安装工具
1、JDK7+
2、IntelliJ Idea 工具(下载安装后,网上找注册码破解即可)
3、tomcat7+ 解压缩版
明确两个概念:
1、Project:类似于eclipse的workspace概念
2、Module:类似于eclipse的工程项目概念

当然,实际开发中最好是一个Project对应一个module。
【1、创建一个项目】
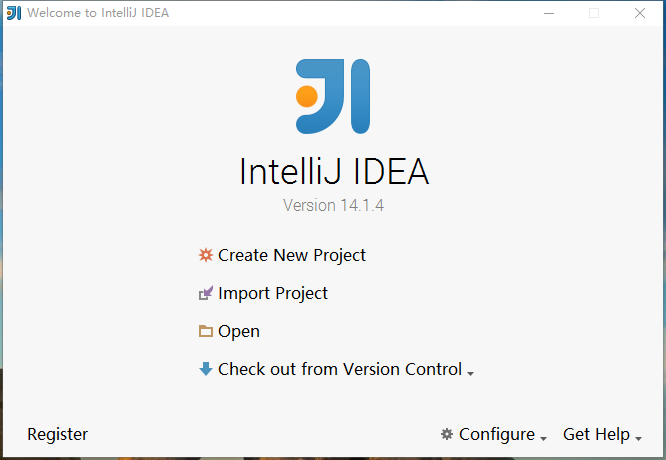
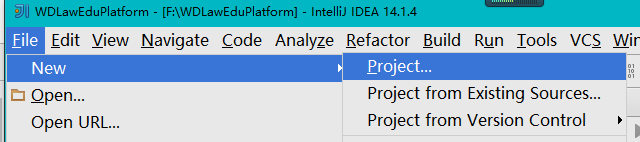
入口
首次:

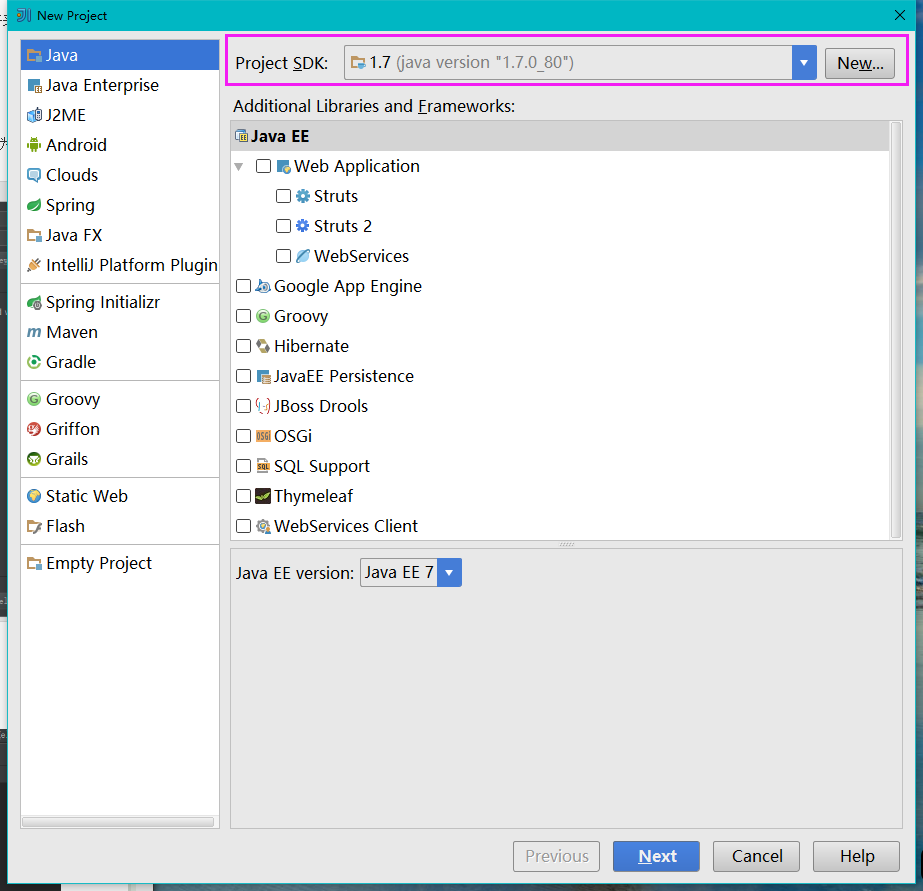
工作界面:

注意选择红框部分

一路next。
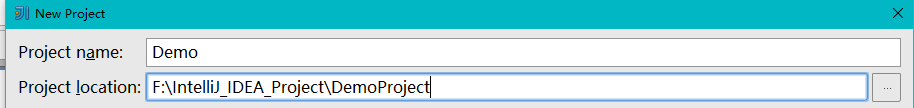
新建文件夹:F:IntelliJ_IDEA_ProjectDemoProject 作为示例project的存放路径

点击finish,完成project创建。


【2、创建一个Module】
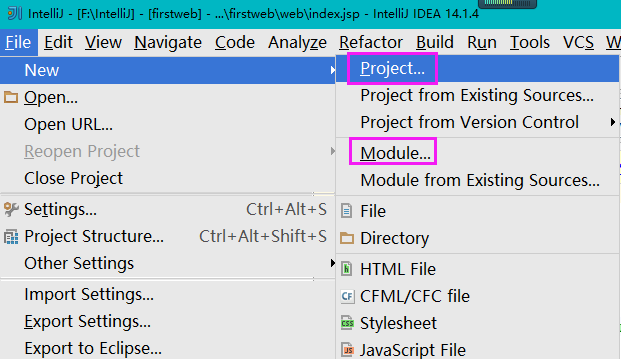
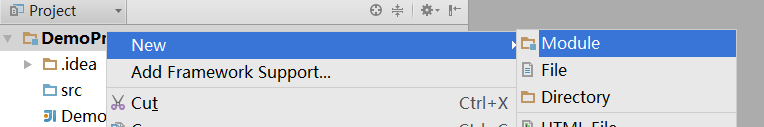
鼠标点中项目名称DemoProject-> 右键选择New,选择Module

勾选“Web Application” -> 确认已勾选“Create web.xml” -> Next

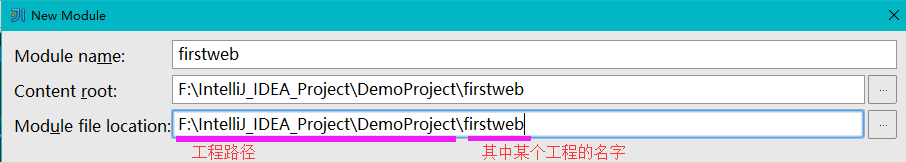
输入Module名字和存储路径,点击finish

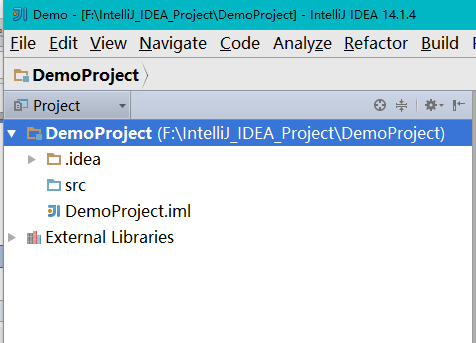
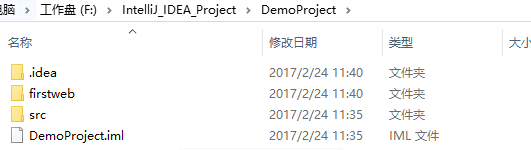
生成文件:

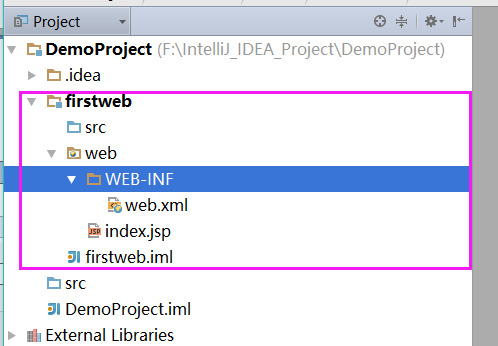
工作台:

【3、设置产出和依赖目录】
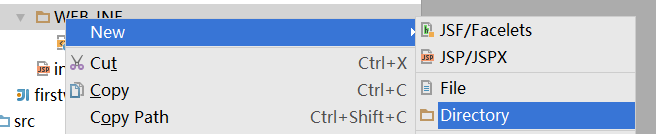
右键文件夹WE-INF,在web/WEB-INF下创建两个文件夹:classes和lib,并设置产出路径

classes用来存放编译后输出的class文件,lib用于存放第三方jar包。

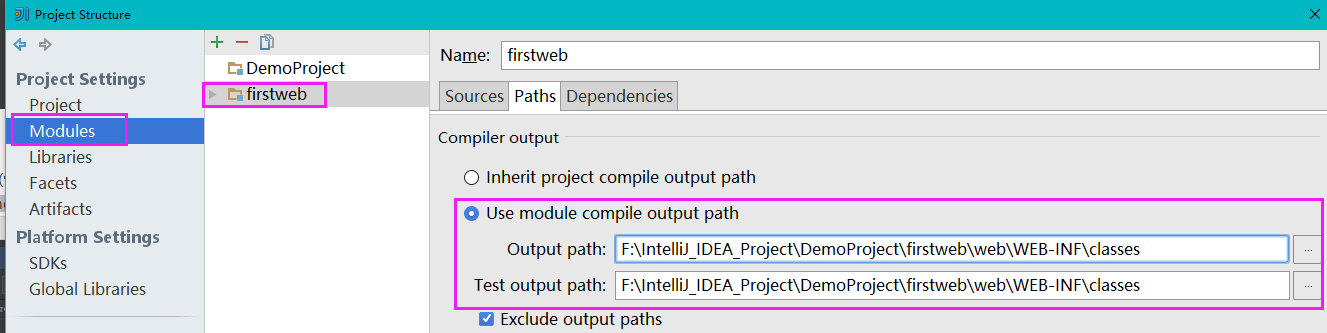
File -> Project Structure (快捷键:Ctrl + Shift + Alt + S) -> 选择Module :
选择 Paths -> 选择"Use module compile output path" -> 将Output path和Test output path都选择刚刚创建的classes文件夹。

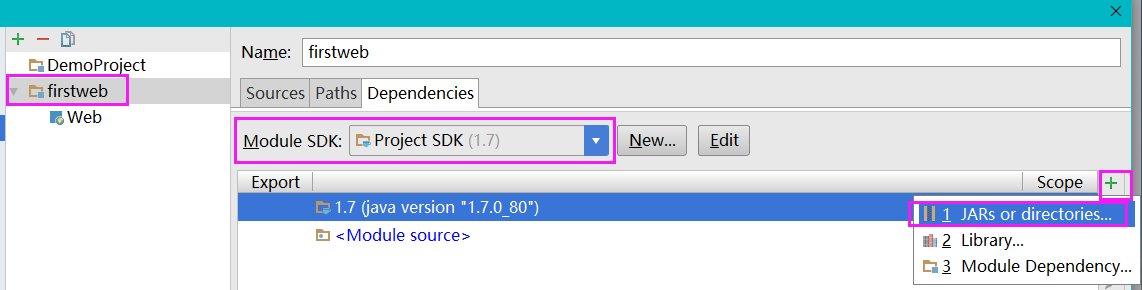
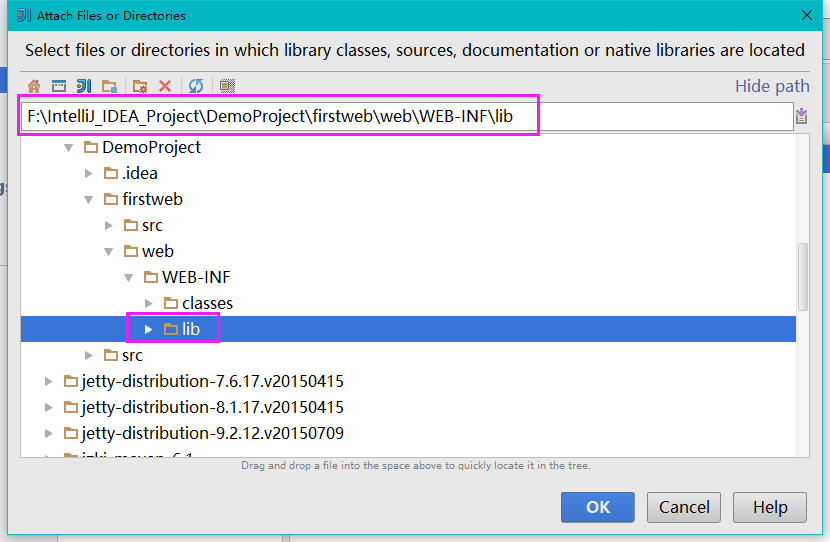
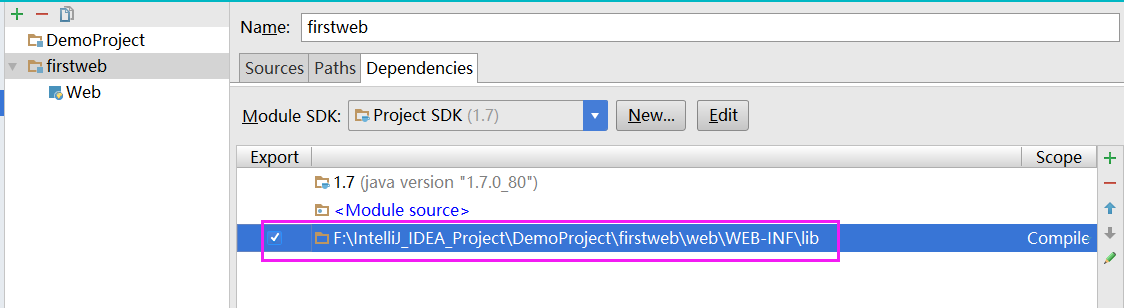
接着选择Dependencies -> 将Module SDK选择为1.7 -> 点击右边的“+”号 -> 选择1 “Jars or Directories” 


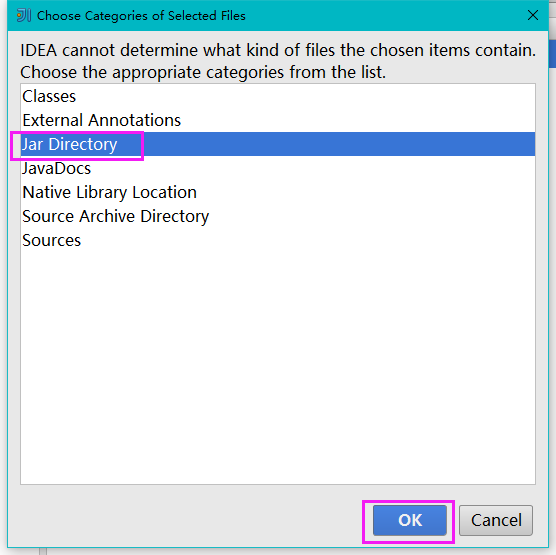
勾选

【4、配置tomcat容器】
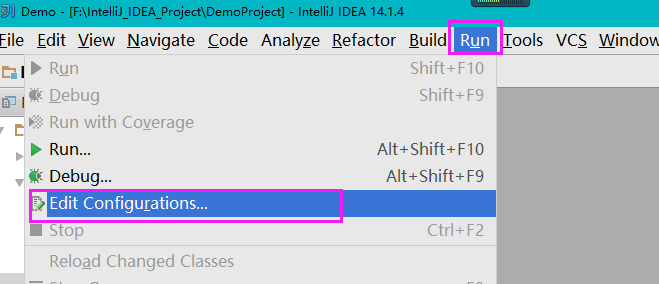
打开菜单Run -> 选择Edit Configuration

点击“+”号 -> 选择“Tomcat Server” -> 选择“Local”

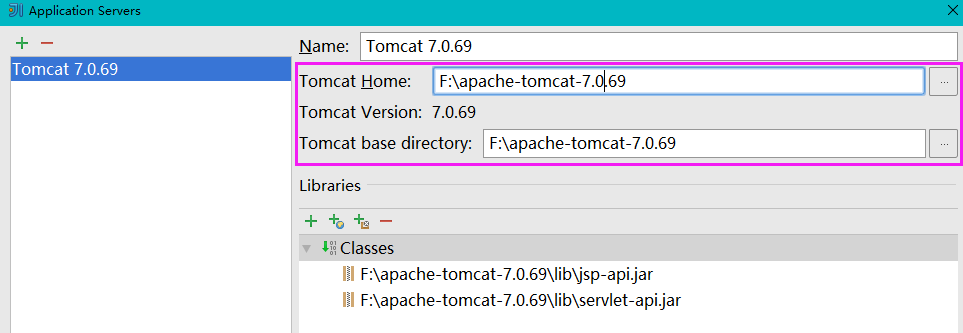
在"Name"处输入新的服务名,点击"Application server"后面的"Configure...",弹出Tomcat Server窗口,选择本地安装的Tomcat目录 -> OK

选择tomcat跟路径

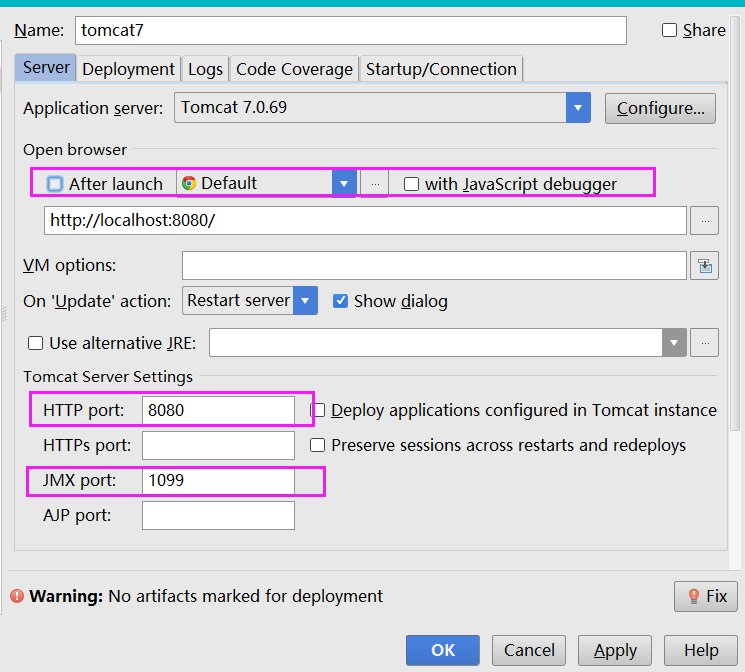
"Server"选项板中,取消勾选"After launch",设置"HTTP port"和"JMX port"(默认值即可),点击 Apply -> OK, 至此Tomcat配置完成。

【5、在Tomcat中部署并运行项目 】
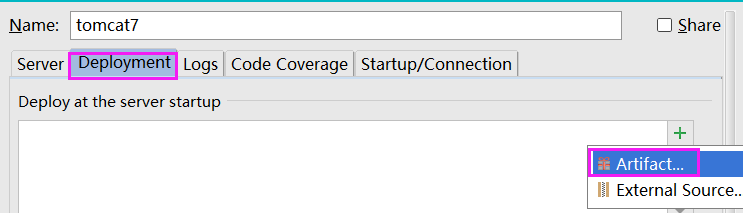
Run -> Edit Configurations,进入"Run/Debug Configurations"窗口 -> 选择刚刚建立的Tomcat容器 -> 选择Deployment -> 点击右边的“+”号 -> 选择Artifact

->选择web项目 -> Application context可以填“/firstweb”(其实也可以不填的~~) -> OK

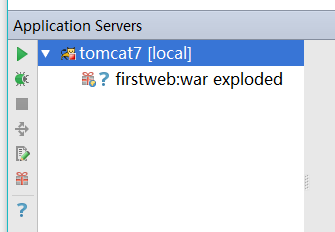
此时在左下角可见我们刚创建的tomcat和部署的firstweb项目

右上角也有

然后我们修改下index.jsp文件查看下访问效果

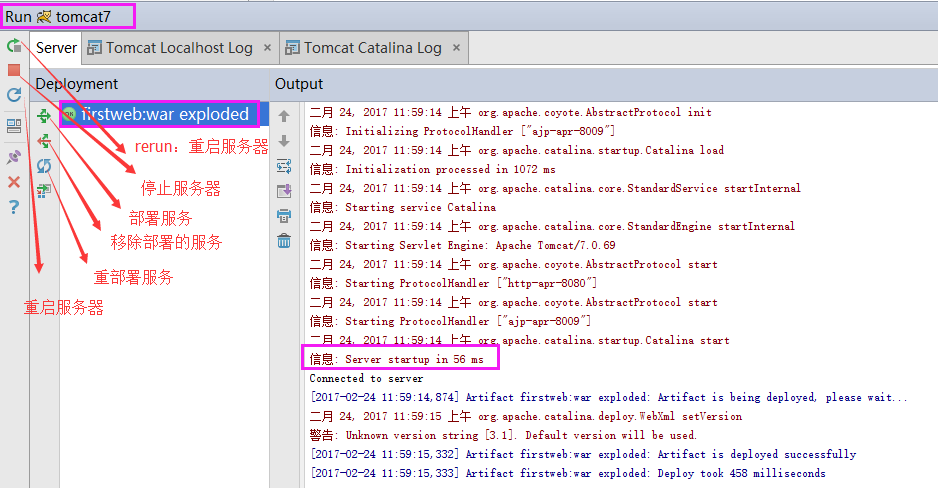
启动tomcat


然后页面访问下