谷歌浏览器49.0.2623.112(XP系统下的最后一个版本),代号就为Google49吧,与谷歌浏览器91.0.4472.114,代号就为Google91吧。主要就是项目上用到了flex布局,然后高度100%设定发现有不一样的体现。
先贴上一段代码,
<!DOCTYPE html> <html lang=en> <head> <meta charset=utf-8> <meta http-equiv=X-UA-Compatible content="IE=edge"> <meta name=renderer content=webkit> <meta name=viewport content="width=device-width,initial-scale=1"> <link rel=icon href=favicon.ico> <title>TEST</title> <body> <div id=app> <div class="box_buttons">11111</div> <div class="box_show"> <div class="box_test1"> </div> </div> </div> </body> </html> <style> body{ margin:0; padding:0; width:100vw; height:100vh; background:gray; } #app{ position:relative; width:100%; height:100%; display:flex; display:-webkit-flex; flex-direction:column; background:red; } .box_buttons{ position:relative; padding:16px; box-sizing:border-box; } .box_show{ position:relative; width:100%; flex:1; background:red; } .box_test1{ position:relative; width:100%; height:100%; border:10px solid gray; box-sizing:border-box; background:blue; } </style>
1. css的height:100%是继承于父元素的高度,如上代码中,#app继承了body设定的高度,如果去掉.box_show和.box_test1的样式,我们可以发现在Google49和Google91下的表现是一致的,不存在任何差异;
2.在上面代码中,用到了flex布局,其中box_show是自动填充满div#app的剩余高度的。那么.box_test1的height:100%,按理来说应该是继承div.box_show的高度的,会撑满.box_show。实际表现中却存在差异性,Google91(图2)和设想是一致的,但是Google49(图1)却没有撑开。

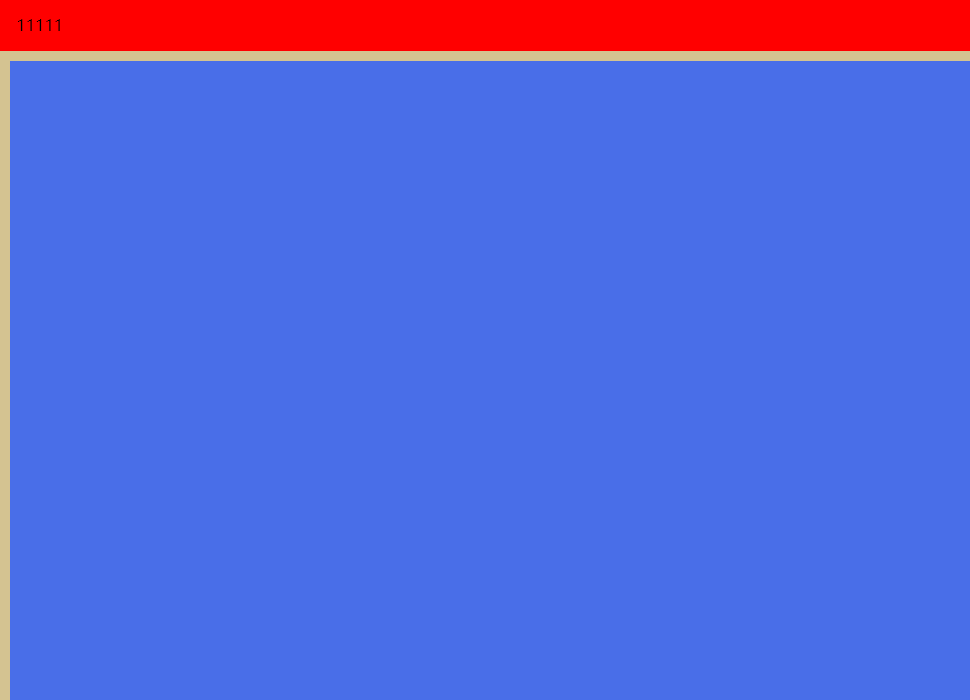
(图1)

(图2)
3.当把.box_test1的定位设置为position:absolute;两者的表现又是一致。
WHY???
猜测导致该问题的原因是浏览器两个版本对于flex:1的计算有差异,可能在Google49中只识别父元素定的height样式。查阅了很多资料,也没有提到相关信息,望各位大佬指点迷津。