在上一篇中我们看到了Power BI在移动端的支持,从这一篇起降依次介绍Power BI中的各个功能组件,此篇讲通过一个故事来介绍如何在Power Query中获取并且组织数据。
在这个系列中,我们将看到Anna,一个分析师,或者一个报表创建者是如何利用自服务式的Power BI来发现数据,组织数据以及生成报告,以及发布报告的。
首先Anna打开了Excel 2013,找到Power Query标签。

点击Online Search。在工作簿的右侧出现了Online Search界面,Anna输入了搜索关键字S&P 500,有406条结果。

当鼠标悬停在结果上,可以看到关于这条结果的预览信息。

Anna确认第一条结果就是她想要的,于是点击预览窗体下的ADD TO WORKSHEET,并且将数据下载到了工作簿中。
接下来 Anna需要进一步的组织数据。她决定将近五年的股票数据加载到Power Query中进行组织和预览。

她在POWER QUERY标签中点击From File-> From Folder。

在Power Query的查询编辑器窗体中,默认的查询名称为Query1,Anna将其改成了一个更友好的名称,NYSE 2009 – Daily, 友好的名称对于后续的数据组织将更容易一些。

在这两个文件中的数据是比较大的,所以没有必要在这里将数据下载到工作簿中,而只关注数据中有哪些列就可以了,所以她将Query Settings面板中的Enable downloaded设置off。

到目前为止Anna已经拥有了S&P 500以及对应的股票数据,接下来Anna需要对这两部分数据进行合并。
(熟悉SQL语句的朋友可以将这里理解为是一个LEFT JOIN的过程。)
于是她点击Power Query中的Merge。

Power Query通过Merge将两个工作表的数据进行合并的功能,按下图的方式依次选择需要连接的两个表,然后选择关联列Ticker symbols。

将合并查询重新命名为SP500 – NYSE merge。在查询窗体中,Anna可以对数据进行进一步的组织,比如SEC列是不需要的,可以直接右键这一列选择Remove将其删除。

点击NewColumn按钮,可以选择将第二张表中的哪些列连接进来。

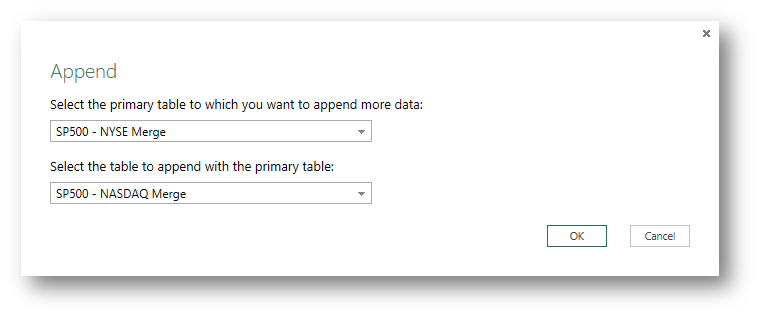
按照同样的方法Anna组织了另外一份合并NASDAQ的数据。但是Anna希望将两部分数据合并到一个工作簿中,于是她点击了 Append按钮。
(熟悉SQL的朋友可以将这里理解为UNION ALL。)

在弹出的Append窗体中依次选择需要合并的两张表。

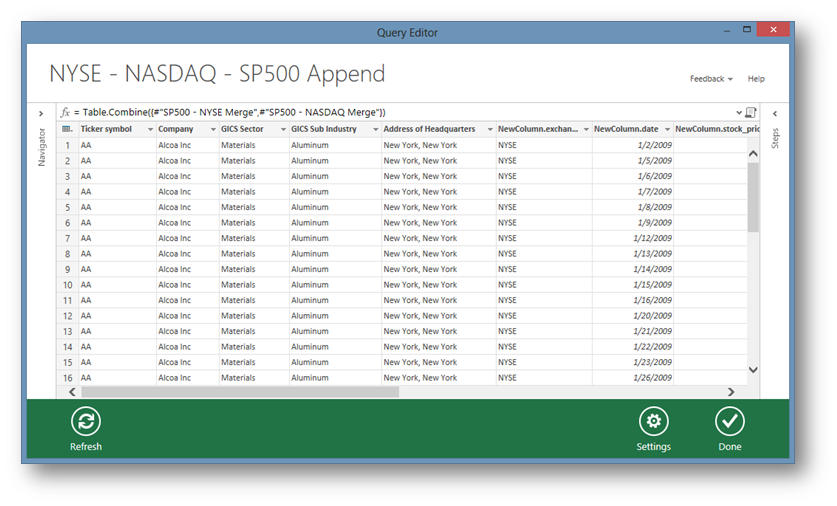
Append中合并的数据会出现在接下来的查询编辑界面,同样可以在这里对数据进行组织以及将结果重新命名成一个友好的名称。

这样Anna就获取到了分别从NYSE和NASDAQ每日股票数据中合并而来的数据,并且根据她的需求进一步的组织了数据。最后数据将Query Settings面板中的Enable download设置成On以允许Power Query将数据下载到工作簿中。

接下来可以对数据的格式进行进一步的整理,比如将Date列设置成为日期类型。这个Excel操作相信大家都再熟悉不过了。对数据类型的合理设置,会使数据的读取更容易些。

完成以上操作后,Anna点击Query Settings面板中的Load to data model将数据加载到数据模型中,然后准备进一步在Power Pivot中进一步组织数据。
总结:
在Power Query中,你可以搜索来自于公司内部以及互联网上的数据,当找到数据之后,可以将数据进行进一步的整理,然后跟其它数据进行合并,对于数据量比较大的数据也可以选择临时不讲其下载到工作簿中,然后在数据组织完成之后再讲数据下载到工作簿中。
通过下面的图片,可以看到Power Query支持很多种数据源。

同时也可以从文件中获取数据。

以及更丰富的数据源。
