之前我有写过博文介绍过dva.js及其用法,dva.js固然是个非常优秀的框架,但是如果用dev-cli来创建的话就会默认绑定使用roadhog而不是webpack。鉴于roadhog的文档要明显少于webpack,如果能使用webpack+dvajs的话使用起来应该会轻松些。本文大致来介绍下dvajs+webpack3.11.0 开发环境的搭建过程。
首先先贴上package.json:
{
"name": "dva-webpack-boilerplate",
"version": "1.0.0",
"description": "Boilerplate for Dvajs + React + Webpack project with JSX, ES6 and decorator compilation",
"scripts": {
"start": "webpack-dev-server --hot --open --port 11111 --config config/webpack.dev.config.js",
"build": "webpack --config config/webpack.prod.config.js"
},
"keywords": [
"react",
"reactjs",
"boilerplate"
],
"license": "MIT",
"devDependencies": {
"babel-core": "^6.9.1",
"babel-loader": "^7.1.2",
"babel-plugin-transform-decorators-legacy": "^1.3.4",
"babel-plugin-transform-runtime": "^6.23.0",
"babel-preset-es2015": "^6.9.0",
"babel-preset-react": "^6.5.0",
"babel-preset-stage-1": "^6.5.0",
"copy-webpack-plugin": "^4.5.1",
"css-loader": "^0.28.11",
"extract-text-webpack-plugin": "^3.0.2",
"html-webpack-plugin": "^3.2.0",
"node-sass": "^4.9.0",
"sass-loader": "^7.0.1",
"style-loader": "^0.21.0",
"uglifyjs-webpack-plugin": "^1.2.5",
"url-loader": "^1.0.1",
"webpack": "^3.11.0",
"webpack-dev-server": "^2.11.2",
"webpack-merge": "^4.1.2"
},
"dependencies": {
"dva": "^2.2.3",
"react": "^16.3.2",
"react-dom": "^16.3.2"
}
}
然后是.babelrc
{ "presets": [ "react", "es2015", "stage-1" ], "plugins": ["transform-decorators-legacy" ,"transform-runtime"] }
项目根目录存放好这两个文件,再运行cnpm i ,环境搭建就算是完成了一半。
接下来是webpack的配置。为了区分开发环境与生产环境,将webpack.config.js分成了三个文件:webpack.base.config.js、webpack.dev.config.js、webpack.prod.config.js
webpack.base.config.js
var path = require('path'); var webpack = require('webpack'); module.exports = { devtool: '#source-map', entry: [ './src/index' ], output: { path: path.join(__dirname, 'dist'), filename: 'build.js', publicPath: '/dist/' }, plugins: [ new webpack.HotModuleReplacementPlugin(), ], resolve: { extensions: ['.js', '.jsx'] }, module: { rules: [ { test: /.jsx?$/, use: ['babel-loader'], include: path.join(process.cwd(), 'src') }, { test: /.(png|jpe?g|gif|svg)(?.*)?$/, loader: 'url-loader', options: { limit: 10000, } }, { test: /.(mp4|webm|ogg|mp3|wav|flac|aac)(?.*)?$/, loader: 'url-loader', options: { limit: 10000, } }, { test: /.(woff2?|eot|ttf|otf)(?.*)?$/, loader: 'url-loader', options: { limit: 10000, } } ] } };
webpack.dev.config.js
const baseWebpackConfig = require('./webpack.base.config');
const merge = require('webpack-merge');
module.exports = merge(baseWebpackConfig, {
// mode:"development"
module: {
rules: [
{
test: /.scss$/, use: ['style-loader', 'css-loader', 'sass-loader']
}]
}
});
webpack.prod.config.js
const path = require('path');
const webpack = require('webpack');
const baseWebpackConfig = require('./webpack.base.config');
const merge = require('webpack-merge');
const CopyWebpackPlugin = require('copy-webpack-plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const UglifyJsPlugin = require('uglifyjs-webpack-plugin');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
module.exports = merge(baseWebpackConfig, {
output: {
path: path.join(process.cwd(), 'dist'),
filename: 'build.js',
},
// mode: "production",
module:{
rules: [
{
test: /.scss$/,
use: ExtractTextPlugin.extract({
fallback: 'style-loader',
use: ['css-loader', 'sass-loader']
})
}
]
},
plugins: [
new webpack.DefinePlugin({
'process.env': {
'NODE_ENV': JSON.stringify('production')
}
}),
new ExtractTextPlugin({
filename: 'style.css'
}),
new UglifyJsPlugin({
uglifyOptions: {
compress: {
warnings: false
}
},
parallel: true
}),
new HtmlWebpackPlugin({
filename: path.join(process.cwd(), 'dist/index.html'),
template: 'index-build.html',
inject: false,
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency'
}),
new webpack.HashedModuleIdsPlugin(),
new CopyWebpackPlugin([
{
from: path.resolve(__dirname, '../static'),
to: 'static',
ignore: ['.*']
}
]),
]
});
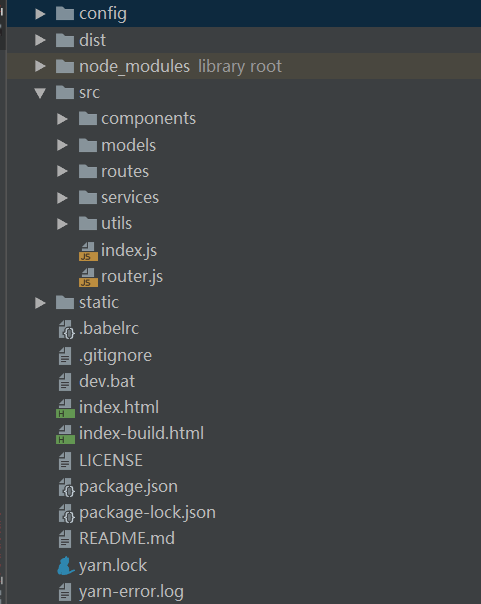
最终目录结构:

config存放三个webpack配置文件,dist存放生成出来的成品,static存放图片等静态资源。
index.html用于开发环境,index-build.html用于生产环境,方便配置cdn。
到此环境搭建完毕。
本项目github: