为了能控制不同用户角色的人员,不同用户对数据访问和控制的不同权限,Salesforce 中Sharing Rule功能在设置数据私有化之后,结合程序代码中的 with Sharing, without sharing, 以及默认缺省sharing等关键词的应用能充分有效地根据需要业务需要对不同过滤条件的数据记录分享给不同的用户可见。 而非默认将所有数据记录对所有人可见.

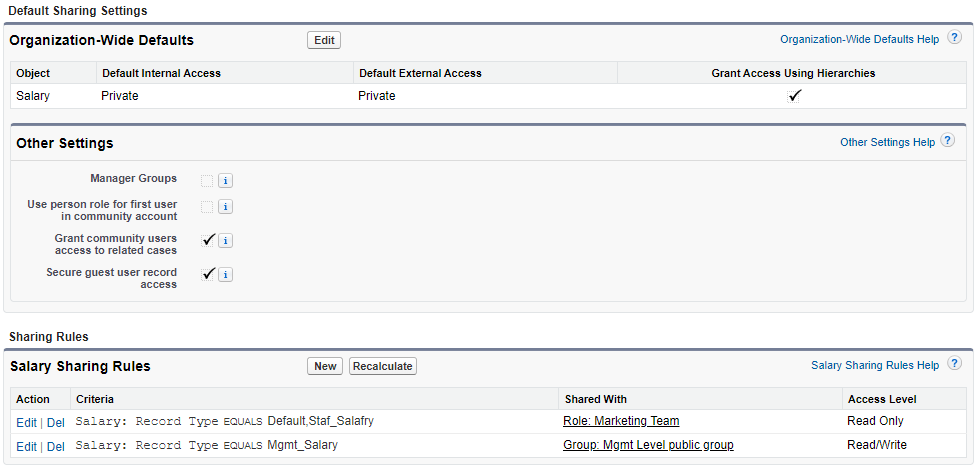
所以最开始需要修改 object 对内对外的可访问性为私有的Private,
然后添加相关的sharing规则 :

其中分享的对象可以是开放组, 角色, 以及相应的下属,被分享数据的被访问权限也可以控制为只读或者可读可写。
添加一条分享记录 sharing rule 是相对简单的事儿, 但是如何通过程序去配合数据的过滤就比较难了。
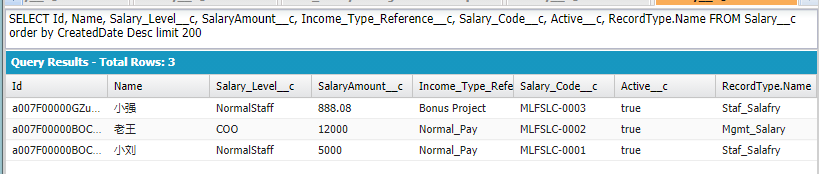
例如 下面一段查询, 本身默认查询的是 object中的前200条记录,按照创建时间排序, 但是根据数据记录类型RecordType 的差异,各用户从自己的页面看到的数据内容不同;

然后我们添加了 sharing rule 规则,对于管理层的数据记录, 只有系统管理层自己才能看到..

而普通员工, 只能对自己的薪资记录可见。
代码控制部分,如下:
public with Sharing class TSP_SalaryListPageController { public Salary__c instance {get; set;} public List<Salary__c> instanceList {get; set;} public integer testIntNumber{get; set;} public string User_Agent {get; set;} public TSP_SalaryListPageController() { instance = [SELECT Id, Name, Salary_Level__c, SalaryAmount__c, Income_Type_Reference__c, Salary_Code__c, Active__c, Start_Date__c, End_Date__c FROM Salary__c limit 1]; instanceList = [SELECT Id, Name, Salary_Level__c, SalaryAmount__c, Income_Type_Reference__c, Salary_Code__c, Active__c, Start_Date__c, End_Date__c FROM Salary__c ]; testIntNumber = 0; User_Agent = ApexPages.currentPage().getHeaders().get('User-Agent'); } public void DeleteSalaryType() { testIntNumber--; } public void EditSalaryType() { testIntNumber++; } }
请特别注意在代码开头部分,class 声明时 必须附带 with sharing 关键词, 相应的 sharing settings 和sharing rules 才能在程序中发挥作用;
在代码执行部分, 所有的SoQL 都会按照相应的 sharing rule 来过滤 出结果,
有兴趣的同学可以 用不同用户登录, 然后 debug.log 输出一下执行结果。
所以这一块用好了,能很好地控制数据的过滤和权限操作。
以上拙见, 如果同学入门, 可以尝试,文中若有差错,欢迎雅正, 多多交流!
Thanks .