看过好多帖子都是Win环境装XS,Mac只是个模拟器,讲解在Mac环境下如何配置Xamarin Studio很少,也是一点点找资料,东拼西凑才把Xamarin Studio装在Mac上跑起来,如下:

看起来和Xcode差不多是吧,相比体验性还是没Xcode好,毕竟原生苹果爸爸自己做的。。
好了 ,首先先要下载一个Xamarin Studio For Mac

最好下最新版的,反正迟早也会更新,我用的是5.2的升级到最新的
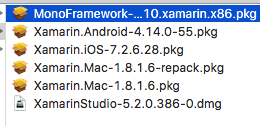
点开后发现打不开,这是因为需要一个pkg,这个pkg叫MonoFramework.macos10.xamarin.x86
这个是编译器的主体框架,还有扩展框架:

请忽略版本信息。。当时关于Mac的资源很少,就下的老版的,然后后期升级到最新版本,简直浪费时间=。=
大概说明一下这几个pkg的对于编程的意义吧:
1.Xamarin Studio 的主体框架编译文件
2.安卓的编译、框架工具包(可以这么叫吧。。)安装这个包后就可以建立安卓app项目了。
3.iOS的编译、框架工具包。。功能同上,能编译iOS的app项目,UIKit什么的都有,只是格式变成C#语言了。
4.OSX的编译框架工具包。。能编写Mac的项目。
5.同上,只是版本不同,功能暂时没发现区别。。
6.Xamarin 编译器
不需要全部安装,可以选择部分安装,不过第一个肯定要安装的。
我是全部双击安装上,然后打开编译器

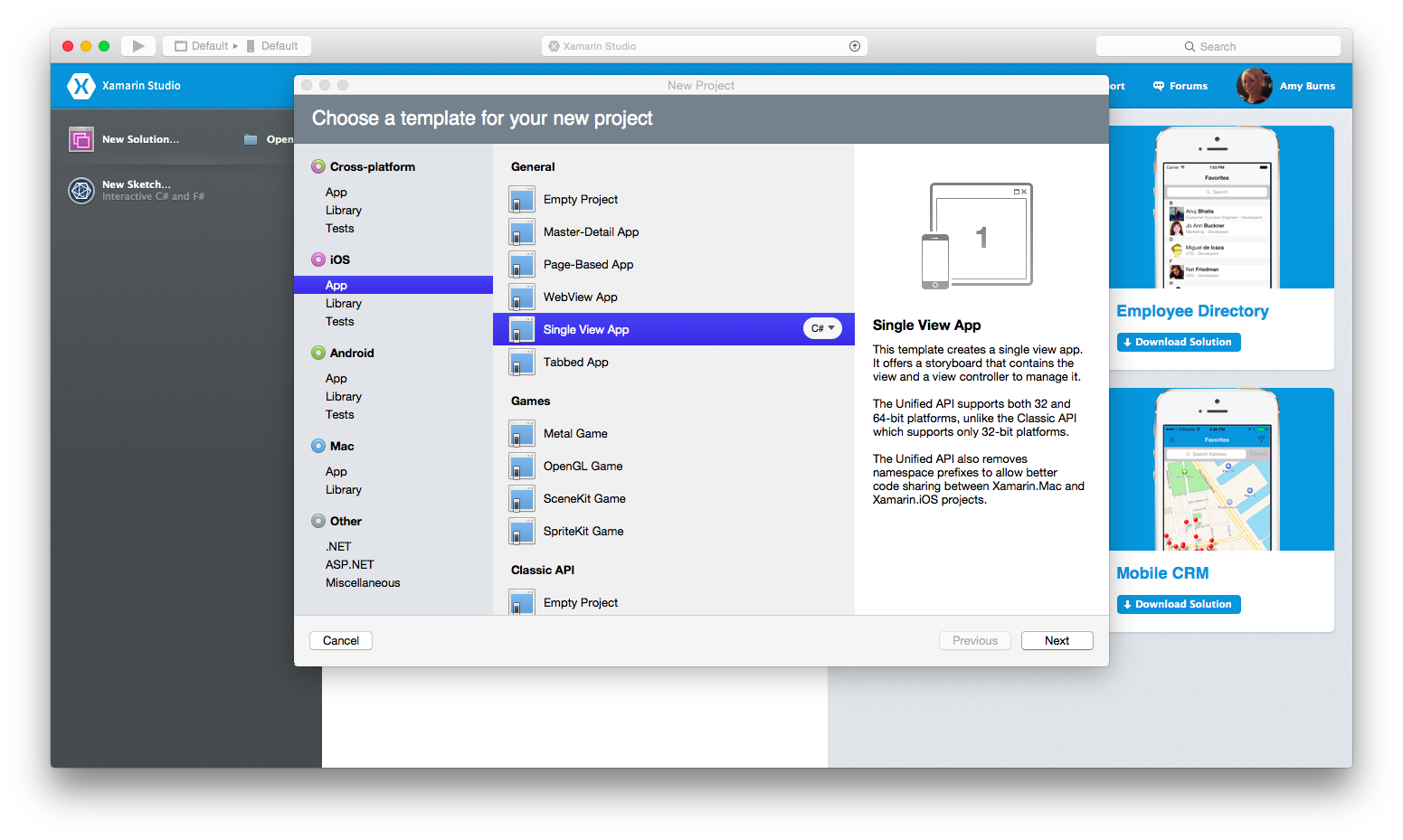
创建新项目:

创建iOS的项目(安卓同理)

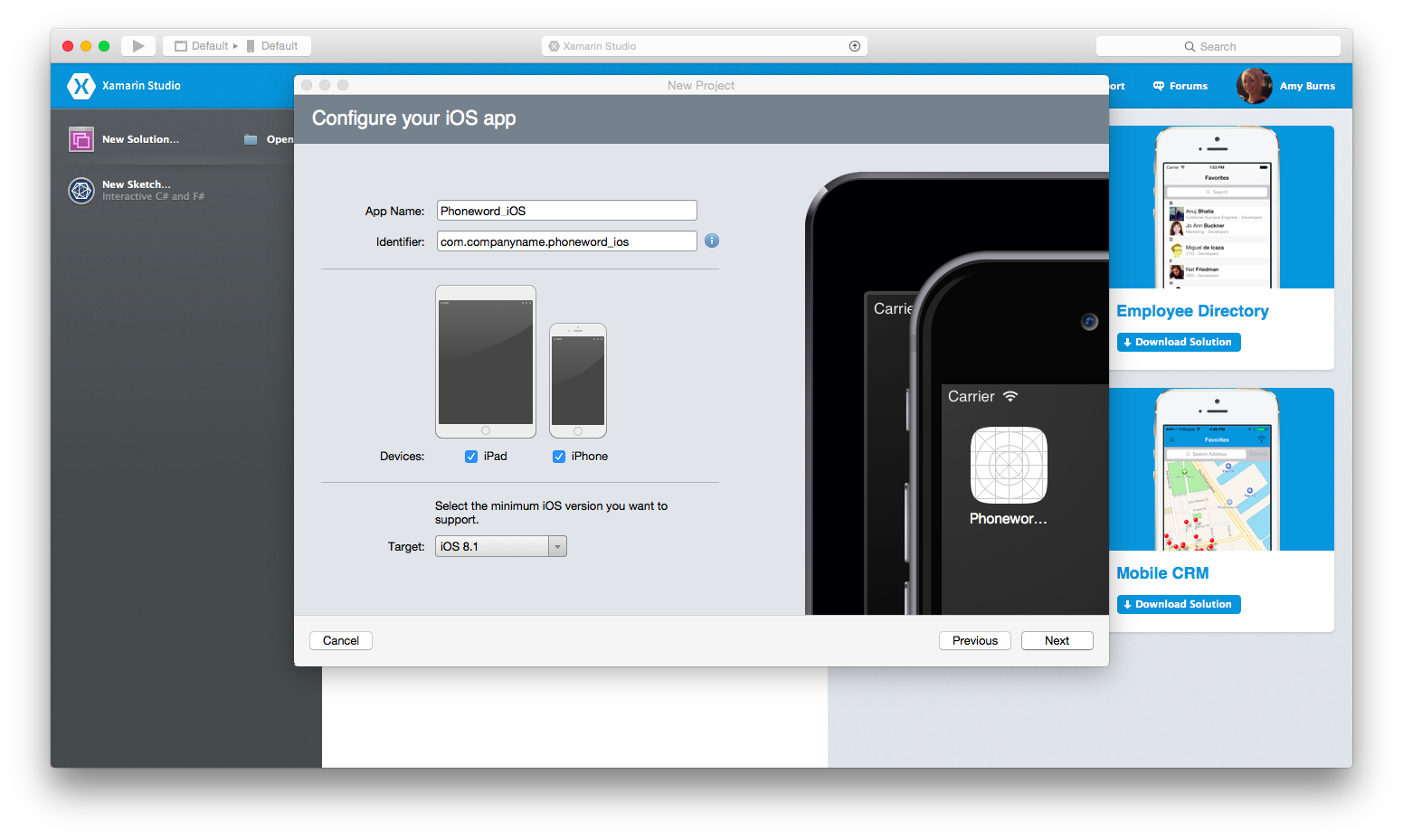
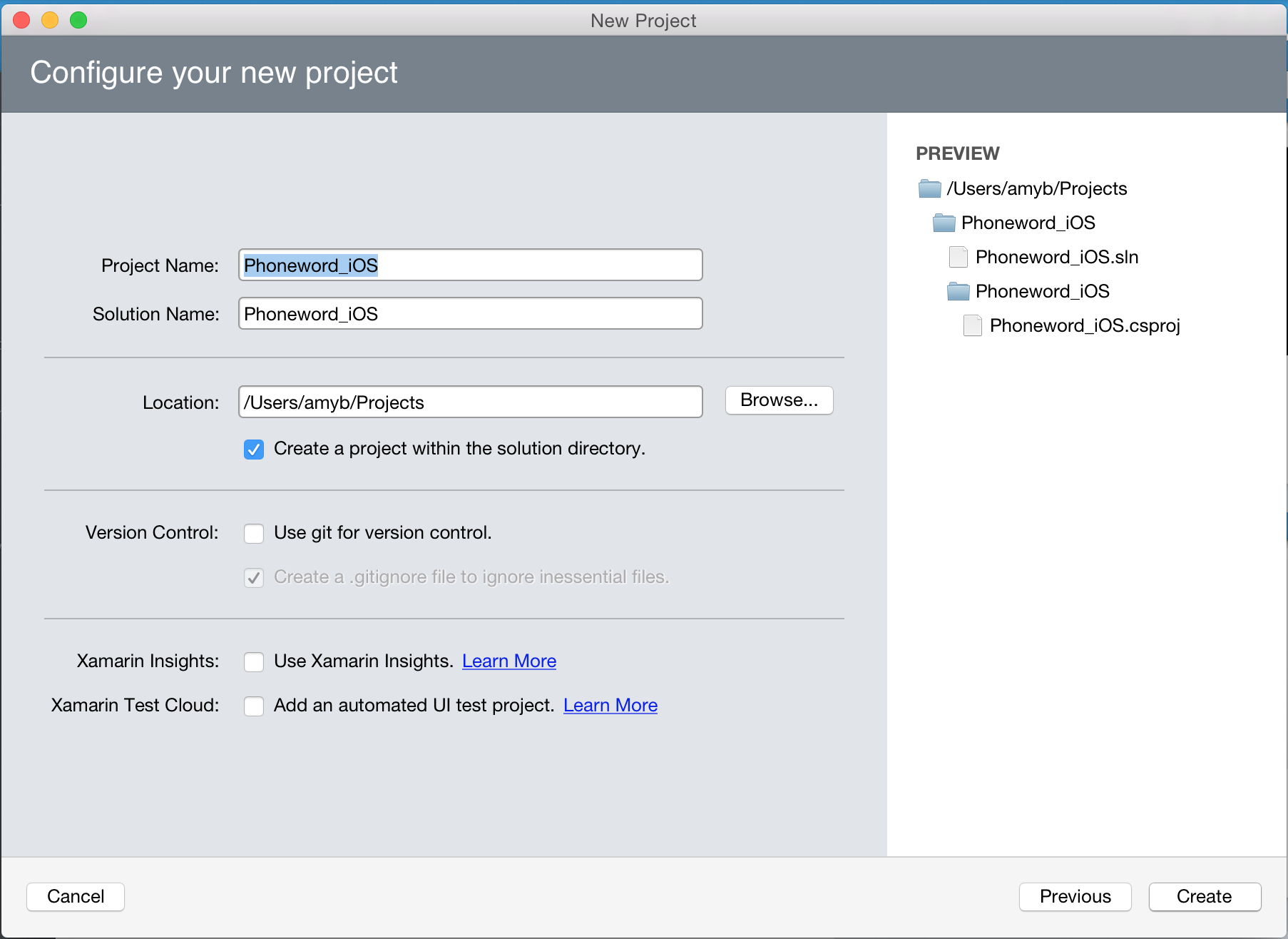
和Xcode差不多的一些项目配置


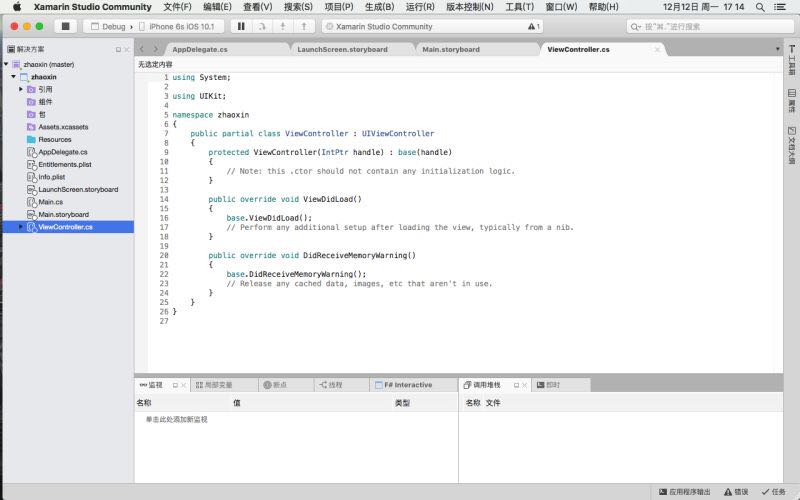
然后会发现。。玛德和OC方法名差不多嘛hhhh
Xamarin Studio C#语言下的格式:

Xcode下OC的:

先开一个空项目,让模拟器跑起来试试
如果出现:
错误信息:The version of Xamarin.iOS requires th iOS 10.1 SDK (shipped with Xcode 8.1) when the manged linker i s disabled. Either upgrade Xcode, or enable the managed linker.
这是由于Xamarin.iOS项目都是通过苹果系统的Xcode工具进行编译。而每个版本的Xcode所自带的SDK版本不同。例如,只有Xcode 7.3及其以上版本才包含 iOS 9.3 SDK。所以,用户必须将Xcode升级到最新版本,才能解决该问题。
在此给出Xcode各个版本下的iOS SDK版本:
Xcode 版本
也就是说,Xamarin.iOS.pkg的版本要对应上Xcode的iOS SDK版本才能够启动模拟器
我Xamarin.iOS.pkg版本自动升级成最新的了,所以需要Xcode 8.1才能支持启动模拟器
推荐升级,编程界用旧版本会出现多少坑我相信程序员都知道,特例除外=。=
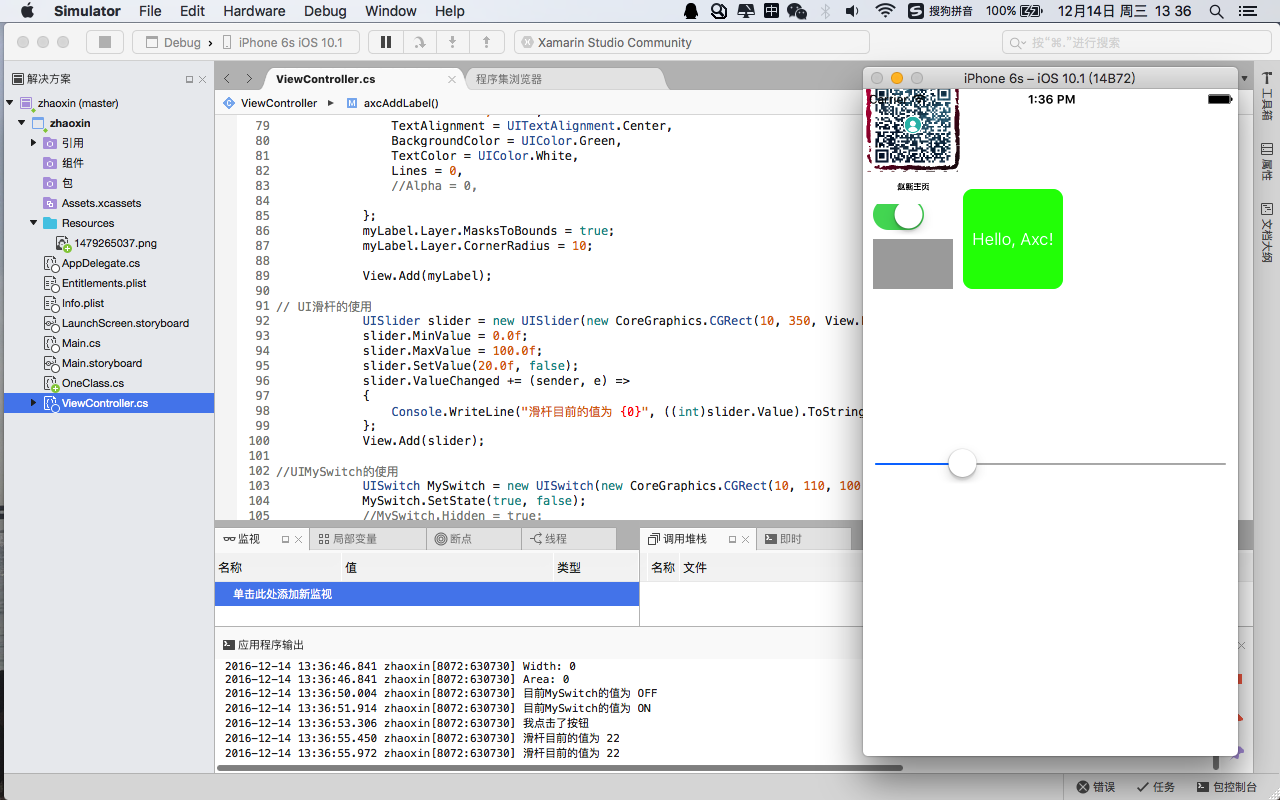
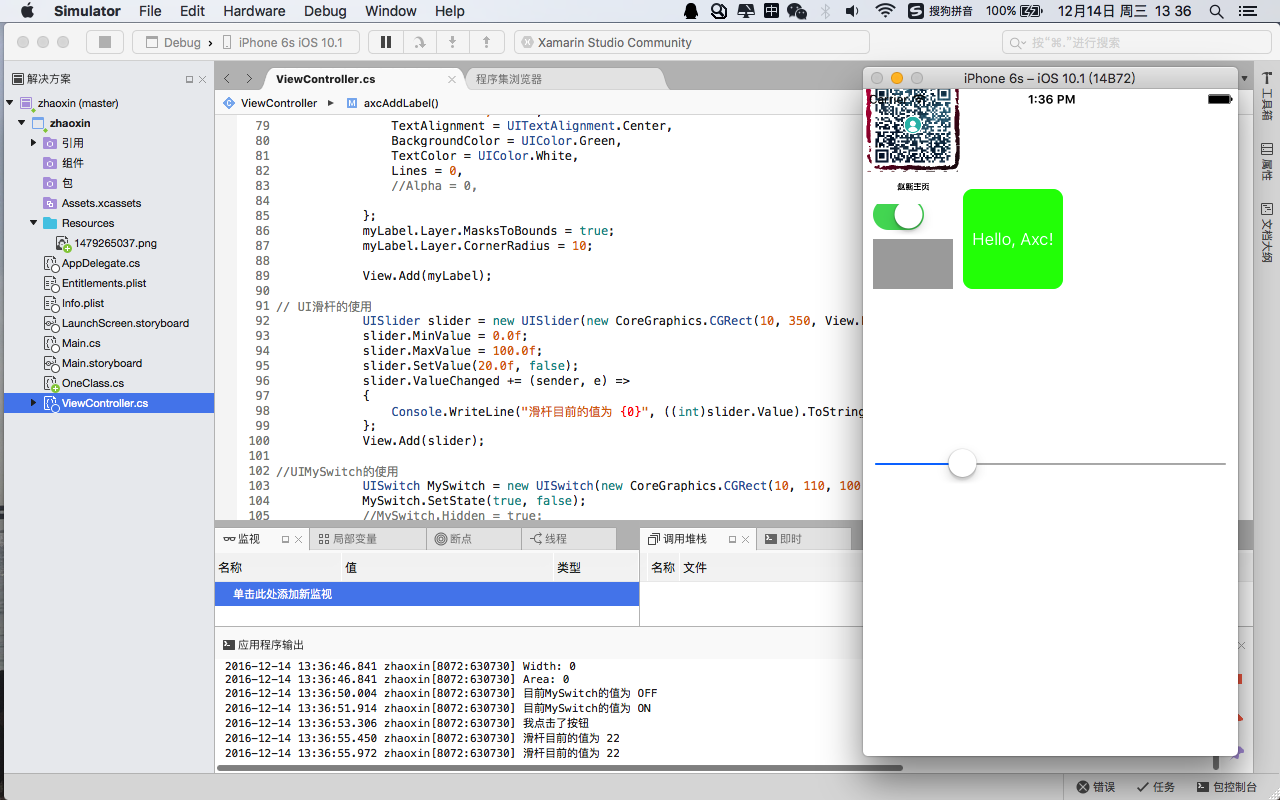
升级后就没事咯,吧Xcode关掉后用Xamarin Studio跑一下试试 里头SB、Plist什么的都一样,iOS程序员上手会很快的
在下就简单的写几个常用控件的示例
// UILabel的使用
UILabel myLabel = new UILabel()
{
Frame = new CoreGraphics.CGRect(100, 100, 100, 100),
Text = "Hello, Axc!",
TextAlignment = UITextAlignment.Center,
BackgroundColor = UIColor.Green,
TextColor = UIColor.White,
Lines = 0,
//Alpha = 0,
};
myLabel.Layer.MasksToBounds = true;
myLabel.Layer.CornerRadius = 10;
View.Add(myLabel);
// UI滑杆的使用
UISlider slider = new UISlider(new CoreGraphics.CGRect(10, 350, View.Frame.Width - 20, 50));
slider.MinValue = 0.0f;
slider.MaxValue = 100.0f;
slider.SetValue(20.0f, false);
slider.ValueChanged += (sender, e) =>
{
Console.WriteLine("滑杆目前的值为 {0}", ((int)slider.Value).ToString());
};
View.Add(slider);
//UIMySwitch的使用
UISwitch MySwitch = new UISwitch(new CoreGraphics.CGRect(10, 110, 100, 30));
MySwitch.SetState(true, false);
//MySwitch.Hidden = true;
MySwitch.ValueChanged += (sender, e) =>
{
Console.WriteLine("目前MySwitch的值为 {0}", MySwitch.On ? "ON" : "OFF");
};
View.AddSubview(MySwitch);
//UIImageView的使用
UIImageView imageView = new UIImageView()
{
Frame = new CoreGraphics.CGRect(0, 0, 100, 100),
ContentMode = UIViewContentMode.ScaleAspectFill,
BackgroundColor = UIColor.Red,
};
imageView.Image = UIImage.FromFile("1479265037.png");
View.Add(imageView);
UIButton MyButton = new UIButton(new CoreGraphics.CGRect(10, 150, 80, 50));
{
Title = "我是一个按钮";
}
MyButton.BackgroundColor = UIColor.LightGray;
//MyButton.TitleColor = UIColor.Black;
//MyButton.SetTitleColor();
MyButton.TouchUpInside += (sender, e) =>
{
Console.WriteLine("我点击了按钮");
};
View.AddSubview(MyButton);
}
跑一下,和原生的差不多么,但是毕竟跨平台,能做到这点已经很强了

希望Xamarin Studio能发展的更出色,毕竟还有很大一个短板,就是第三方库非常少。
这个是Xamarin 官方的例子,Xamarin Shop.该项目包含iOS, Android, WP 以及一个公共的代码业务逻辑部分实现。好处在于可以将复杂的逻辑抽离出来,只写一份。3个界面还是采用3种原生的模式开发,以达到节省工作量的目标。
只要运行这个示例,就可以免费得到一件C# T shirt 哦,不管信不信,反正我是填写了便当China的地址, 不知道最终能不能给我漂洋过海寄过来。
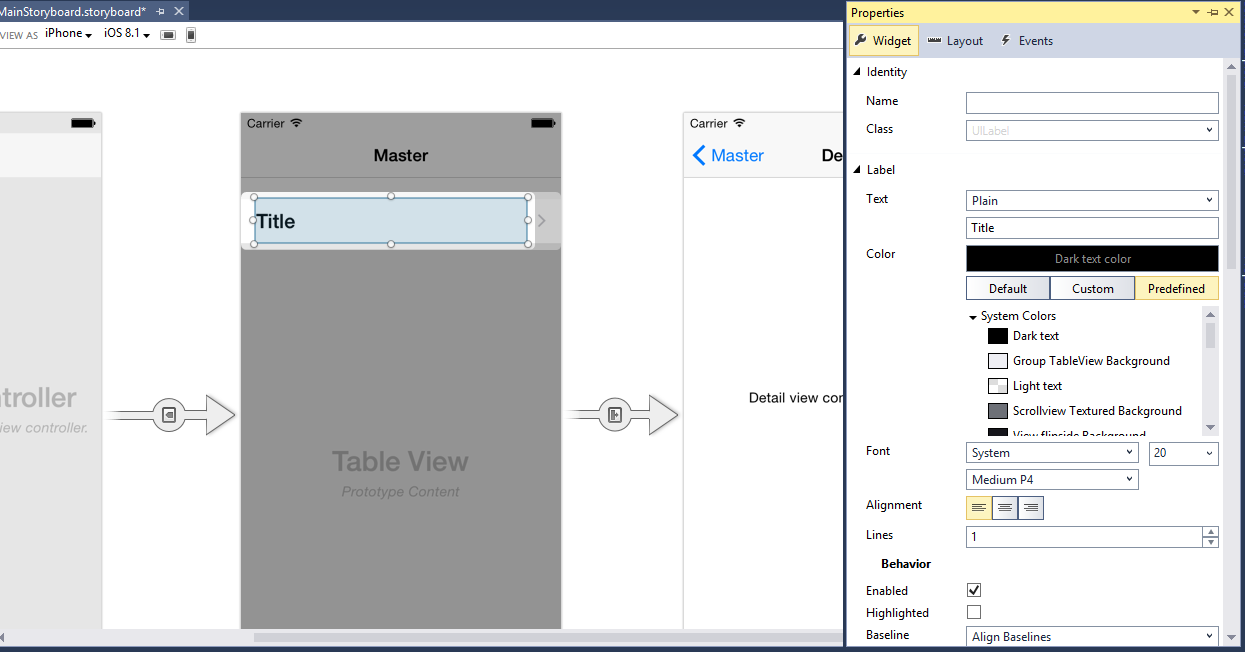
Xamarin iOS 开发界面

熟悉的StroyBoard,但是用过了XCode 的界面,总觉得哪里怪怪的,当然你完全可以用XCode 画完界面然后拖回VS2015.
Xamarin For Android
个人觉得这块比较有实际意义,如果哪天Android都用C#来开发了,那Google 不是要恨死 巨软了。事实上Xamarin 开发Android 确实做的还可以。现在又有微软出品的Android模拟器,快,确实快很多,C# 语言又比Java 爽,爽太多。。。这一块,不像iOS制约条件那么多,而且破解版很容易。iOS 的Build Host 破解似乎比较慢。。因此这块就留待各位自己去体验了。