Warning 本系列无法提供源码,请谨慎阅读
前言
看传智的一些视频教程,感觉蛮不错的,就是时间太长还没看完,很煎熬啊。今天直接跳到最后看沈大海老师的
新浪微博android客户端开发视频,各种曲折难以言表,不知是下载资料的问题还是版本等其他问题,反正我将CD上
下下来的源码导入Eclipse后错误灰常的多,仔细看了下,错误主要有两种
1==》很多事关于颜色定义,引用时提示找不到资源,于是对着错误重新定义了一遍,解决。
2==》布局文件问题,提示引用的FrameLayout布局无效。这个微博的布局比较复杂,可能是为了UI的重用,
采用了很多嵌套的方法,比如某个地方来个<include>,然后去找引用的UI在哪里,找到后实在看不出为什么出错,
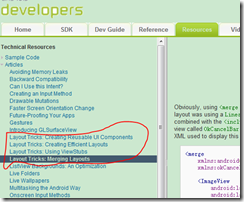
在API文档里也找了好久,终于在Resources标签下面的技术文章找到了蛛丝马迹:
里面有类似的XML写法,和案例是一样的,也没有错,这说明不是代码的问题,可能是Eclipse的问题。
<com.android.launcher.Workspace android:id="@+id/workspace" android:layout_width="fill_parent" android:layout_height="fill_parent" launcher:defaultScreen="1"> <include android:id="@+id/cell1" layout="@layout/workspace_screen" /> <include android:id="@+id/cell2" layout="@layout/workspace_screen" /> <include android:id="@+id/cell3" layout="@layout/workspace_screen" /></com.android.launcher.Workspace>
无奈,本人反复删除,再重新导入多次终于没有错误提示,解决。
思路和实现
登录微博之前有一个登录前的动画界面,也就是欢迎界面。思路是在activity中让一张图片在3秒钟内透明度由小变大。
会用到一个ImageView,图片效果显示完成后我们利用Intent跳转到另外一个用于登录的Activity中。代码如下
public class Logo extends Activity
{
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
//即使得欢迎动画全屏显示
// 取消标题,
this.requestWindowFeature(Window.FEATURE_NO_TITLE);
// 取消状态栏
this.getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
this.setContentView(R.layout.log);
ImageView iv = (ImageView) this.findViewById(R.id.logo_bg);
//设置图片动画效果
AlphaAnimation aa = new AlphaAnimation(0.1f, 1.0f);
aa.setDuration(3000);
iv.startAnimation(aa);
//内部匿名类实现动画监听,重写三个事件,我们关心的时最后一个
aa.setAnimationListener(new AnimationListener()
{
@Override
public void onAnimationStart(Animation animation)
{
}
@Override
public void onAnimationRepeat(Animation animation)
{
}
//动画结束后,跳转到登录界面
@Override
public void onAnimationEnd(Animation animation)
{
Intent it = new Intent(Logo.this, Login.class);
startActivity(it);
}
});
}
}
关于这段代码还是比较简单的,代码里面写了注释。之后还要在登录界面实现联网登陆,待续。
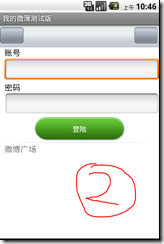
效果图
大致效果是: