这是去年 Ubisoft 的一道招聘试题:
目标
创建一个程序,读取我们提供的两个高度位图文件(Heightmap01.bmp,heightmap02.bmp)为基础渲染出地形效果,并能顺利地在以各个高度位图为基础的地形之间进行平滑变换(Morphing),保证变换过程中光照效果的正确。
详情
在程序中,读取我们提供的两个位图图像(192x192)。使用Direct3D的功能渲染地形效果,使三维场景的地形可从一个平面平滑变形至以第一个高度位图为基础的地形,然后平滑变换到以第二个高度位图为基础的地形,然后再变换回平面。场景应至少有一个方向光,在变换过程中要保证地形的光照效果是正确的。同时用户应该能够改变的变换的速度并能控制相机的移动和旋转。
最近一直在整理实验结果,绘制图表,撰写论文。很久没写程序了,手痒。于是在鼓捣文章的间隙,把这道题目用来练练手。主要就是用 vertex texture fetching 来做 displacement mapping. 法线的计算采用 Game Programming Gems 3, 4.2中的方法:
 Vertex Shader
Vertex Shader
// calc normal
float offset = 1 / numGrid;
height1 = tex2Dlod(samp1, float4(input.texcoord, 0, 0) + float4(offset, 0, 0, 0));
height2 = tex2Dlod(samp2, float4(input.texcoord, 0, 0) + float4(offset, 0, 0, 0));
float h1 = heightWeight1 * (height1.x) + heightWeight2 * (height2.x);
height1 = tex2Dlod(samp1, float4(input.texcoord, 0, 0) + float4(0, -offset, 0, 0));
height2 = tex2Dlod(samp2, float4(input.texcoord, 0, 0) + float4(0, -offset, 0, 0));
float h2 = heightWeight1 * (height1.x) + heightWeight2 * (height2.x);
height1 = tex2Dlod(samp1, float4(input.texcoord, 0, 0) + float4(-offset, 0, 0, 0));
height2 = tex2Dlod(samp2, float4(input.texcoord, 0, 0) + float4(-offset, 0, 0, 0));
float h3 = heightWeight1 * (height1.x) + heightWeight2 * (height2.x);
height1 = tex2Dlod(samp1, float4(input.texcoord, 0, 0) + float4(0, offset, 0, 0));
height2 = tex2Dlod(samp2, float4(input.texcoord, 0, 0) + float4(0, offset, 0, 0));
float h4 = heightWeight1 * (height1.x) + heightWeight2 * (height2.x);
float3 normal = float3(h3 - h1, 2 * gridSize, h4 - h2);
normalize(normal);
float offset = 1 / numGrid;
height1 = tex2Dlod(samp1, float4(input.texcoord, 0, 0) + float4(offset, 0, 0, 0));
height2 = tex2Dlod(samp2, float4(input.texcoord, 0, 0) + float4(offset, 0, 0, 0));
float h1 = heightWeight1 * (height1.x) + heightWeight2 * (height2.x);
height1 = tex2Dlod(samp1, float4(input.texcoord, 0, 0) + float4(0, -offset, 0, 0));
height2 = tex2Dlod(samp2, float4(input.texcoord, 0, 0) + float4(0, -offset, 0, 0));
float h2 = heightWeight1 * (height1.x) + heightWeight2 * (height2.x);
height1 = tex2Dlod(samp1, float4(input.texcoord, 0, 0) + float4(-offset, 0, 0, 0));
height2 = tex2Dlod(samp2, float4(input.texcoord, 0, 0) + float4(-offset, 0, 0, 0));
float h3 = heightWeight1 * (height1.x) + heightWeight2 * (height2.x);
height1 = tex2Dlod(samp1, float4(input.texcoord, 0, 0) + float4(0, offset, 0, 0));
height2 = tex2Dlod(samp2, float4(input.texcoord, 0, 0) + float4(0, offset, 0, 0));
float h4 = heightWeight1 * (height1.x) + heightWeight2 * (height2.x);
float3 normal = float3(h3 - h1, 2 * gridSize, h4 - h2);
normalize(normal);
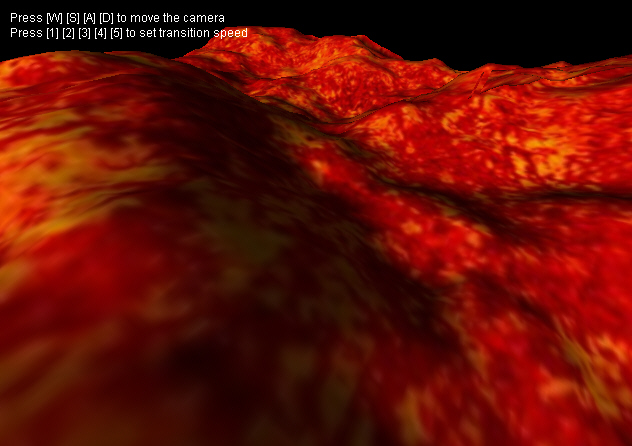
程序的截图如下:
源码下载: