一、下载node.js
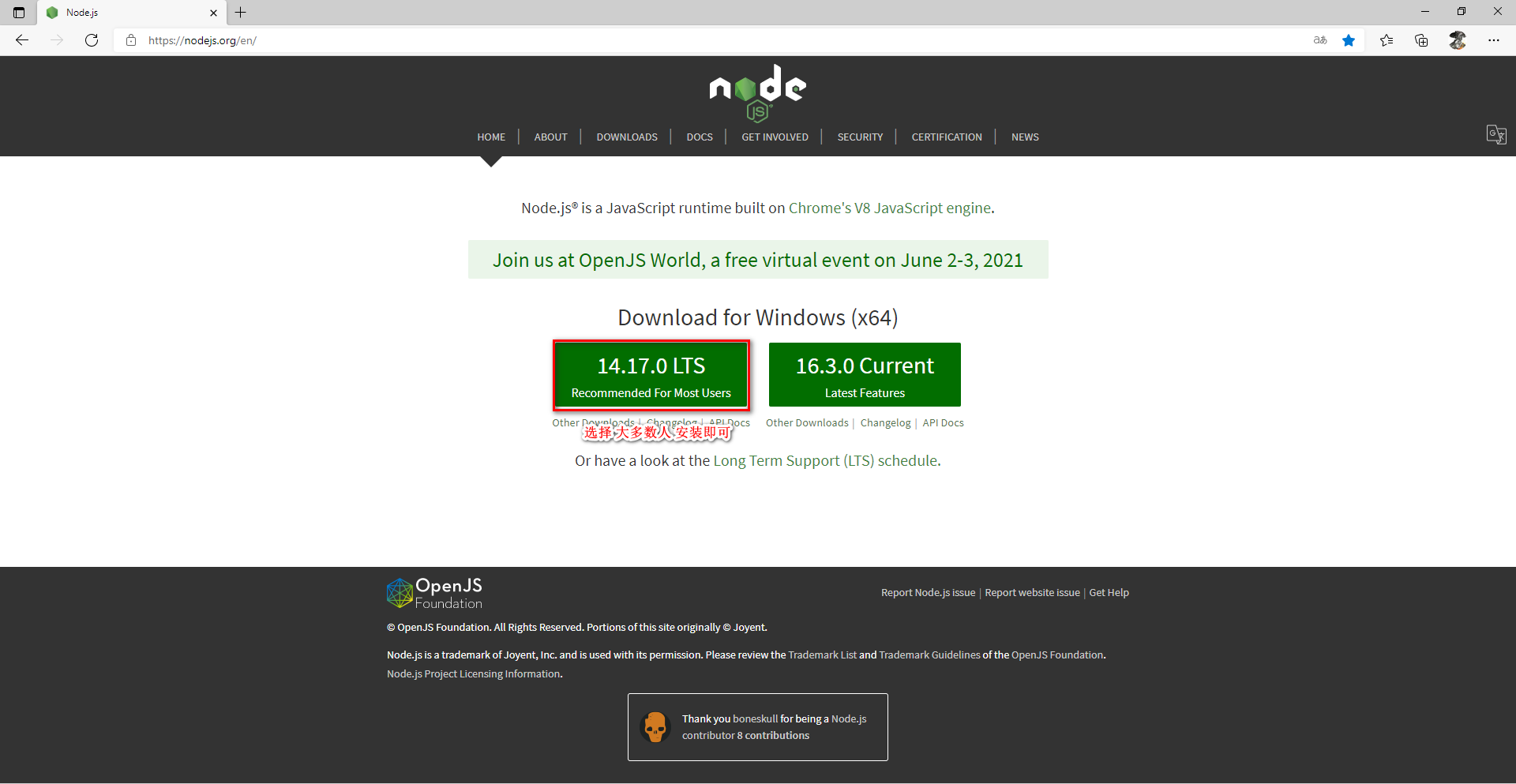
1.访问node.js官方网站,如下图选择下载 大多数人使用的版本

2.下载后如下图

3.点击安装即可,可以更改盘符

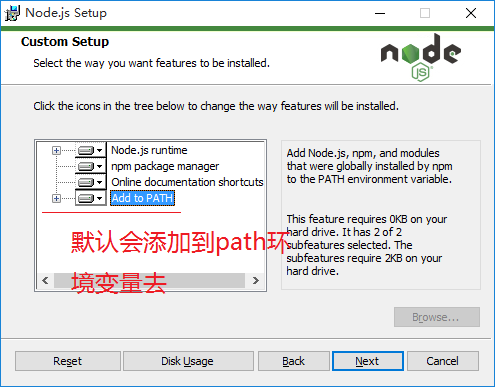
4.点击 Next 下一步

5.点击 Finish 完成安装

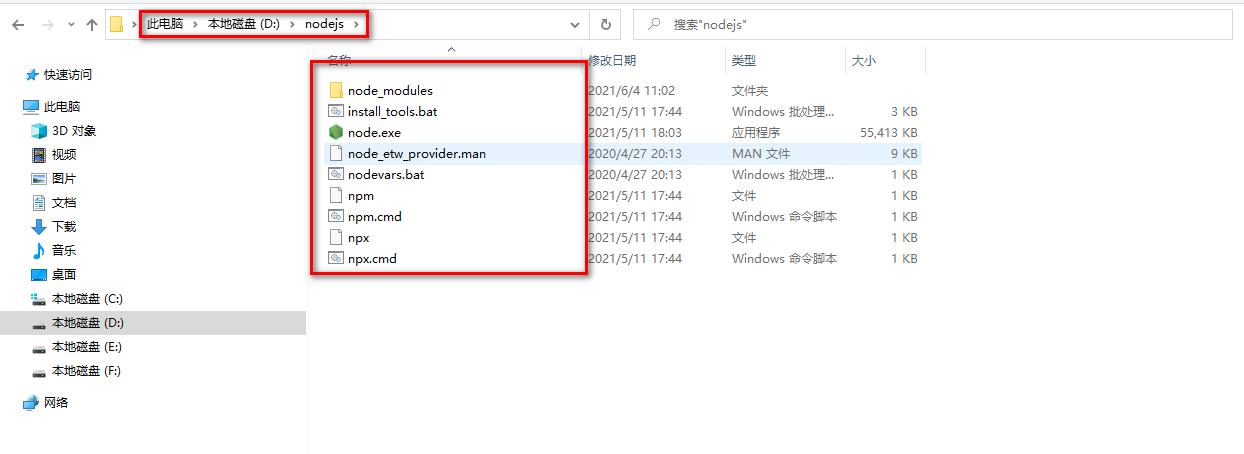
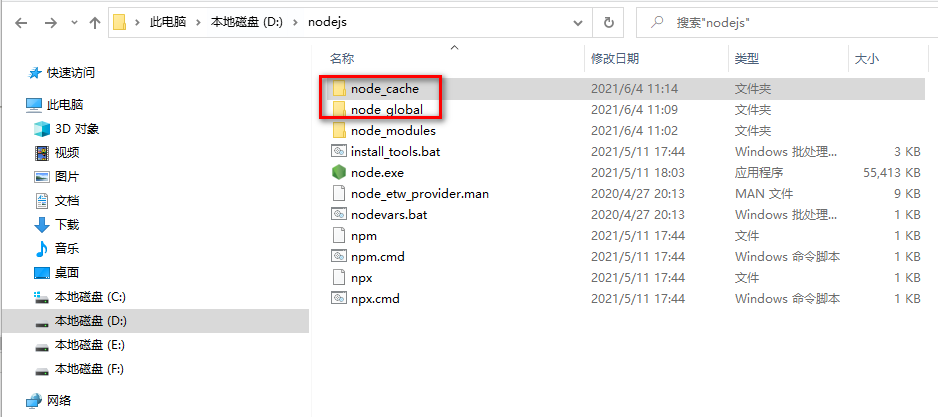
6.即可在D盘nodejs目录中查看安装信息

7.验证安装是否完成
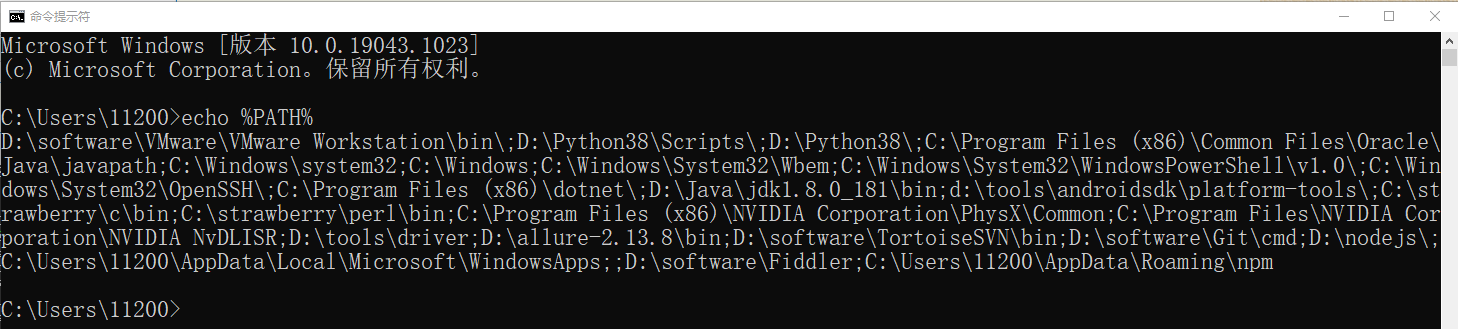
在命令提示符中输入 echo %PATH%

查看node版本:node -v

查看npm版本:npm -v
注意:
node虽然自带了npm,但不是最新版本

二、配置npm
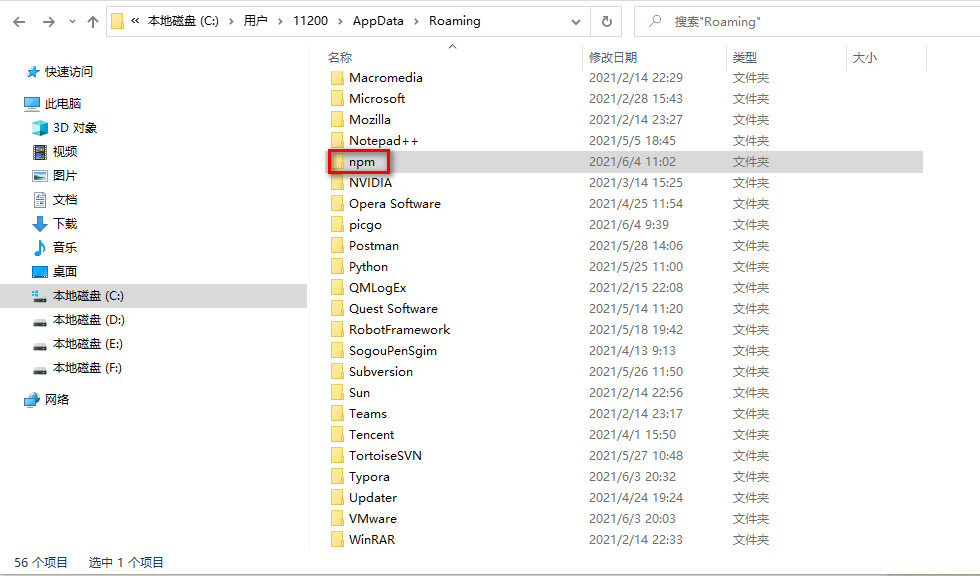
1.npm的本地仓库安装后默然会在c盘的用户目录了(没见到npm-cache是因为没有用过,一使用缓存目录就生成了),需要后续把这2个目录移动回到D: odejs

2.在D: odejs下新建node_global 和 node_cache文件夹

3.在命令提示符中运行以下2条命令
npm config set prefix "D: odejs ode_global" npm config set cache "D: odejs ode_cache"
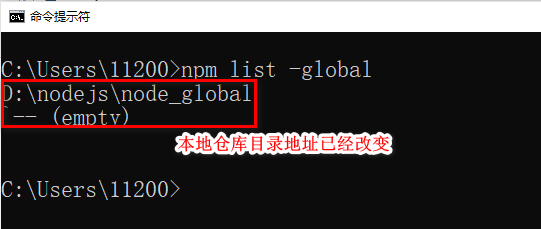
4.输入命令npm list -global,查看npm的本地仓库

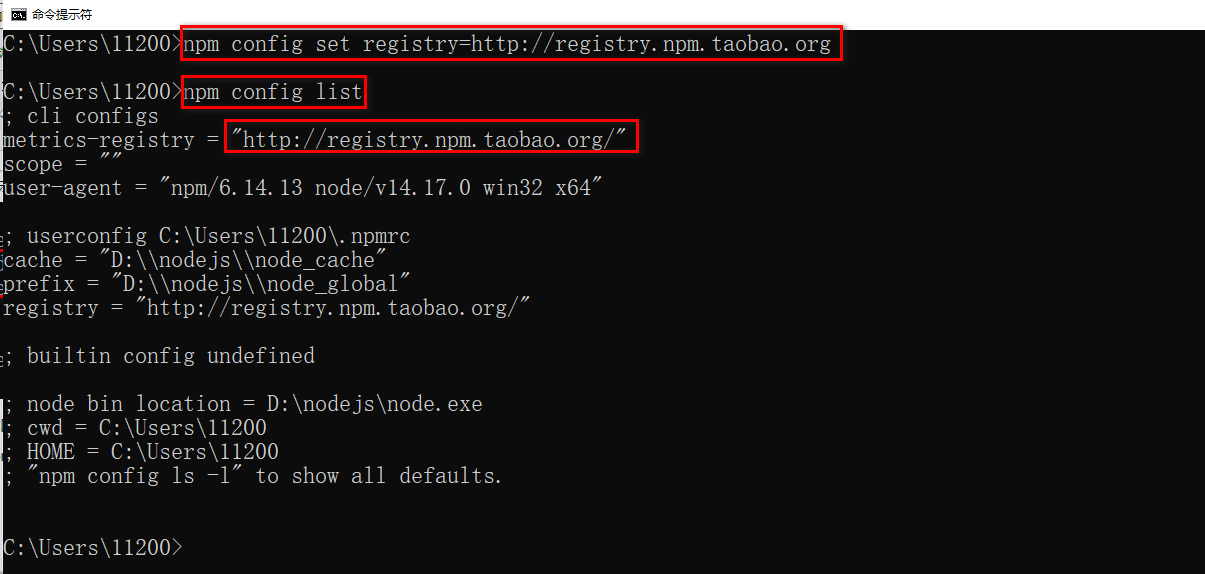
5.由于请求国外地址源比较慢,输入命令npm config set registry=http://registry.npm.taobao.org 配置访问淘宝镜像站
然后通过npm config list查看是否修改成功

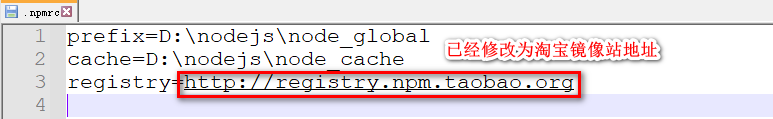
注意:
这里其实修改的就是C:Users11200.npmrc 文件中的内容

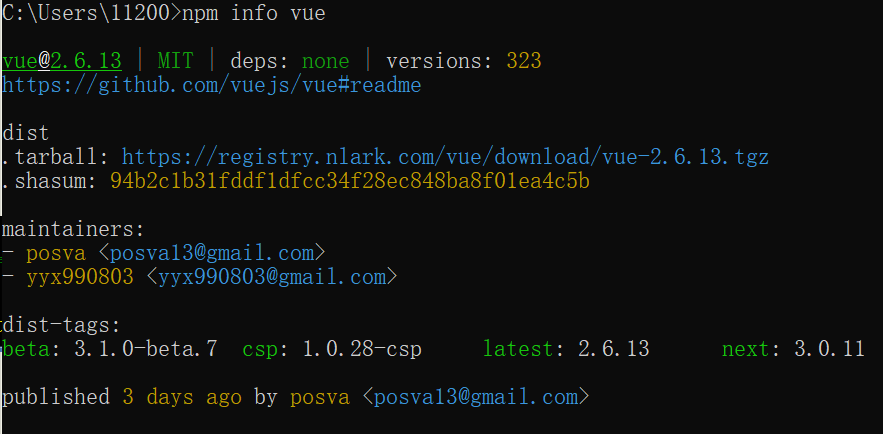
6.检查镜像站配置是否正确
查看npm config get registry地址配置

npm info vue 查看能否获得vue的信息
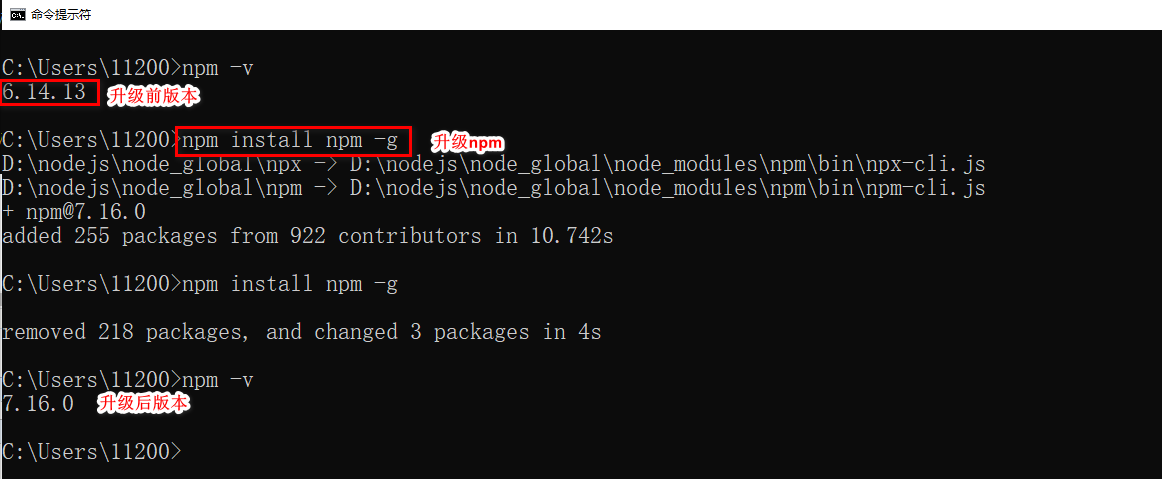
7.使用 npm install npm -g 升级npm版本
npm install npm -g
#注意:
npm install 安装或者更新命令
-g 指安装到global目录下,也就是下图中 D: odejs ode_global

注意:
此时,默认的模块D: odejs ode_modules 目录
将会改变为D: odejs ode_global ode_modules 目录,
如果直接运行npm install等命令会报错的。
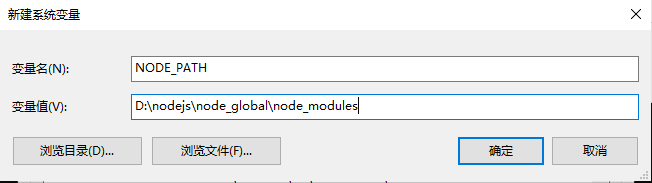
因此需要在环境变量中新增如下内容:
增加环境变量名 NODE_PATH 内容是:D: odejs ode_global ode_modules