应用背景
项目需要发布到本地环境,测试环境和生产环境甚至不同的生产环境上。这时候配置文件的一些参数需要被频繁的修改来修改去。为了解决这样的繁琐工作,就得使用maven profile特性。
步骤
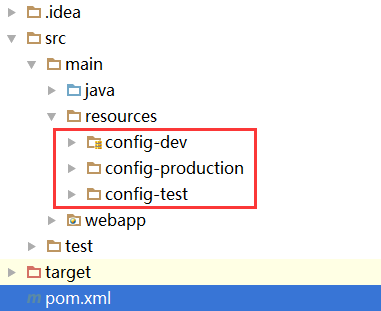
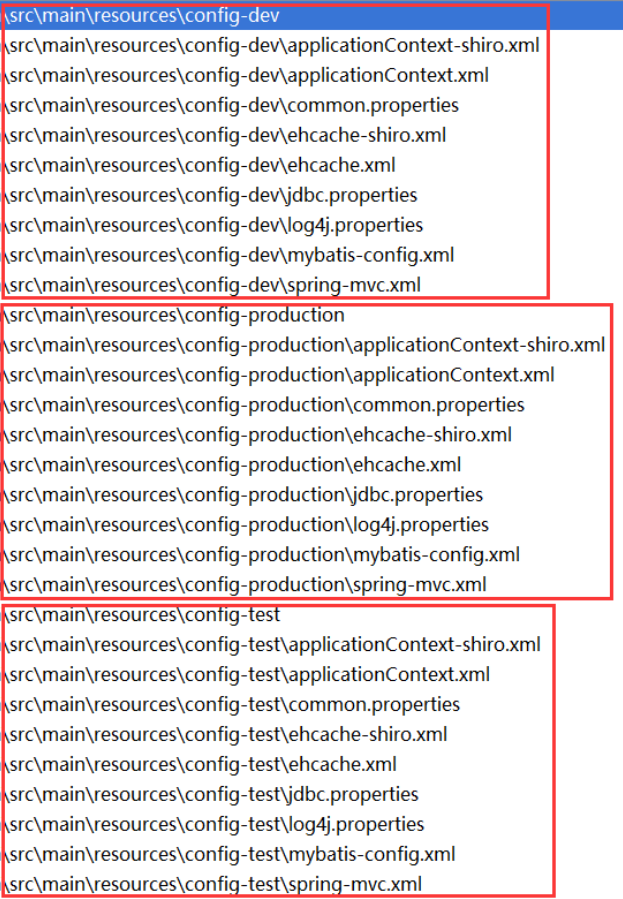
1、将配置文件根据不同的环境配置成多份,并统一命名规则格式。

如上图,抽取了三个环境的配置文件,分别是开发、生产和测试环境。每个环境下文件都是需要根据需求来分别配置的。

2、修改pom.xml文件中资源过滤,请注意 profiles.active ,下面配置profile会用到
<build> <!-- 打包名称 --> <finalName>happyday</finalName> <!--配置Maven 对resource文件 过滤 --> <resources> <resource> <directory>src/main/resources/config-${profiles.active}</directory> <includes> <include>**/*.properties</include> <include>**/*.xml</include> <include>**/*.json</include> </includes> <filtering>true</filtering> </resource> <resource> <directory>src/main/java</directory> <includes> <include>**/*.properties</include> <include>**/*.xml</include> </includes> <filtering>true</filtering> </resource> </resources>
</build>
3、配置profile
<profiles> <profile> <!-- 本地开发环境 (默认)--> <id>dev</id> <properties> <profiles.active>dev</profiles.active> </properties> <activation> <activeByDefault>true</activeByDefault> </activation> </profile> <profile> <!-- 测试环境 --> <id>test</id> <properties> <profiles.active>test</profiles.active> </properties> </profile> <profile> <!-- 生产环境 --> <id>production</id> <properties> <profiles.active>production</profiles.active> </properties> </profile> </profiles>
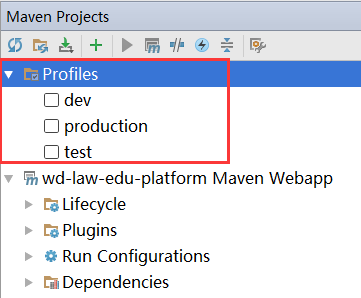
4、最后,在Intellj IDEA的maven 窗口就能随意选择所需要打包的环境了

是不是so easy?^ ^