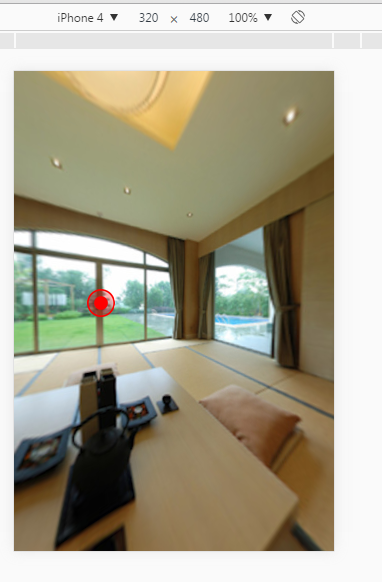
demo截图:


demo下载:
百度网盘:http://pan.baidu.com/s/1o8yBwIA 密码:nf62(启服务端查看);
我制作是全屏定点360的全景页面,使用pano2vr软件制作生成html页面
1、 准备2张360度以上的图片:
out.jpg 初始场景展示图;

in.jpg 切换场景后的第二张图;

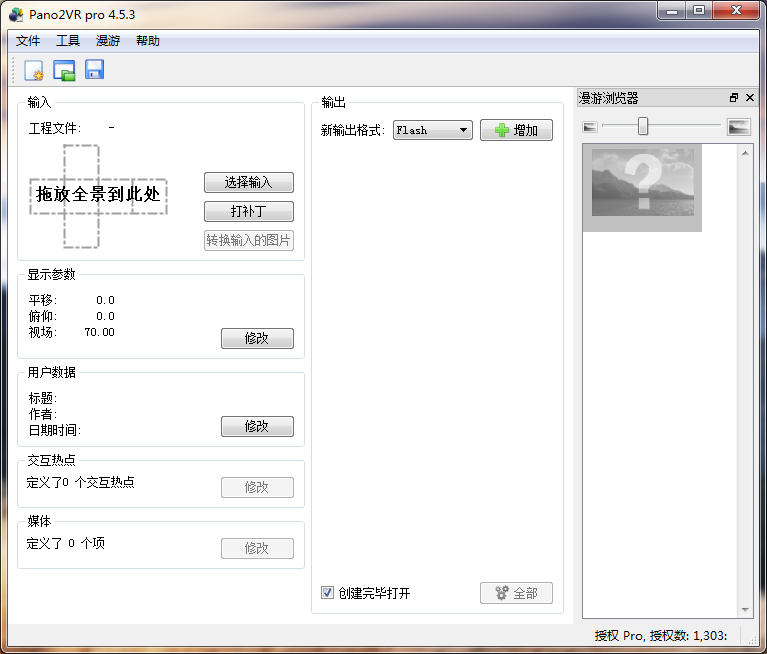
2、打开pano2vr软件(4.5.3版本):

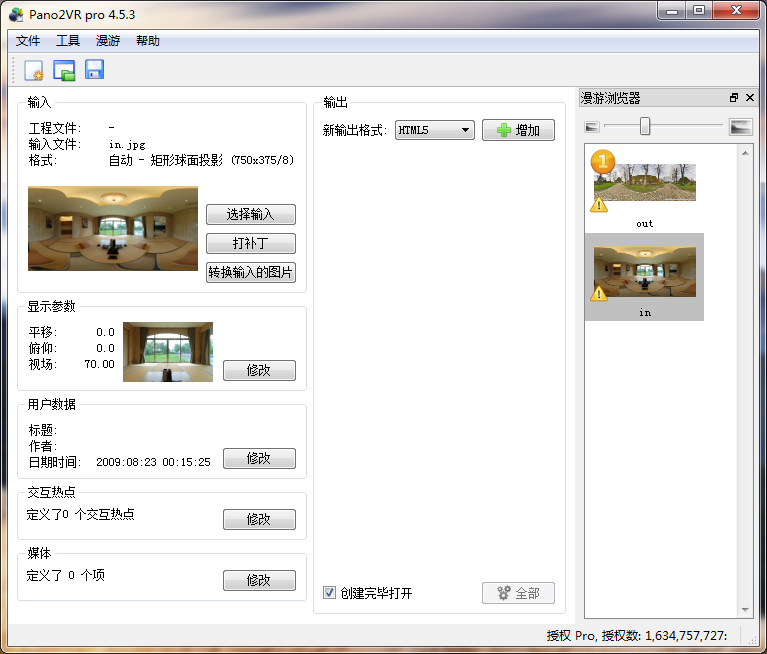
3、把两张图托到软件里:
默认第一张图是初始场景图,你也可以在图片上右键“设定初始场景全景”

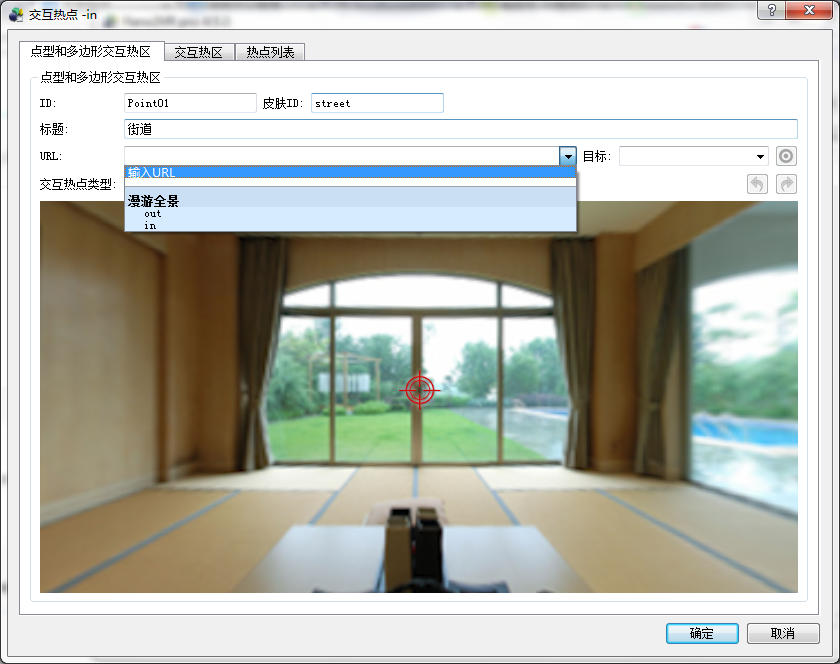
4、选中图片在“输入”侧 点击“交互热点”-“修改”:

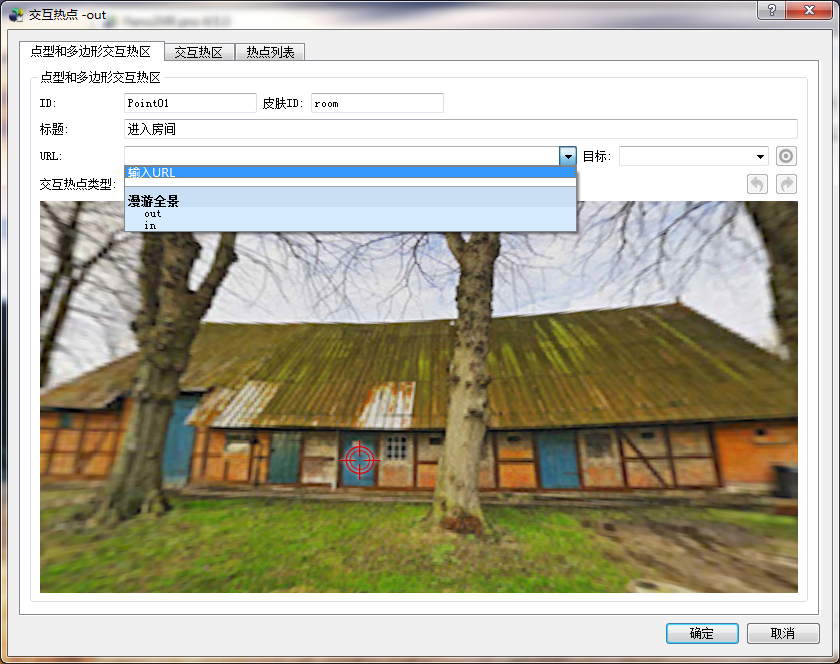
5、添加选择好交互的热点位置、添加标题、切换图片地址“in”:

6、同样步骤做"in"场景的热区:

7、主页在“输出”-“新输出格式”选择"HTML5"-点“增加”:

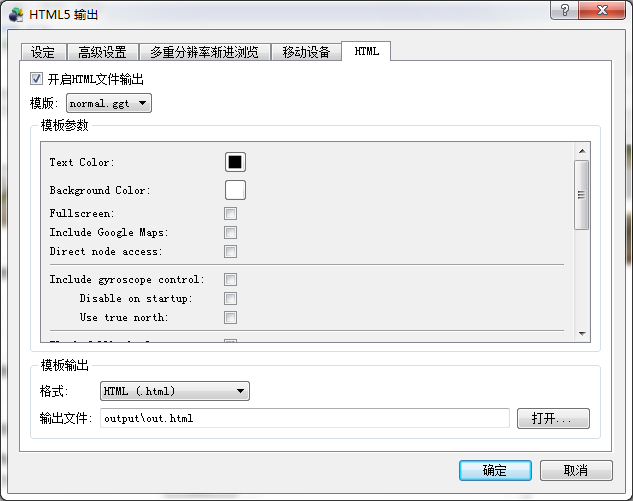
8、选择输出的路径:

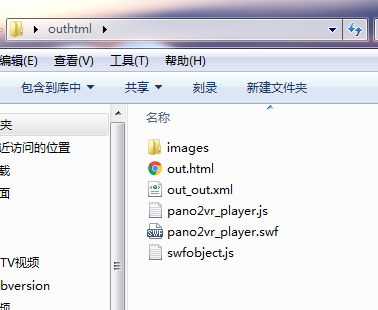
9、生成文件夹里截图:

稍微改成全屏场景的代码:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge" /> 6 <title></title> 7 <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, minimal-ui" /> 8 <meta name="apple-mobile-web-app-capable" content="yes" /> 9 <meta name="apple-mobile-web-app-status-bar-style" content="black" /> 10 <script type="text/javascript" src="swfobject.js"> 11 </script> 12 <style type="text/css" title="Default"> 13 html,body{ 14 margin:0; 15 padding:0; 16 100%; 17 height:100%; 18 overflow: hidden; 19 } 20 body, div, h1, h2, h3, span, p { 21 font-family: Verdana,Arial,Helvetica,sans-serif; 22 color: #000000; 23 } 24 body { 25 font-size: 10pt; 26 background : #ffffff; 27 } 28 table,tr,td { 29 font-size: 10pt; 30 border-color : #777777; 31 background : #dddddd; 32 color: #000000; 33 border-style : solid; 34 border-width : 2px; 35 padding: 5px; 36 border-collapse:collapse; 37 } 38 h1 { 39 font-size: 18pt; 40 } 41 h2 { 42 font-size: 14pt; 43 } 44 .warning { 45 font-weight: bold; 46 } 47 /* fix for scroll bars on webkit & Mac OS X Lion */ 48 ::-webkit-scrollbar { 49 background-color: rgba(0,0,0,0.5); 50 0.75em; 51 } 52 ::-webkit-scrollbar-thumb { 53 background-color: rgba(255,255,255,0.5); 54 } 55 </style> 56 </head> 57 <body> 58 <script type="text/javascript" src="pano2vr_player.js"> 59 </script> 60 <div id="container" style="640px;height:480px;"> 61 This content requires HTML5/CSS3, WebGL, or Adobe Flash Player Version 9 or higher. 62 </div> 63 <script type="text/javascript"> 64 window.onload = function(){ 65 66 var oContainer = document.getElementById('container'); 67 var windWidth = window.screen.availWidth; 68 var winHeight = window.screen.availHeight; 69 70 oContainer.style.width =''+windWidth+'px'; 71 oContainer.style.height =''+winHeight+'px'; 72 73 // check for CSS3 3D transformations and WebGL 74 if (ggHasHtml5Css3D() || ggHasWebGL()) { 75 // use HTML5 panorama 76 77 // create the panorama player with the container 78 pano=new pano2vrPlayer("container"); 79 pano.readConfigUrl("out_out.xml"); 80 // hide the URL bar on the iPhone 81 setTimeout(function() { hideUrlBar(); }, 10); 82 } else 83 if (swfobject.hasFlashPlayerVersion("10.0.0")) { 84 var flashvars = {}; 85 var params = {}; 86 // enable javascript interface 87 flashvars.externalinterface="1"; 88 params.quality = "high"; 89 params.bgcolor = "#ffffff"; 90 params.allowscriptaccess = "sameDomain"; 91 params.allowfullscreen = "true"; 92 var attributes = {}; 93 attributes.id = "pano"; 94 attributes.name = "pano"; 95 attributes.align = "middle"; 96 flashvars.panoxml="out_out.xml"; 97 params.base="."; 98 swfobject.embedSWF( 99 "pano2vr_player.swf", "container", 100 windWidth, winHeight, //设置场景大小; 101 "9.0.0", "", 102 flashvars, params, attributes); 103 } 104 } 105 </script> 106 <noscript> 107 <p><b>Please enable Javascript!</b></p> 108 </noscript> 109 </body> 110 </html>
后记:
这的东西其实我7月份看到文章试着做的,但是因为工作(拖延症)11月份才抄袭写完(jslover 的文章 《使用pano2vr制作多场景热点切换的html5全景图应用》)
学习资料:
jslover:http://www.jslover.com/code/522.html#
jslover:http://www.jslover.com/code/536.html#
小志:http://www.iqiyi.com/w_19rrvj5bp9.html#vfrm=2-3-0-1(pano2vr软件的基础使用视频)
