css3.0新增颜色模式
(1)rgba颜色模式 r Red 红 0-255 g Green 绿 0-255 b Blue 蓝 0-255 a Alpha 透明度 0-1
实例: 背景透明,文字不透明
问题:注意边框颜色透明有问题
(2)Hsl颜色模式‘
(2)Hsl颜色模式‘ H Hue 色调 任意数值 S saturation 饱和度 0%-100% L Lightness 亮度 0%-100%
文字阴影:text-shadow
语法:text-shadow:x y blur color, …
参数:
x 横向偏移 y 纵向偏移
blur 模糊距离 color 阴影颜色文字阴影应用
最简单用法:text-shadow:2px 2px 4px black 阴影叠加:text-shadow:2px 2px 0px red, 2px 2px 4px green; 阴影叠加-->先渲染后面的,再渲染前面的。文本阴影如果加很多层,会很卡很卡...
几个文字阴影的例子:
层叠文字:
/**层叠文字:***/
.box1{color:red;
font-size:100px;
font-weight:bold;
text-shadow:2px 2px 0px white, 4px 4px 0px red;
}
<div class="box1">我们的家</div>
浏览器显示效果

光晕效果:
/**光晕效果:***/
.box2{color:white;
font-size:100px;
text-shadow:0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #ff00de, 0 0 70px #ff00de, 0 0 80px #ff00de, 0 0 100px #ff00de, 0 0 150px #ff00de;
}
<div class="box2">Boss,你好!</div>
浏览器显示效果:

火焰文字:
/**火焰文字:**/
.box3{
text-shadow: 0 0 20px #fefcc9, 10px -10px 30px #feec85, -20px -20px 40px #ffae34, 20px -40px 50px #ec760c, -20px -60px 60px #cd4606, 0 -80px 70px #973716, 10px -90px 80px #451b0e;
font-family:Verdana, Geneva, sans-serif;
font-size:100px;
font-weight:bold;
color:white;
}
<div class="box3">hello!</div>
浏览器显示效果:

------------------------------------------------------------------
文字描边:
文字描边语法:-webkit-text-stroke:宽度 颜色
/**eg:文字描边**/
<style> .box{font-size:100px; text-align:center;color:red; -webkit-text-stroke:2px #000;} </style> <h1 class="box">文字描边</h1>
浏览器显示效果:

新增文本功能:
Direction 定义文字排列方式(全兼容)
Rtl 从右向左排列
Ltr 从右向左排列
注意要配合unicode-bidi 一块使用
/**文字排列方向*/
<style> .box{200px; border:1px solid #000; direction:rtl; unicode-bidi:bidi-override; transition:0.5s;/*把鼠标指针放到 div 元素上,实现效果*/
-moz-transition: 0.5s; /* Firefox 4 */
-webkit-transition: 0.5s; /* Safari 和 Chrome */
-o-transition: 0.5s; /* Opera */
}
.box:hover{ color:rgba(0,0,0,0);/*透明**/ text-shadow:0 0 30px #000; }
</style>
<p class="box">鼠标指针放上来看看效果</p>
浏览器显示效果:
 ---》鼠标指针移到文字上效果
---》鼠标指针移到文字上效果
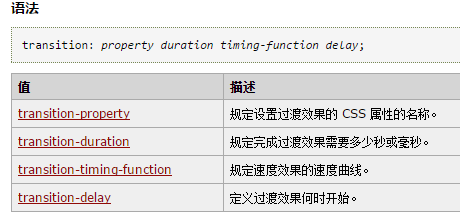
注意: transition 属性是一个简写属性,用于设置四个过渡属性:

注:请始终设置 transition-duration 属性,否则时长为 0,就不会产生过渡效果。
Text-overflow 定义省略文本的处理方式:
clip 无省略号
Ellipsis 省略号 (注意配合overflow:hidden和white-space:nowrap一块使用)
/*定义省略文本的处理方式**/
<style> .box{100px;font:12px/30px; border:1px solid #000; white-space:nowrap; overflow:hidden; text-overflow:ellipsis; } </style> <p class="box">文字文字文字文字文字文字文字文字</p>
浏览器显示效果:

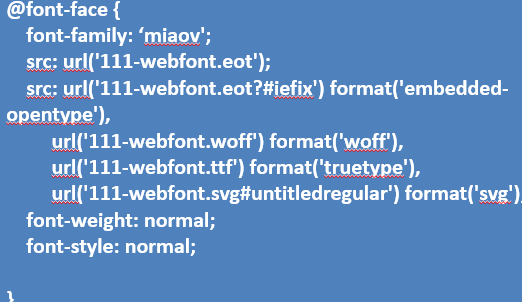
自定义文字:
格式:

转换字体格式生成兼容代码http://www.fontsquirrel.com/fontface/generator