参考资料:
bootstrap:http://www.bootcss.com/
汤姆大叔的博客: 《深入理解Bootstrap》http://item.jd.com/11462962.html
截图:
屏幕大于970px:

屏幕小于970px大于750px:
`
小于780px:

页面代码:

1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <title></title> 8 <link href="css/bootstrap.min.css" rel="stylesheet"> 9 <link href="css/index.css" rel="stylesheet"> 10 11 <!--[if lt IE 9]> 12 <script src="js/html5shiv.min.js"></script> 13 <script src="js/respond.min.js"></script> 14 <![endif]--> 15 <!--[if lte IE 6] --> 16 17 <!--[if lte IE 7]> 18 <link rel="stylesheet" type="text/css" href="css/bootstrap-ie6.css"> 19 <link rel="stylesheet" type="text/css" href="css/ie.css"> 20 <![endif]--> 21 22 </head> 23 <body> 24 <nav> 25 <div class="container"> 26 <div class="navbar navbar-default"> 27 <div class="navbar-header"> 28 <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> 29 <span class="sr-only">Toggle navigation</span> 30 <span class="icon-bar"></span> 31 <span class="icon-bar"></span> 32 <span class="icon-bar"></span> 33 </button> 34 <a class="navbar-brand" href="#">SOCCER</a> 35 </div> 36 <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> 37 <ul class="nav navbar-nav navbar-right"> 38 <li class="active"><a href="#">HOME</a></li> 39 <li><a href="#">ABOUT US</a></li> 40 <li><a href="#">GALLERY</a></li> 41 <li><a href="#">TRAINING</a></li> 42 <li><a href="#">NEWS & EVENTS</a></li> 43 <li><a href="#">CONTACT</a></li> 44 </ul> 45 </div> 46 </div> 47 </div> 48 </nav> 49 <div class="container-fluid search-for "> 50 <div class="container clearfix"> 51 <div class="input-group form-search"> 52 <input type="text" class="form-input"> 53 <input type="button" class="form-btn"> 54 </div> 55 <div class=" share-main"> 56 <a href="#" class="shareIcon-1"></a> 57 <a href="#" class="shareIcon-2"></a> 58 <a href="#" class="shareIcon-3"></a> 59 <a href="#" class="shareIcon-4"></a> 60 <a href="#" class="shareIcon-5"></a> 61 </div> 62 </div> 63 </div> 64 <div class="container-fluid"> 65 <div id="carousel-example-generic" class="carousel slide" data-ride="carousel" data-interval="8000"> 66 <div class="carousel-inner" role="listbox"> 67 <div class="item active"> 68 <img src="images/bnr1.jpg" alt="..."> 69 <div class="carousel-captions"> 70 <div class="carousel-title"> 71 Sed ultricies elementum. 72 </div> 73 <div class="carousel-info">Lorem Interdum et malesuada fames ac ante ipsum primis in faucibus. Donec a odio quam. Aenean ipsum arcu, 74 luctus vel ultricies ut, commodo sed turpis. Phasellus tristique lorem sit amet tellus dignissim hendrerit. 75 In hac habitasse platea dictumst. Sed vehicula volutpat varius elit. consectetur adipiscing elit.</div> 76 </div> 77 </div> 78 <div class="item"> 79 <img src="images/bnr2.jpg" alt="..."> 80 <div class="carousel-captions"> 81 <div class="carousel-title">Curabitur turpis posuere rutrum.</div> 82 <div class="carousel-info"> 83 Lorem Interdum et malesuada fames ac ante ipsum primis in faucibus. Donec a odio quam. Aenean ipsum arcu, 84 luctus vel ultricies ut, commodo sed turpis. Phasellus tristique lorem sit amet tellus dignissim hendrerit. 85 In hac habitasse platea dictumst. Sed vehicula volutpat varius elit. consectetur adipiscing elit. 86 </div> 87 </div> 88 </div> 89 <div class="item"> 90 <img src="images/bnr3.jpg" alt="..."> 91 <div class="carousel-captions"> 92 <div class="carousel-title">Sed ultricies elementum.</div> 93 <div class="carousel-info">Lorem Interdum et malesuada fames ac ante ipsum primis in faucibus. Donec a odio quam. Aenean ipsum arcu, 94 luctus vel ultricies ut, commodo sed turpis. Phasellus tristique lorem sit amet tellus dignissim hendrerit. 95 In hac habitasse platea dictumst. Sed vehicula volutpat varius elit. consectetur adipiscing elit.</div> 96 </div> 97 </div> 98 </div> 99 </div> 100 </div> 101 <div class="container mt-20"> 102 <div class="row "> 103 <div class="cl-r col-xs-12 col-md-6 col-sm-6 mb-10"> 104 <div class="news-block bg-pink"> 105 <div> 106 <i class="icon-4"></i> 107 </div> 108 <div> 109 <h3>CHAMPIONS LEAGUE</h3> 110 <p>Vestibulum malesuada nisi sit amet justo ullamcorper, non convallis justo consequat Integer et urna bibendum elit accumsan interdum.</p> 111 </div> 112 </div> 113 </div> 114 <div class=" col-md-6 col-sm-6 col-xs-12 mb-10"> 115 <div class="news-block bg-bule"> 116 <div> 117 <i class="icon-3"></i> 118 </div> 119 <div> 120 <h3>NEWS & EVENTS</h3> 121 <p>Vestibulum malesuada nisi sit amet justo ullamcorper, non convallis justo consequat Integer et urna bibendum elit accumsan interdum.</p> 122 </div> 123 </div> 124 </div> 125 </div> 126 <div class="row mb-10"> 127 <div class="cl-r col-md-6 col-sm-6 col-xs-12 mb-10"> 128 <div class="news-block bg-red"> 129 <div> 130 <i class="icon-1"></i> 131 </div> 132 <div> 133 <h3>TRAINING</h3> 134 <p>Vestibulum malesuada nisi sit amet justo ullamcorper, non convallis justo consequat Integer et urna bibendum elit accumsan interdum.</p> 135 </div> 136 </div> 137 </div> 138 <div class=" col-md-6 col-sm-6 col-xs-12"> 139 <div class="news-block bg-cyan"> 140 <div> 141 <i class="icon-2"></i> 142 </div> 143 <div> 144 <h3>FINAL TOURNAMENT</h3> 145 <p>Vestibulum malesuada nisi sit amet justo ullamcorper, non convallis justo consequat Integer et urna bibendum elit accumsan interdum.</p> 146 </div> 147 </div> 148 </div> 149 </div> 150 <div class="row mb-10"> 151 <div class="col-md-4 col-sm-4 col-xs-12 brief-info"> 152 <img src="images/c1.jpg" alt=""> 153 <div> 154 <h3 class="colr-red"> 155 Champion's League 156 </h3> 157 <p> 158 Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker. 159 </p> 160 <a href="#">Read More..</a> 161 </div> 162 </div> 163 <div class="col-md-4 col-sm-4 col-xs-12 brief-info"> 164 <img src="images/c2.jpg" alt=""> 165 <div> 166 <h3 class="colr-red"> 167 Women's Cup 168 </h3> 169 <p> 170 Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker. 171 </p> 172 <a href="#">Read More..</a> 173 </div> 174 </div> 175 <div class="col-md-4 col-sm-4 col-xs-12 brief-info"> 176 <img src="images/c3.jpg" alt=""> 177 <h3 class="colr-red"> 178 Final Tournment 179 </h3> 180 <p> 181 Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker. 182 </p> 183 <a href="#">Read More..</a> 184 </div> 185 </div> 186 <div class="row mb-20"> 187 <div class=" col-sm-6 col-xs-12 col-md-4 bottom-list"> 188 <h3 class="colr-red"> 189 POPULAR TAGS 190 </h3> 191 <ul class="list-unstyled"> 192 <li><a href="#">Ut vehicula nisl ut purus tempus aliquet.</a></li> 193 <li><a href="#">Ut vehicula nisl ut purus tempus aliquet.</a></li> 194 <li><a href="#">Ut vehicula nisl ut purus tempus aliquet.</a></li> 195 <li><a href="#">Ut vehicula nisl ut purus tempus aliquet.</a></li> 196 <li><a href="#">Ut vehicula nisl ut purus tempus aliquet.</a></li> 197 <li><a href="#">Ut vehicula nisl ut purus tempus aliquet.</a></li> 198 <li><a href="#">Ut vehicula nisl ut purus tempus aliquet.</a></li> 199 <li><a href="#">Ut vehicula nisl ut purus tempus aliquet.</a></li> 200 </ul> 201 </div> 202 <div class=" col-xs-12 col-sm-6 col-md-4 bottom-list"> 203 <h3 class="colr-red"> 204 ABOUT 205 </h3> 206 <b> 207 Morbi sed arcu mollis, elementum erat venenatis, tincidunt tellus. 208 </b> 209 <img src="images/cnt.ab.jpg" alt=""> 210 <p> 211 Aenean ut condimentum magna, mattis pretium massa. Sed sollicitudin ullamcorper auctor. Duis vestibulum velit id augue pulvinar egestas. Morbi sed orci auctor, feugiat felis at, fermentum magna. In ac egestas lectus. 212 </p> 213 </div> 214 <div class="col-sm-12 col-xs-12 col-md-4 bottom-list-back"> 215 <div> 216 <h3 class="colr-red">OUR COACHES</h3> 217 <div class="media"> 218 <div class="media-left"> 219 <a href="#"> 220 <img class="media-object" data-src="holder.js/64x64" src="images/ch1.jpg"> 221 </a> 222 </div> 223 <div class="media-body"> 224 <h4 class="media-heading">Phasellus at Tellus</h4> 225 <h5>Aenean vestibulum</h5> 226 <p> 227 Donec ornare massa at velit fringilla, condimentum magna ornare tincidunt nulla dignissim. 228 </p> 229 </div> 230 </div> 231 <hr/> 232 <div class="media"> 233 <div class="media-left"> 234 <a href="#"> 235 <img class="media-object" data-src="holder.js/64x64" src="images/ch2.jpg"> 236 </a> 237 </div> 238 <div class="media-body"> 239 <h4 class="media-heading">Phasellus at Tellus 240 </h4> 241 <h5>Aenean vestibulum</h5> 242 <p> 243 Donec ornare massa at velit fringilla, condimentum magna ornare tincidunt nulla dignissim. 244 </p> 245 </div> 246 </div> 247 </div> 248 </div> 249 </div> 250 </div> 251 <div class="footer"> 252 <div class="container"> 253 <div class="row"> 254 <div class="col-sm-12 col-xs-12 col-md-5 copywrite"> 255 <p>© 2015 All Rights Reseverd Design by <a href="http://w3layouts.com/">W3layouts</a> </p> 256 </div> 257 <div class="col-sm-12 col-xs-12 col-md-7 footer-main"> 258 <ul class="footer-ul"> 259 <li><a href="index.html">HOME</a></li> 260 <li><a href="index.html">ABOUT US</a></li> 261 <li><a href="index.html">GALLERY</a></li> 262 <li><a href="index.html">TRAINING</a></li> 263 <li><a href="index.html">NEWS & EVENTS</a></li> 264 <li><a href="index.html">CONTACT</a></li> 265 </ul> 266 </div> 267 </div> 268 </div> 269 </div> 270 <script src="js/jquery.min.js"></script> 271 <script src="js/bootstrap.min.js"></script> 272 <!--[if lte IE 6]> 273 <script type="text/javascript" src="js/bootstrap-ie.js"></script> 274 <![endif]--> 275 </body> 276 </html>
index.css代码:

1 body,html{font-family: 'Cabin', sans-serif;} 2 ul,li{ padding:0;margin:0;} 3 4 img{ max-width:100%; width:100%;} 5 .clearfix:after{content: "";display: block;height: 0;clear: both;visibility: hidden;overflow: hidden;} 6 .clearfix { *zoom: 1;} 7 input{ margin:0;padding:0; background: none;border:none;} 8 .mt-20{ margin-top:20px;} 9 .mb-20{ margin-bottom:20px;} 10 .mb-10{ margin-bottom:10px;} 11 .cl-r{ padding-right:0;;} 12 13 .colr-red{color: #ed645c;} 14 .container-fluid{ padding:0;} 15 .navbar-default{ background-color:#fff;border:none; margin-bottom:0;font-family: 'Audiowide', cursive;} 16 .navbar-default .navbar-nav>li>a:hover,.navbar-default .navbar-nav>.active>a, .navbar-default .navbar-nav>.active>a:focus, .navbar-default .navbar-nav>.active>a:hover{ background-color: #fff; color: #ed645c;transition: all .5s;-moz-transition: all .5s;-webkit-transition: all .5; -o-transition: all .5s; } 17 18 .navbar-default .navbar-brand,.navbar-default .navbar-brand:hover{ color:#ed645c; font-weight: 600;font-family: 'Audiowide', cursive;} 19 .navbar-brand{ font-size: 36px;} 20 21 .carousel-inner>.item>a>img, .carousel-inner>.item>img {line-height: 1;width: 100%;background-color: #fff;} 22 .search-for{ background-color: #ed645c; padding:18px 0; font-size: 0;} 23 .form-search{ float:left; width:35%; font-size: 0;} 24 .form-input{ width:70%;height:32px;font-size:14px;line-height:32px;padding:0 15px; background-color: #fff; vertical-align: top; border-top-left-radius: 5px; border-bottom-left-radius: 5px;} 25 .form-btn{ width:39px; height:32px; background: #fff url(../images/search1.png) no-repeat center center;vertical-align: top;border-top-right-radius: 5px; border-bottom-right-radius: 5px;} 26 .share-main{ float:right;margin-top:5px;} 27 .share-main a{ display: inline-block; width:22px; height:22px;margin-left:10px; background: url(../images/social.png) no-repeat 0 0;} 28 a.shareIcon-1{ background-position:-8px -4px; } 29 a.shareIcon-1:hover{ background-position:-8px -41px; } 30 a.shareIcon-2{ background-position:-44px -5px; } 31 a.shareIcon-2:hover{ background-position:-44px -38px; } 32 a.shareIcon-3{ background-position:-85px -5px; } 33 a.shareIcon-3:hover{ background-position:-85px -38px; } 34 a.shareIcon-4{ background-position:-125px -5px; } 35 a.shareIcon-4:hover{ background-position:-125px -38px; } 36 a.shareIcon-5{ background-position:-168px -8px; } 37 a.shareIcon-5:hover{ background-position:-168px -41px; } 38 .carousel-captions{ position: absolute; width: 56%;padding:2em;left:0;top:35%; background:rgba(0,0,0,0.5); text-align: center; color: #fff;box-sizing:border-box;-moz-box-sizing:border-box;-webkit-box-sizing:border-box; } 39 .carousel-title{ font-size: 2em; overflow: hidden;overflow: hidden;white-space: nowrap;text-overflow: ellipsis; } 40 .carousel-info{ font-size: 1.2em; line-height: 1.75em;margin:1em 2em; } 41 .news-block{ padding:20px; color:#fff;} 42 h3{font-family: 'Audiowide', cursive;} 43 .bg-pink{ background-color: #ee987f;} 44 .bg-bule{ background-color: #3277aa;} 45 .bg-red{ background-color: #ed645c;} 46 .bg-cyan{ background-color: #95bab4;} 47 i.icon-1,i.icon-2,i.icon-3,i.icon-4{display: inline-block;width:54px;height:54px;margin-top:20px;} 48 i.icon-1{ background: url(../images/cl.png) no-repeat 0px 0px;} 49 i.icon-2{ background: url(../images/cl2.png) no-repeat 0px 0px;} 50 i.icon-3{ background: url(../images/cl3.png) no-repeat 0px 0px;} 51 i.icon-4{ background: url(../images/cl4.png) no-repeat 0px 0px;} 52 .brief-info {} 53 .brief-info h3{ font-size: 1.4em;line-height:20px;margin-top:15px;margin-bottom:10px; } 54 .brief-info p{ color: #999; line-height: 1.5em; font-size: 14px;} 55 .brief-info a{ display:inline-block;color: #000;margin-bottom:10px;} 56 .brief-info a:hover{ text-decoration: none;} 57 .bottom-list{} 58 .bottom-list h3{ font-size: 1.85em;} 59 .bottom-list ul{} 60 .bottom-list li{ padding-left:17px;line-height: 40px; background: url(../images/marker.png) no-repeat 0 center;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;} 61 .bottom-list li a{ color: #999;} 62 .bottom-list li a:hover{ color: #ed645c; text-decoration: none;} 63 .bottom-list img{margin:0.625em 0;} 64 .bottom-list p{color: #999;line-height: 1.5em;} 65 .bottom-list-back{ padding:24px; background-color:#000;} 66 .bottom-list-back h4{ color: #fff;} 67 .bottom-list-back h5{ color: #de2e0b;} 68 .bottom-list-back p{ color: #ccc;} 69 .media-left{ width:20%;} 70 .footer{ border-top:1px solid #000; padding:37px 0; font-size: 14px; } 71 .footer p{ margin} 72 .footer p a{color:#ed645c;} 73 .footer-ul{ text-align: right;} 74 .footer-ul li{ display: inline-block; padding:0 10px; text-align: center;} 75 .footer-ul a{ color: #000;transition: all .5s;-moz-transition: all .5s;-webkit-transition: all .5; -o-transition: all .5s;} 76 .footer-ul a:hover{ color: #ed645c; text-decoration: none;} 77 78 79 80 @media ( max- 970px ){ 81 .carousel-title{ font-size: 0.8em;} 82 .carousel-info{ font-size: 0.5em; } 83 .copywrite{ text-align: center;font-size: 0.8em;} 84 .footer-ul{ text-align: center; font-size: 0.6em;} 85 .carousel-captions{ width:90%;} 86 .carousel-captions{ top:20%;} 87 } 88 @media ( max- 768px ){ 89 .carousel-captions{ padding:0.3em;} 90 .carousel-title{ font-size: 1.5em;} 91 .carousel-info{ font-size: 0.3em; } 92 .cl-r{ padding-right:15px;} 93 } 94 @media ( max- 480px ){ 95 .carousel-info{ height: 6em; overflow: hidden;} 96 } 97 @media ( max- 320px ){ 98 99 .form-search{width: 100%;text-align: center;} 100 .form-search{ float:none;} 101 .share-main{ float:none; text-align: center;} 102 .news-block h3{ font-size: 20px; margin:10px 0;} 103 .footer-ul li{margin-bottom:5px;} 104 .carousel-captions{ top:10%;} 105 .carousel-info{ margin:10px; height:40px; overflow: hidden; font-size: 12px;} 106 i.icon-1,i.icon-2,i.icon-3,i.icon-4{display: inline-block;width:24px;height:24px;margin-top:10px; } 107 i.icon-1{ background: url(../images/cl.png) no-repeat 0px 0px;background-size:100%;} 108 i.icon-2{ background: url(../images/cl2.png) no-repeat 0px 0px;background-size:100%;} 109 i.icon-3{ background: url(../images/cl3.png) no-repeat 0px 0px;background-size:100%;} 110 i.icon-4{ background: url(../images/cl4.png) no-repeat 0px 0px;background-size:100%;} 111 112 } 113
后记:
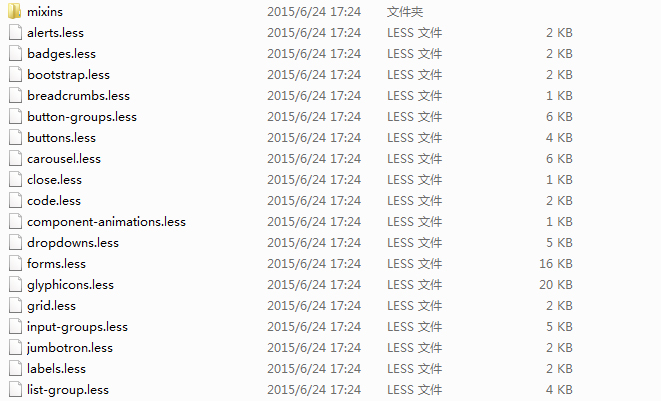
bootstrap的架构(出自《深入理解Bootstrap》);

其实是用less预编译 现在也有sass版本,bootstrap的less源码也不难只不过过于琐碎和众多的变量;

响应式主要依靠 @media ( max- 970px ){} 去从写 宽大大小,但本身@media不兼容 虽然bootstrap出了兼容插件bsie插件但本人做demo的时候测试也没有起作用。。。。
