希望通过记录博客来加深自己的理解和记忆
1、CSS盒模型
刚刚接触前端一个多月,让我的态度转变最大的不是Js,而是CSS,开始觉得CSS好简单,甚至不像是一种语言,然而经历了怎么调也调不好的样式和膜拜了室友推荐的禅意花园后,对CSS真是怕得很。所以一上来就先对CSS的盒模型做一个整理。
①首先说明什么是盒模型:
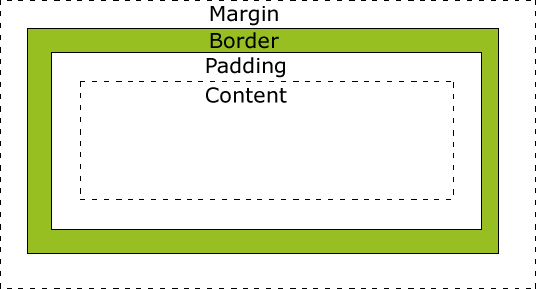
盒模型可以理解为在页面中,每一个HTML元素都由一个矩形的盒子来表示,这些盒子都有四个框框:外边距(margin)、边框(border)、内边距(padding)、内容(content)。我们可以通过对盒子进行操作从而改变元素的颜色、背景、大小等。

②盒子的大小:
盒子实际宽度(高度)=内容(content)+边框(border)+间隙(padding)+间隔(margin)。对于任何一个元素设置width和height控制内容大小,也可以分别设置各自的边框(border)、间隙(padding)、间隔(margin)。灵活设置这些盒子的这些属性,可以实现各自排版效果。注意一点:我们设置的width和height是内容也就是content的宽度和高度,注意不要弄混。
③盒子的构成:
a.margin:盒子的外边框,完全透明的(不能设置颜色),只可以设置它的边距。
margin有top、bottom、left、right四种属性,我们可以单独设置四个方向的边距大小,也可以统一设置:
- margin:10px,跟着一个值,就是统一设置上下左右边距
- margin:10px 20px,跟着两个值,第一个值设置上下边距,第二个值设置左右边距
- margin:10px 20px 30px,跟着三个值,第一个值设置上边距,第二个是设置左右边距,第三个值设置下边距
- margin:10px 20px 30px 40px,跟着四个值,第一个值设置上边距,第二个是设置右边距,第三个值设置下边距,第四个值设置左边距(顺时针)
- 【注意一点:通常margin描述的是兄弟之间的关系,而且垂直方向的两个元素的margin不会叠加,而是由大的那个决定,比如一个margin-bottom:30px,另一个margin-top:20px,两个元素放在一起之间的距离不是50px而是30px】
b.padding:盒子的内边距,不是只能完全透明的,可以设置背景颜色和图片。
其他用法与margin一致。
c.content:内容,如果要说的话height和width涉及到很多复杂的东西,先不在这里整理
d.border:盒子的边界,它可以设置成可见的,样式多样的。
大小的设置与margin还是一致的,不过不同的是border还有style和color这两种属性:(例border:10px solid red)
1)border-sytle属性:
- none:定义无边框。
- hidden:与 “none” 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。
- dotted:定义点状边框。在大多数浏览器中呈现为实线。
- dashed:定义虚线。在大多数浏览器中呈现为实线。
- solid:定义实线。
- double:定义双线。双线的宽度等于 border-width 的值。
- groove:定义 3D 凹槽边框。其效果取决于 border-color 的值。
- ridge:定义 3D 垄状边框。其效果取决于 border-color 的值。
- inset:定义 3D inset 边框。其效果取决于 border-color 的值。
- outset:定义 3D outset 边框。其效果取决于 border-color 的值。
- inherit:规定应该从父元素继承边框样式。
2)border还有一个border-radius属性,用来设置边界半径,也就是圆角。大小的设置同样与margin一致,不过我们还可以设置x半径和y半径的不同,创建椭圆形角。x半径表示水平半径,y半径表示垂直半径。在border-radius属性中,x半径和y半径用“/”分隔,在border-top-left等四个属性中,传入两个值,第一个值表示x半径,第二个值表示y半径。【动手试一试就知道啦】
3)还有border-image和border-shadow:参考博客https://blog.csdn.net/qq_34966814/article/details/82872971
④box-sizing:
box-sizing是用来设置width和height的,有content-box、padding-box、border-box三个属性,简单来说就是设置的width和height只包括connect还是将padding包括进去还是将border也包括进去。