在HTML中,除了能在JS中制作动画外,还能在CSS中设置动画,需要用到CSS3的animation属性
如何使用animation属性呢?
首先,需要定义一个动画的样式
@keyframes 样式名{
}
里面可以写从0到100的百分数
0%{
此时的样式:
left:300;
top:300;
}
每一个百分数都对应一个时间点该元素的样式
定义后,在需要加入动画的元素样式上加上
animation:动画名;
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>关键帧动画</title>
<style>
div{
position: absolute;
100px;
height: 100px;
background-color: #0f0;
/*一个元素上可以引用多个动画,且多个动画是同时进行的*/
/*animation: run 4s cubic-bezier(0.15, 0.91, 1, 1) , changeWidth 4s;*/
/* 动画名称 动画时长 动画运动曲线 动画延迟时间 动画的播放次数 infinite 无限循环 alternate钟摆效果*/
animation: run 4s cubic-bezier(.5, 1, 1, 1) 3s ;
/*forwards 动画结束以后,保留最后一帧的状态 不会回到原始状态*/
/*backwards 动画开始之前,在等待的时候已经是第一帧的状态*/
/*both 两者都保留*/
animation-fill-mode: both;
}
/*定义一个动画*/
@keyframes run{
/*0%和form可以想换替换*/
/*0%{*/
from{
left: 0;
top: 0;
background-color: #f00;
}
25%{
left: 100px;
top: 0;
background-color: #00f;
}
50%{
left: 100px;
top: 100px;
background-color: #ff0;
}
75%{
left: 0;
top: 100px;
background-color: #000;
}
/*100%和to可以相互替换*/
/*100%{*/
to{
left: 0;
top: 0;
background-color: pink;
}
}
@keyframes changeWidth{
form{
100px;
height: 100px;
}
to{
300px;
height: 300px;
}
}
</style>
</head>
<body>
<div></div>
</body>
</html>
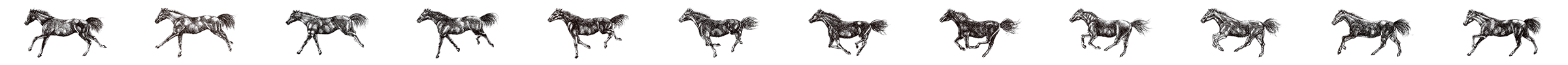
利用以上方法,我们来制作一个不停跑动的马

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>跑马</title>
<style>
div{
200px;
height: 100px;
background-image: url('horse.png');
position: absolute;
animation: run .6s steps(12,end) infinite;
}
@keyframes run{
0%{
background-position: 0;
}
100%{
background-position: -2400px
}
}
</style>
</head>
<body>
<div></div>
</body>
</html>
完成!希望对大家有所帮助