1、自测时用的postman没有任何问题
2、和前端对接时发现登录不上,ajax Error
出错:{"readyState":0,"responseText":"","status":0,"statusText":"error"}
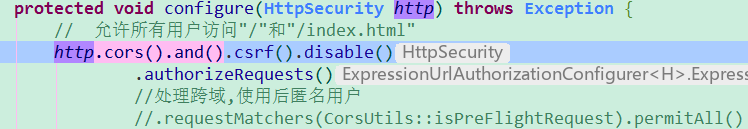
3.1、spingsecurity 配置允许跨域,.requestMatchers(CorsUtils::isPreFlightRequest).permitAll()会存在用户变成匿名用户的问题

3.2 cors 配置类
@Configuration
public class CorsConfig {
private CorsConfiguration buildConfig() {
CorsConfiguration corsConfiguration = new CorsConfiguration();
// 你需要跨域的地址 注意这里的 127.0.0.1 != localhost
// * 表示对所有的地址都可以访问
corsConfiguration.addAllowedOrigin("*");
// 跨域的请求头
corsConfiguration.addAllowedHeader("*"); // 2
// 跨域的请求方法
corsConfiguration.addAllowedMethod("*"); // 3
//加上了这一句,大致意思是可以携带 cookie
//最终的结果是可以 在跨域请求的时候获取同一个 session
corsConfiguration.setAllowCredentials(true);
return corsConfiguration;
}
@Bean
public CorsFilter corsFilter() {
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
//配置 可以访问的地址
source.registerCorsConfiguration("/**", buildConfig()); // 4
return new CorsFilter(source);
}
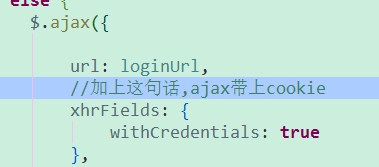
4.进行如上配置后发现还是匿名用户,因ajax没有带上cookie,所有ajax带上认证