写此篇希望借助图片让更多的朋友熟悉Sharepoint应该怎么用.网络上的资料很多,但大多是教科书式的讲解,很是枯燥,写此篇作为一个补充.一共48张图,但是很快就能看完.
本文侧重描述如何使用Sharepoint构建基本网站.
开篇:Sharepoint之痛
2005年,我在读大三,团队中带我们的老师从TechED回来后在课堂上就兴奋得给我们演示.其中主要有MOM和Sharepoint.MOM就不多说了,在国内虚无飘渺的东西,Sharepoint把我整惨了.我在团队内负责全部的BS方案的设计和开发.老师坚信,所有的网站都可以用Sharepoint来做,它就像个菜篮子,你需要什么直接从里面拿就行了,根本不用写代码.---这把我害的惨啊,毕竟刚熟悉.net,根本不知道TechED为何物,更别提Sharepoint了.而且,在当时的那种浮躁的氛围,大家都一致认为以后做网站甚至BS越来越不值钱了,甚至有个软件你把CS版的扔进去后直接就能生成BS版的出来.所以,当时在团队内的地位可想而知.
假设:
项目组有如下成员,张三,李四,王五,赵九.现假设团队内部有如下职位:需求,设计,编码,测试,发布.需求的工作由张三和李四负责,设计的工作由李四和王五负责,编码和测试的工作由王五和赵九负责,发布的工作由赵九负责.
说到这里有些朋友可能责备团队分工为何如此混乱.首先,这是假设,其次,即使如此混乱的结构在国内你也能找到实例.当然这不是本文讨论的重点,因为其毕竟是个假设,用来说明问题而已.
然后,项目组希望构建这么一个网站,希望有针对需求,设计,编码,测试和发布分别不同子栏目的网站,下面放置项目阶段的不同文档以及文件.当然作为网站还需要有一个BBS论坛供大家讨论问题用.
项目要开工,所以这个网站需要马上建立起来,而且还要有很完备的文档管理以及搜索并且带有权限管理的功能.没错,Sharepoint是最佳的选择.
正文:
再假设一下,公司里已经有集中部署的Sharepoint服务器了,项目经理张三向管理员申请,马上得到了一个子网站,如下所示:

[图1:刚从管理员得到的子网站]
我第一次看到这个界面的时候就很踟蹰,因为不知如何下手.而且如何设置才能马上设置出符合要求的网站呢?
在图1的界面中,我们看到网站的右侧有一个网站操作,点击它,出现一个菜单,这里选择网站设置.如下图所示:

[图2:打开网站设置]
然后我们会看到如下界面:

[图3:后台管理]
这个界面就和我们往常理解的网站后台管理差不多,所有针对网站的设置都可以在这里找到.
默认情况下,Sharepoint新建站点后会自动的为我们添加一些内容.我每次拿过来之后向来是把网站的所有内容都清空,然后自己再一点一点把内容加进去.
我们看到网站管理下边有一个网站库和列表,点击它,出现如下界面:

[图4:网站库和列表]
这里显示你所有网站所拥有的库和列表,也可以理解成所拥有的子栏目.这个界面主要提供自定义网站库和列表的的导航,我们点击自定义”工作组讨论”,出现如下界面:

[图5:自定义工作组讨论]
这里可以设置网站库和列表的所有信息,看到权限和管理下面的删除此讨论板了吗?点击他,先把这个列表删除,系统会让我们确认是否删除,如下:

[图6:确认删除列表]
点确定.
再按照图2,3,4的方法,把其它的库和列表也删除.删除之后,回到主页,会看到如下界面:

[图7:所有的列表都被删除后]
是不是干净了很多呢?留意网站左侧的部分,有个导航菜单,既然打算先把网站清空了,那这里建议也不要落下,点击图2的菜单,再回到图3的界面.刚才我们看到的那个位置叫快速启动,相应的设置在图3的外观下面的快速启动.点击它,可以看到如下界面:

[图8:管理快速启动]
点击每个项目前面的那个代表编辑功能的图片,进入如下界面:

[图9:刚从管理员得到的子网站]
修改和删除的操作都在这里了,点删除按钮.按照刚才的方法把其它的项也删除,再回到主页,如下图:

[图10:删除快速启动后的效果]
网站干净了,下面我们可以放心的配置网站了.还记得怎么找网站库和列表的界面吗?

[图11:网站库和列表]
之前我们把内容都清空了,所以看上去是这个样子地.我们点击新建内容,出现如下界面:

[图12:新建内容站]
通过这个界面我们可以向网站里添加任何栏目.按照需求这个栏目是可以管理文档的那种,而根据不同的需求,同样也可以建立其它的类型.这里我们点击文档库,出现如下图所示界面:

[图13:设置文档库信息]
相关的属性按照图里的设置就行了,然后点击创建,出现如下界面:

[图14:成功的建立一个文档库]
按照刚才所描述的方法,建立其它的文档库.建立完毕后界面大致如下:

[图15:建立所有文档库]
还记得刚才已经把快速启动都清空了吧.每新建一个库的时候其链接是被默认添加进来的.
按照前面的需求,还需要为网站建立一个BBS论坛.记得图12那个位置吗?通讯下面有个讨论板,用那个就行.

[图16:创建一个讨论板]
如下图设置相关信息:

[图17:设置讨论板相关信息]
点击创建.

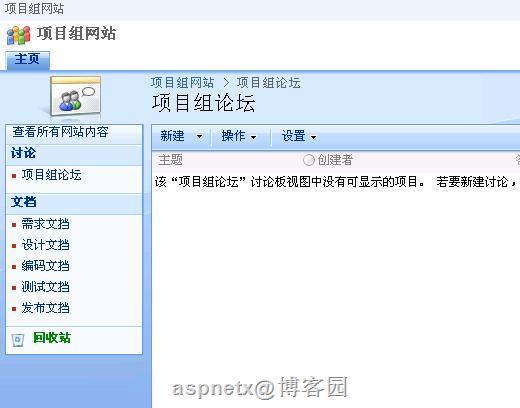
[图18:成功的创建了一个讨论板]
接下来为网站设置不同的用户.默认情况下Sharepoint所能识别出来的用户,必须是Sharepoint所在服务器的系统帐户下的用户.如何管理这些用户,比如在WinServer2003下,右键单击我的电脑,然后点管理.如下图:

[图19:查看系统帐户]
为什么要这么找计算机管理?其实很多方法都可以找到,我这么用是因为无论你用的是2000,2003还是vista通过这种方法都可以找到.
在计算机管理下,找本地用户和组,然后再点击用户,看到如下界面:

[图20:查看本地用户]
这里所列出的用户是Sharepoint默认能识别出的用户.在右面空白的位置点击新用户,如下图:

[图21:建立系统用户]
在如下的界面里设置用户相关的信息:

[图22:设置用户信息]
用这个方法依次建立zhangsan,lisi,wangwu,zhaojiu四个用户.
然后,回到刚才的Sharepoint环境中,按照图2的描述进入图3的界面,在用户和权限下面点击人员和组.通过如下的界面我们可以看到Sharepoint默认的为我们建立了哪些组.

[图23:查看网站当前有哪些组]
要管理这些组,点击快速启动上面的那个”组”字,那实际上是个链接.然后看到如下界面:

[图24:组管理列表]
点击任何一个组代表编辑的那个图片,出现如下界面:

[图25:管理组]
点删除,这里我们不用任何组.
然后,回到刚才人员和组的那个界面,点击所有人员,如下:

[图26:刚从管理员得到的子网站]
现在系统默认只有一个用户,administrator.我们需要把刚才在计算机管理界面里添加用户同时也添加进Sharepoint里.点击新建,添加用户:

[图27:添加用户]
出现如下的页面:

[图28:加入用户]
在用户/用户组里,先写上:
zhangsan;lisi;wangwu;zhaojiu
然后注意那个输入框下面的一个用户加一个对号的图片,点击它,让系统识别出这些用户,其它的设置按照图28的方法设置,然后点击确定.我们可以看到相应的用户被添加了进来:

[图29:查看哪些用户被添加]
然后,我们需要网站的需求文档只有张三和李四能管理,其它用户只能访问.回到主页,点击左侧快速启动位置的需求文档.在下面的界面中,点击设置,文档库设置:

[图30:文档库设置]
接下来出现的这个界面可以让我们设置这个文档库的任何设置.如下图:

[图31:权限设置]
这里我们找到权限和管理,然后点击它下面的此文档库的权限.出现了此文档库与当前网站用户所对应的权限.还是照旧,把默认的设置都删除,先把用户前面的复选框全部选中,然后点击操作,删除用户权限,如下图:

[图32:删除权限]
删除后,点击新建,建立两个可以对此文档库管理的用户,如下图所示进行设置:

[图33:添加可以进行管理操作的用户]
然后再按照同样的方法,添加两个只能查看的用户:

[图34:添加只能查看内容的用户]
设置完毕后,看到如下界面:

[图35:权限定义完毕]
通过如上设置我们定义了需求文档这部分只能张三和李四进行管理,而王五和赵九只有查看的功能,通过如下的两个图我们可以看到这两类用户界面的差别:

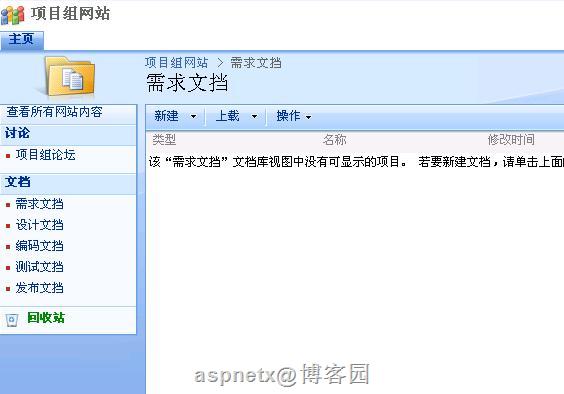
[图36:以李四的身份查看需求文档]

[图37:以王五的身份查看需求文档]
顺便提一下,如何切换用户.注意到网站右上角了吗?点击欢迎某某的链接,然后点击以其他用户身份登录就可以了,如下图:

[图38:如何切换用户登录]
回到主页,发现内容部分特别空,填些东西进来吧,点击网站操作,然后编辑网页,如下图;

[图39:编辑主页]
界面变成如下的样子了。

[图40:处于编辑模式的主页]
看到左栏了吗?点击添加Web部件,出现如下界面:

[图41:添加栏目内容到主页]
按照图里的描述把刚才建立的列表添加进来.最后看到的主页就变成了如下的样子:

[图42:添加后主页的样式]
如果哪天觉得某一个栏目不需要这么显示,可以单击栏目右上角的那个向下的小三角,然后会出现如下的菜单:

[图43:关闭一个栏目]
注意到这个菜单里还有一个修改共享web部件吧,在这里面可以设置每一个栏目在主页上的外观以及布局还有其它设置.如下图:

[图44:修改web部件]
在这个界面中可以根据需求以及个人的喜好进行修改.本文不做详细描述.
回到主页,我们发现网站上面的导航链接好空,可以把分栏目加进去.打开网站设置,在外观组里找顶部链接栏,如下图:

[图45:设置顶部链接栏]
点击它,出现如下界面:

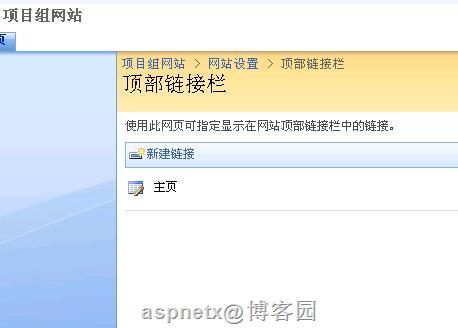
[图46:管理导航链接]
网站的导航链接就在这里设置,点新建链接,出现如下界面:

[图47: 设置链接信息]
这个界面就不用多说什么了,网址,如果你喜欢的话也可以把baidu加进来.至于如何设置这里就不再详细描述了.
建立好这些顶部链接后,回到首页,是否很像一个网站了呢?

[图48:修改后的主页]
总结:
通过Sharepoint,我们可以快速的建立一个标准的门户网站.本文描述了建立一个网站的步骤并结合图片让还没有或者对Sharepoint印象不深的朋友有个直观的印象.Sharepoint的功能远不止本文描述的这些,由于系统是构建在asp.net2.0以及.net3.0之上,我们可以做更多的个性化功能以及应用.net3.0里的工作流.希望借助本文能让更多的朋友熟悉这套系统.
推荐阅读的资源:
http://www.eallies.com/Blogs/Index.aspx?Number=5&Category=2
基本上是全套的讲解,图也很多.关于Sharepoint本文没有提到的如何建立一个网站以及关于如何设置文档库的信息推荐看他的第1到第7篇文章.
Dosboy的这篇文章:
http://www.cnblogs.com/dosboy/archive/2007/09/13/891832.html
很精彩,能帮助你更深刻的了解Sharepoint能做什么.
不过这位兄弟很奇怪,文章居然没有发布到Sharepoint团队,害得我这顿找啊.

虽然是讲开发的,但也是介绍Sharepoint特别优秀的书,推荐看一下.
记得先前有一个朋友发了一些漂亮网站的截图,那些网站都是用Sharepoint构建的.其实对于SharepointDesigner的WYSIWYG功能支持的如何我不敢恭维.依我个人的推测,这些网站没有用到Sharepoint默认的展现系统,而是直接使用Sharepoint的Services,前台界面完全自己独立开发.这种解释我觉得合理些.
另外我们都说word这样的软件,我们只用了其中20%的功能.我个人觉得这个问题要怎么看,因为假如你非要和那80%较真的话,那你就需要安装部署并且熟悉微软的另外n多套产品,比如Sharepoint.