12年在第一家公司的时候,有过很长一段时间在前端的使用研究上。一开始的时候使用ExtJs4.0 MVC 来开发前端,觉得里面的风转的组件非常好用,Panel、window、tree等等,简化了对于前端的开发。用来做内部系统还是比较方便实用的。但是由于其对于IE7、360之类的客户使用浏览器支持比较一般,页面比较慢。同时由于大家写法问题,可能会导致内存泄漏之类。转投jquery的怀抱。使用一些jquery的组件,以及css来完成页面的设计。期间使用过flexigrid, jqgrid来完成数据展示。但是由于各种原因,始终觉得不够完美。自己也试着实现了一个简单的grid。在项目中使用,后来由于工作原因。没有在维护了。
进入正题,样式如下:
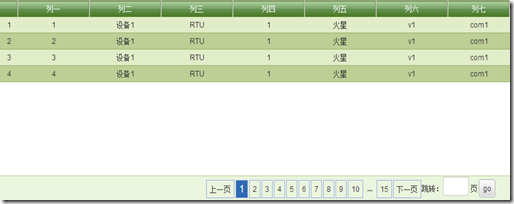
1. 普通样式
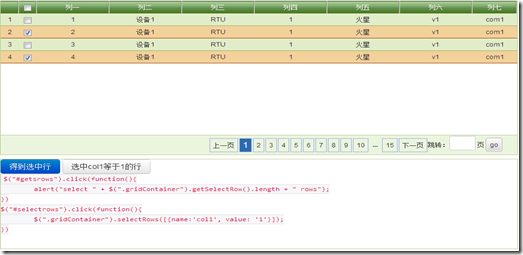
2. 有复选框
其中一些grid的常用功能都有实现。包括行选中,行单击、双击事件、外部查询、行排序、格式化、行隐藏之类的。同时在效率上会比flexgrid要好一点点。只支持json类型的数据。
附件为一个demo。放到apache或其他web服务器中运行。打开demo.html即可