背景

今天尝试着用STS(Spring Tool Suite)建立了一个Maven webapp来做一个SpringMVC的小demo,在使用的过程中就遇到了一些小麻烦!!记录在此的目的,其一是为了自己以后日后翻阅;还有就是希望能够帮助遇到同样问题的童鞋们!
STS版本

问题 & solution
1. 新建Webapp 后,自动创建的 index.jsp 报错:
错误描述:
The superclass "javax.servlet.http.HttpServlet" was not found on the Java Build Path index.jsp
Solution:在pom.xml文件里加入"servlet" 的 dependency
<!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api --> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <version>3.1.0</version> <scope>provided</scope> </dependency>
2. 在Maven update 项目之后, J2SE 默认恢复为1.5
问题描述:
默认设置下,STS选择的是J2SE 1.5,所以我们会根据自己项目的要求,设置JRE/JDK 的版本; 但是,当我们使用 maven update 项目之后,又恢复到了默认设置,这样子很不爽,有没有!!!
解决方案:
在POM.xml 里面显示的设置版本,我这里使用的是jdk1.8,大家可以根据自己的实际情况指定版本
<build> <finalName>myspringmvc</finalName> <plugins> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-compiler-plugin</artifactId> <version>2.1</version> <configuration> <source>1.8</source> <target>1.8</target> </configuration> </plugin> </plugins> </build>
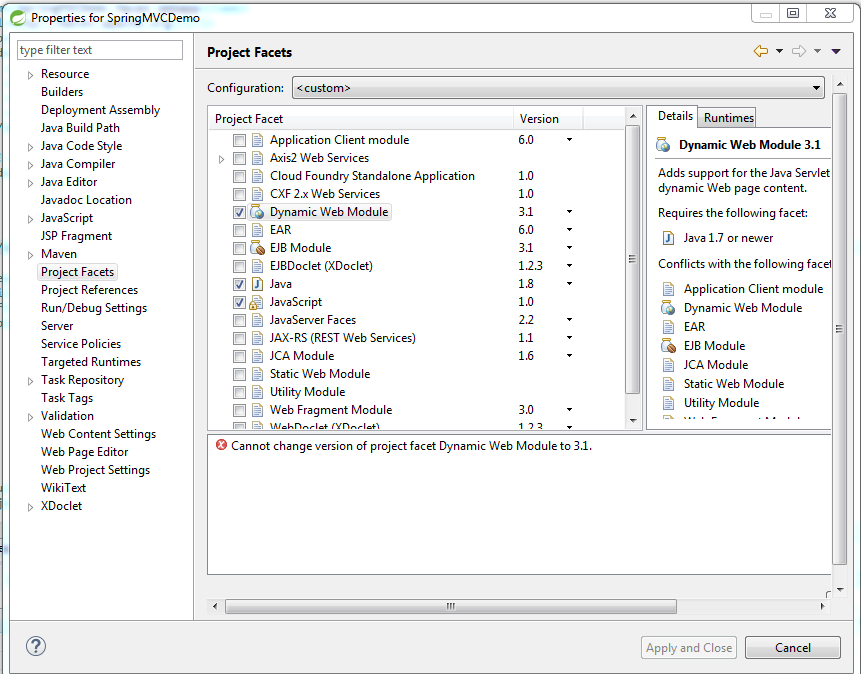
3. 修改项目的 Dynamic Web module 版本
问题描述:(如图)

solution:
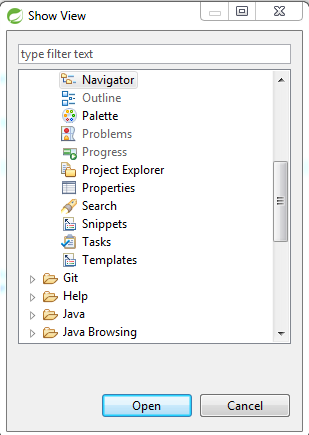
① 首先调出 “Navigator” tab: 如果没有出现的话可以如下操作: Window菜单栏 -> Show View -> Other -> Navigator

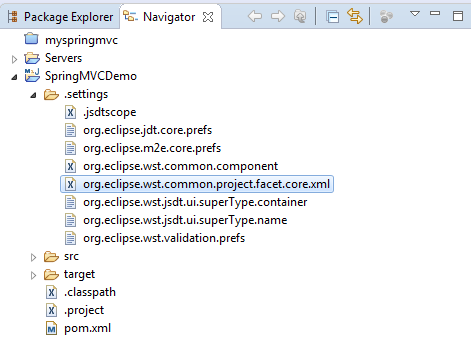
② 找到.setting目录,然后找到org.eclipse.wst.common.project.facet.core.xml

③ 修改 "jst.web" 项 version 的值:
<?xml version="1.0" encoding="UTF-8"?> <faceted-project> <fixed facet="wst.jsdt.web"/> <installed facet="jst.web" version="3.1"/> <installed facet="wst.jsdt.web" version="1.0"/> <installed facet="java" version="1.8"/> </faceted-project>
OK,这次就先到这里吧,感谢大家的观看 :)