复杂的LinearGradientBrush对象来创建渐进色。
XAML和视觉树
在XAML中,某些元素可以包含其它的元素。这个父子关系指定类似对象的定位并且如何响应事件。考虑下面的示例。
XAML
<Grid x:Name="ContentPanel" Background="Red" Grid.Row="1" Margin="12,0,12,0">
<StackPanel Margin="20" Background="Blue" >
<TextBlock Name="firstTextBlock" FontSize="30">First TextBlock</TextBlock>
<TextBlock Name="secondTextBlock" FontSize="30">Second TextBlock</TextBlock>
<TextBlock Name="thirdTextBlock" FontSize="30">Third TextBlock</TextBlock>
</StackPanel>
</Grid>
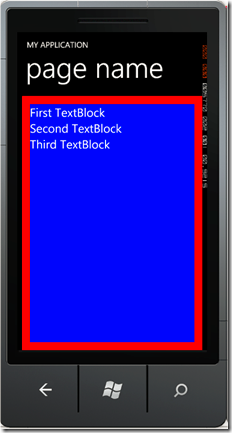
红色的Grid包含蓝色的StackPanel。TextBlock包含在StackPanel中。此外,TextBlock在StackPanel中是按照纵向依次排开的。
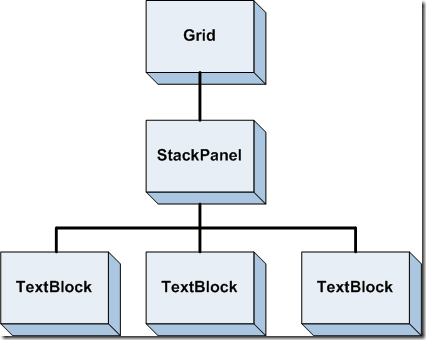
下面的树形结构表名了他们之间的关系.
除了考虑到内容是如何呈现的,视觉树也会处理事件是如何被处理的。通常常见的事件都被冒泡到树的顶端。比如,可以给StackPanel定义一个鼠标左键处理代码,MouseLeftButtonDown:
XAML
<Grid Background="Red" x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<StackPanel Margin="20" Background="Blue" MouseLeftButtonDown="commonMouseHandler">
<TextBlock Name="firstTextBlock" FontSize="30" >First TextBlock</TextBlock>
<TextBlock Name="secondTextBlock" FontSize="30" >Second TextBlock</TextBlock>
<TextBlock Name="thirdTextBlock" FontSize="30" >Third TextBlock</TextBlock>
</StackPanel>
</Grid>
下面的代码用来处理事件。
C#
private void commonMouseHandler(object sender, RoutedEventArgs e)
{
FrameworkElement feSource = e.OriginalSource as FrameworkElement;
switch (feSource.Name)
{
case "firstTextBlock":
firstTextBlock.Text = firstTextBlock.Text + " Click!";
break;
case "secondTextBlock":
secondTextBlock.Text = secondTextBlock.Text + " Click!";
break;
case "thirdTextBlock":
thirdTextBlock.Text = thirdTextBlock.Text + " Click!";
break;
}
}
运行代码,点击任何一个TextBlock,它上面显示的信息就会变化。这里事件被冒泡到其父级元素处理。
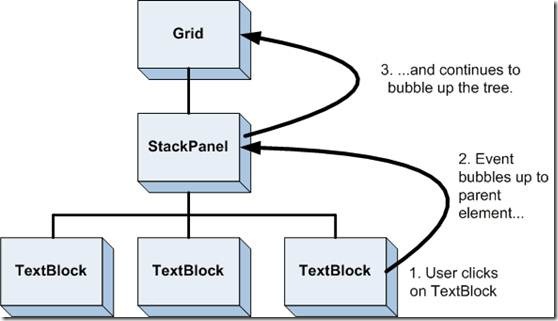
下面演示了在树中的事件冒泡。
1. 用户单击TextBlock
2. 事件冒泡到父级元素
3. 持续冒泡到树根节点
因为事件是持续冒泡到树根节点的,所以在Grid上来监听MouseLeftButtonDown事件是一样的。
不仅是静态的UI
在XAML中你可以做不仅是静态UI可以做的事。你可以创建动画,集成视频,或者用标记语言来绑定数据。这些在接下来的内容将有讲述。这里展示一个简单的动画例子。点击下面的Rectangle来看看效果。
XAML
<StackPanel Background="#FDF5E6">
<StackPanel.Resources>
<Storyboard x:Name="myStoryboard">
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="myRectangle"
Storyboard.TargetProperty="Height">
<!-- This key frame resets the animation to its starting
value (30) at the beginning of the animation. -->
<LinearDoubleKeyFrame Value="30" KeyTime="0:0:0" />
<!-- Spline animations are used to create acceleration. This
SplineDoubleKeyFrame creates an animation that starts out slow
and then speeds up. The rectangle "falls". -->
<SplineDoubleKeyFrame KeySpline="0,0 1,0" Value="300"
KeyTime="0:0:0.8" />
<!-- This spline animation creates the "bounce" at the end where
the rectangle shortens its length quickly at first and then
slows down and stops. -->
<SplineDoubleKeyFrame KeySpline="0.10, 0.21 0.00, 1.0" Value="250"
KeyTime="0:0:1.5" />
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</StackPanel.Resources>
<Rectangle x:Name="myRectangle" MouseLeftButtonDown="Mouse_Clicked" Fill="Blue"
Width="200" Height="30" />
</StackPanel>
C#
// When the user clicks the rectangle, the animation begins.
private void Mouse_Clicked(object sender, MouseEventArgs e)
{
myStoryboard.Begin();
}
这里展示了使用XAML定义动态效果。StoryBoard中定义动画的属性,比如给哪个元素来定义动画。其中的子元素定义LinearDoubleKeyFrame,执行动画如何执行【译者注:就是动画的小姑】。关于动画可以参考这里。