素材啥的都是一手整理的,绝对的原创。这是13年做的,虽然是个老项目了,可里面涉及的winform技术不会过时,所以就拿出来重温探讨下技术要点。
没使用任何自绘命令,可以说是非常容易理解与学习的。
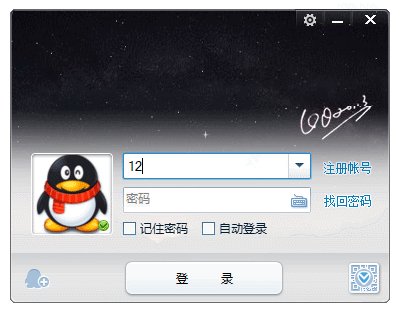
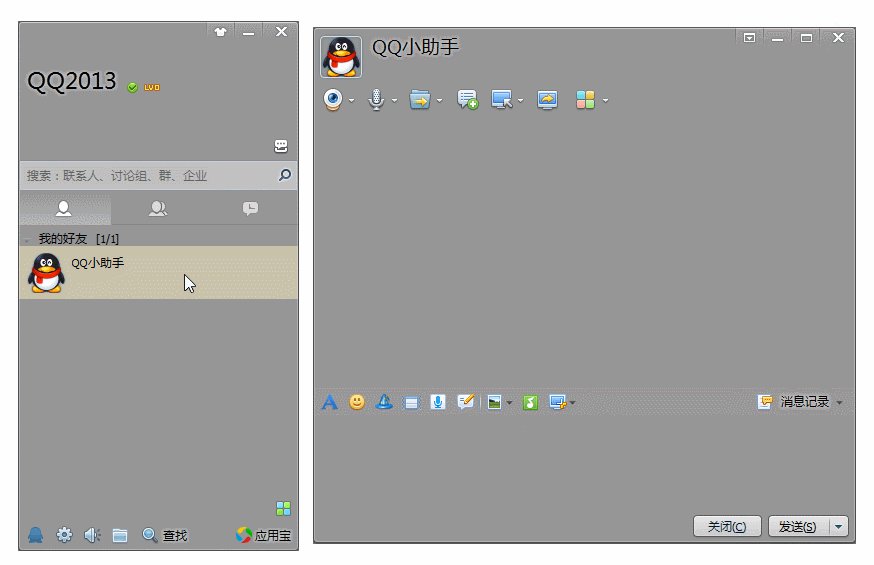
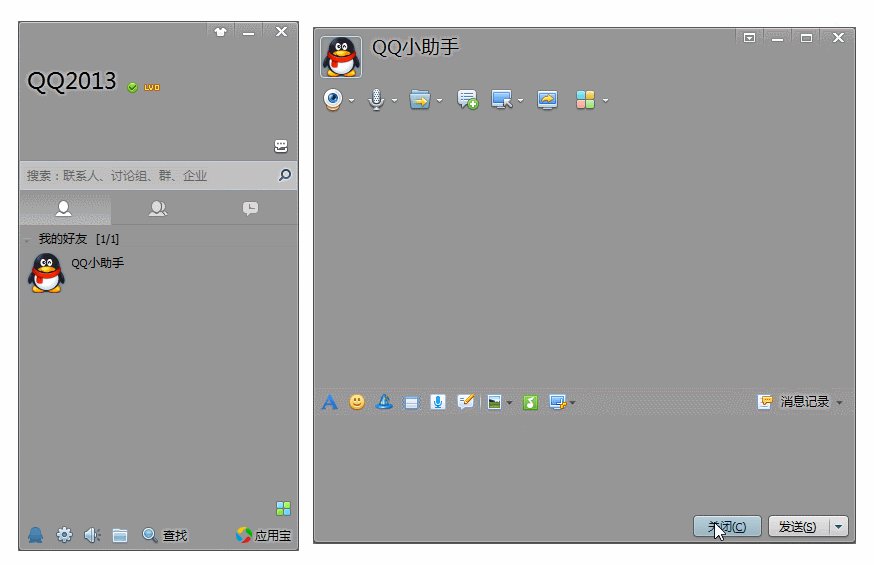
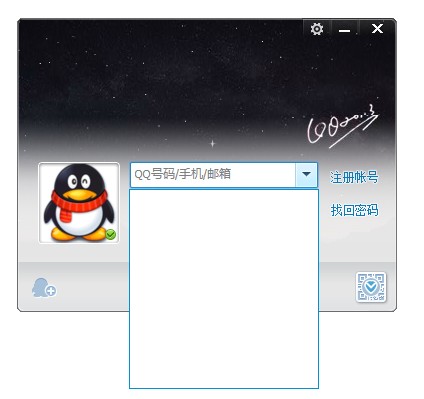
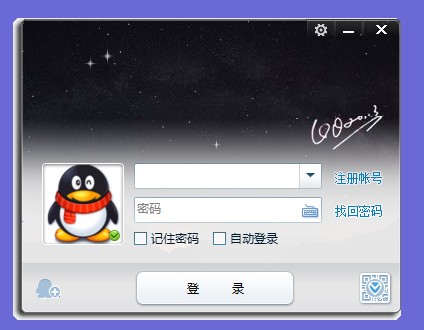
效果:
源程序体验:https://pan.baidu.com/s/1HISeg2ro_2wfzc-ivxs54w


核心技术:
一、不规则窗体

我用了一个最简单的方法实现不规则窗体,说简单可还是有很多人用不好,不会用。
所用方法就是设置form的TransparencyKey属性,将其值设为BackColor的值。
this.BackColor = System.Drawing.SystemColors.Control; this.TransparencyKey = System.Drawing.SystemColors.Control;
它的作用就是将你设置的某种颜色绘制为透明色,所设置颜色将不再显示,且其颜色区域鼠标可穿透。
为什么说有些人会用不好呢?
关键在于BackGroundImage(底图)的处理,底图不可以存在半透明色。

当你发现窗体边缘有些颜色没有完全透明或是有一些杂点时,这就是存在半透明色的原因,png图片中的阴影便是半透明色。
你需要用图片编辑工具擦出这些半透明色,让透明部分和不透明部分有明确的分界。


底图处理好了可以完美的实现窗体圆角效果,不需要代码处理圆角了。
二、多态按钮

如上图按钮,可分为三种状态:1.鼠标进入或划过按钮区域时;2.鼠标点击按下按钮时;3.鼠标离开按钮区域时。
可以通过form控件的委托事件确定这三种状态:
- MouseEnter(鼠标进入)
- MouseLeav(鼠标离开)
- MouseDown(鼠标按下)
只要在这三个事件中改变按钮的背景图就算是实现了多态按钮。
现在要面临的问题是:如果窗体上存在非常多的多态按钮,那么每个按钮都要去指定委托事件来设置不同状态的按钮底图,实在很麻烦。
解决方法可以创建一个自定义控件,在自定义控件中处理不同状态的底图更新,在自定义控件的属性中设置底图数据。
自定义控件-PolymButton(多态按钮):
public partial class PolymButton : UserControl { public PolymButton() { InitializeComponent(); } //在控件加载完成时拿到控件的默认状态底图作为鼠标离开时的状态图 private Image imgNormal; private void PolymButton_Load(object sender, EventArgs e) { imgNormal = this.BackgroundImage; } //为自定义控件添加自定义属性,通过两个属性来拿到鼠标进入和鼠标点击时的图片 private Image imgEnter; [Description("鼠标进入时的图片")] public Image MouseEnterImage { get { return imgEnter; } set { imgEnter = value; } } private Image imgDown; [Description("鼠标按下时的图片")] public Image MouseDownImage { get { return imgDown; } set { imgDown = value; } } //不同状态的底图更新 private void PolymButton_MouseEnter(object sender, EventArgs e) { this.BackgroundImage = imgEnter; } private void PolymButton_MouseLeave(object sender, EventArgs e) { this.BackgroundImage = imgNormal; } private void PolymButton_MouseDown(object sender, MouseEventArgs e) { this.BackgroundImage = imgDown; } private void PolymButton_MouseUp(object sender, MouseEventArgs e) { this.BackgroundImage = imgEnter; }
三、嵌入Flash动画
windows自带的com组件中有显示flash动画的组件,vsIDE默认不启用这个组件,需要手动引用。
在vs菜单栏选择工具-工具箱-com组件,在列表中找到shockwave flash object勾上就可以在winform设计页的工具栏中找到flash控件了,拖入使用就行。
在窗体对象构造函数指定flash文件路径:axShockwaveFlash1.Movie = <flash文件的绝对路径>