前言
之前在使用docker的时候,对于docker-machine的理解有一些误解(之前一直以为docker-machine和docker-engine等价的,只不过是在window或者mac平台上的docker-engine的别名罢了,汗~~~); 今天正好利用这个机会来好好的理一理。
定义
登录官网,搜索到 docker-machine, 官网对于它的定义接单来说就是:一个在“本地”或者“云平台”上 管理 docker-engine 的工具。(截图来自官网)
在Linux上: 我们可以用它管理远程的docker host

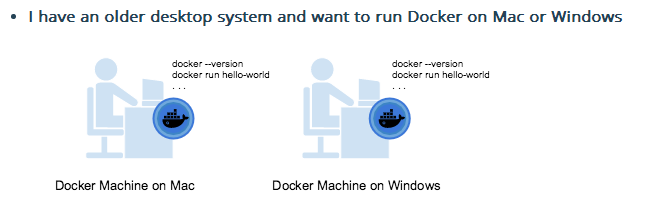
在mac/window上:我们可以用它管理本地的 docker engine/host

正如上述,docker-machine 是在docker-host(物理机器)上面管理 docker-engine的工具,所以它有属于它自己的一组CLI(command line interface)。
下面,我们就来看看,如何在本地使用docker-machine.
在win7上使用docker-machine
由于我的本本比较"老",所以只能在win7上面通过virtual box来跑docker.
当我们安装完成以后,在默认情况下,docker-machine 会自动建立一个名为 “default”的 machine/engine。 如图

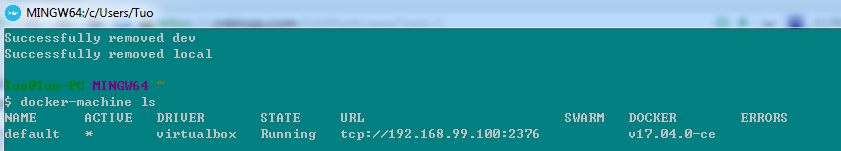
我们再来查看一下当前的docker-machine 列表
$ docker-machine ls

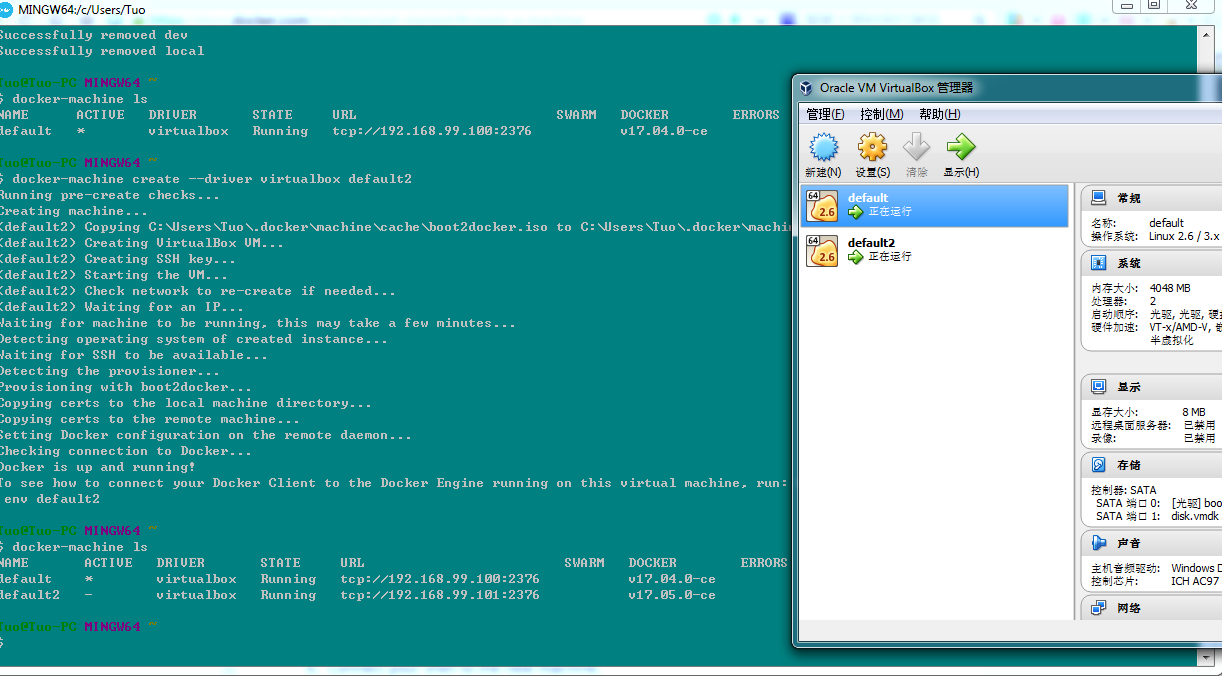
可以看到,在我们的列表中有一个defaut, 现在再来创建一个新的 docker-machine/engine (default2):
docker-machine create --driver virtualbox default2
完成之后,我们可以看到,现在我们有了两个docker-machine,他们分别运行着各自的 docker-engine

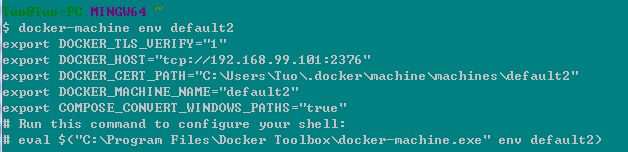
接下来,我们来检查 docker-engine : default2 的环境
$ docker-machine env default2

通过docker-machine 连接到docker - engine (default2)
$ eval $("C:Program FilesDocker Toolboxdocker-machine.exe" env default2)
接下来,让我们使用docker CLI 来跑一个container,测试一下
$ docker run busybox echo hello world

OK,一切正常!!这样我们就在“本机”环境下创建了两个docker-machine,分别运行着各自的docker-engine :)
最后附上docker-machine 常用的 CLI 列表
$ docker-machine config <docker-machine name> $ docker-machine env <docker-machine name> $ docker-machine inspect <docer-machine name> $ docker-machine ip <docker-machine name> $ docker-machine kill <docker-machine name> $ docker-machine provision <docker-machine name>` $ docker-machine regenerate-certs <docker-machine name> $ docker-machine restart <docker-machine name> $ docker-machine ssh <docker-machine name> $ docker-machine start <docker-machine name> $ docker-machine status <docker-machine name> $ docker-machine stop <docker-machine name> $ docker-machine upgrade <docker-machine name> $ docker-machine url <docker-machine name>