声明:本文为原创文章,如需转载,请注明来源WAxes,谢谢!
最近开始用canvas搞3D了,搞得也是简单的东西,就是球体转圈。做出来后,突然想起以前看过的3D标签云,在以前觉得真心狂拽酷炫叼啊,当时也确实不知道怎么在平面上模拟3D,所以也就没去搞了。现在刚好用了canvas搞3D,也发现,好像3D标签云也差不多,然后就写了一下。
具体怎么做呢,先说一下原理,3D标签云就是做一个球面,然后再球面上取均匀分布的点,把点坐标赋给标签,再根据抽象出来的Z轴大小来改变标签的字体大小,透明度,做出立体感觉,然后球体就做好了。关键代码就下面这几句:
1 function innit(){ 2 for(var i=0;i<tagEle.length;i++){ 3 var a , b; 4 var k = -1+(2*(i+1)-1)/tagEle.length; 5 var a = Math.acos(k); 6 var b = a*Math.sqrt(tagEle.length*Math.PI); 7 // var a = Math.random()*2*Math.PI; 8 // var b = Math.random()*2*Math.PI; 9 var x = RADIUS * Math.sin(a) * Math.cos(b); 10 var y = RADIUS * Math.sin(a) * Math.sin(b); 11 var z = RADIUS * Math.cos(a); 12 var t = new tag(tagEle[i] , x , y , z); 13 tagEle[i].style.color = "rgb("+parseInt(Math.random()*255)+","+parseInt(Math.random()*255)+","+parseInt(Math.random()*255)+")"; 14 tags.push(t); 15 t.move(); 16 } 17 }
上面的代码是用于生成球面上的点的x,y,z轴的坐标。用到的就是简单的球面方程:已知半径r和球心,一般为了方便,我们都以坐标轴原点为球心,有下面三个方程
x=r*sinθ*cosΦ y=r*sinθ*sinΦ z=r*cosθ;
也就是说,我们可以对θ和Φ取随机数,来获得圆上的随机点坐标。但仅此还不够,因为如果要做3D标签云,一个很重要点的就是平均分布。如果单纯的取随机坐标,会导致一些标签重叠,相对来说就没那么美观了。所以我们引入第二个公式:
θ = arccos( ((2*num)-1)/all - 1);
Φ = θ*sqrt(all * π);
num是当前第几个点,all则是点的总数。这个公式的是我在别人的代码里找到的,我也不懂原理。不过确实好用。
有了上面两个公式以后,我们就可以获得球面上所需要的平均分布的点。然后再对每个标签进行操作:
1 var scale = fallLength/(fallLength-this.z); 2 var alpha = (this.z+RADIUS)/(2*RADIUS); 3 this.ele.style.fontSize = 15 * scale + "px"; 4 this.ele.style.opacity = alpha+0.5; 5 this.ele.style.filter = "alpha(opacity = "+(alpha+0.5)*100+")"; 6 this.ele.style.zIndex = parseInt(scale*100); 7 this.ele.style.left = this.x + CX - this.ele.offsetWidth/2 +"px"; 8 this.ele.style.top = this.y + CY - this.ele.offsetHeight/2 +"px";
fallLength是焦距,也就是一个常量,scale和alpha都是要根据z轴来调整的比例。后面的属性操作就比较简单了,调整一下字体大小,透明度,以及元素位置,球体就做出来了,效果如下(忽略字的内容,乱写的):

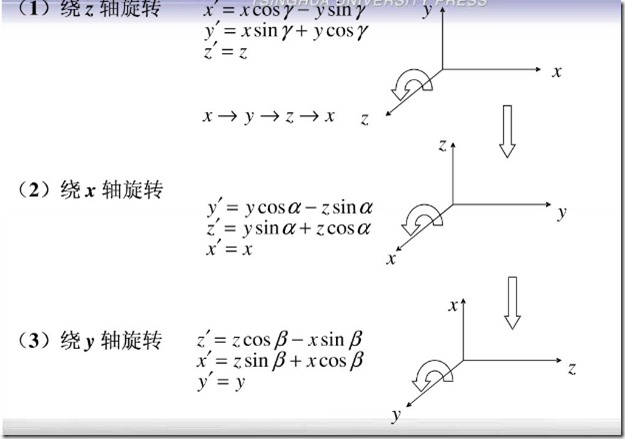
球体做出来了,是时候让其动起来了。这时就引入第三个公式了,矩阵旋转算法:
 还可以直接戳 计算机图形学3D变换;
还可以直接戳 计算机图形学3D变换;
然后,我们就可以写出两个函数,一个是绕X轴旋转,一个是绕Y轴旋转。
1 function rotateX(){ 2 var cos = Math.cos(angleX); 3 var sin = Math.sin(angleX); 4 tags.forEach(function(){ 5 var y1 = this.y * cos - this.z * sin; 6 var z1 = this.z * cos + this.y * sin; 7 this.y = y1; 8 this.z = z1; 9 }) 10 11 } 12 13 function rotateY(){ 14 var cos = Math.cos(angleY); 15 var sin = Math.sin(angleY); 16 tags.forEach(function(){ 17 var x1 = this.x * cos - this.z * sin; 18 var z1 = this.z * cos + this.x * sin; 19 this.x = x1; 20 this.z = z1; 21 }) 22 }
然后就可以通过控制angleX和angleY两个角度的值来控制标签云的旋转方向以及旋转速度,角度的正负值控制旋转方向,大小控制旋转速度。
接下来就可以用鼠标事件来控制了:
1 if("addEventListener" in window){ 2 paper.addEventListener("mousemove" , function(event){ 3 var x = event.clientX - EX - CX; 4 var y = event.clientY - EY - CY; 5 // angleY = -x* (Math.sqrt(Math.pow(x , 2) + Math.pow(y , 2)) > RADIUS/4 ? 0.0002 : 0.0001); 6 // angleX = -y* (Math.sqrt(Math.pow(x , 2) + Math.pow(y , 2)) > RADIUS/4 ? 0.0002 : 0.0001); 7 angleY = x*0.0001; 8 angleX = y*0.0001; 9 }); 10 } 11 else { 12 paper.attachEvent("onmousemove" , function(event){ 13 var x = event.clientX - EX - CX; 14 var y = event.clientY - EY - CY; 15 angleY = x*0.0001; 16 angleX = y*0.0001; 17 }); 18 }
当这个也写好后,3D标签云就算完工了,完成效果就直接看DEMO吧:3D标签云;
下面贴出标签云的所有代码,其实都可以通过控制台看代码,不过还是贴一下吧:(本人技术不是很好,代码写的不好请见谅)
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> 5 <style> 6 .tagBall{ 7 800px; 8 height: 800px; 9 margin:50px auto; 10 position: relative; 11 } 12 .tag{ 13 display: block; 14 position: absolute; 15 left: 0px; 16 top: 0px; 17 color: #000; 18 text-decoration: none; 19 font-size: 15px; 20 font-family: "微软雅黑"; 21 font-weight: bold; 22 } 23 .tag:hover{border:1px solid #666;} 24 </style> 25 <title>3D标签</title> 26 </head> 27 <body> 28 <div class="tagBall"> 29 <a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">某某某</a> 30 <a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">我喜欢你</a> 31 <a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">某某某</a> 32 <a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">我喜欢你</a> 33 <a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">某某某</a> 34 <a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">我喜欢你</a> 35 <a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">某某某</a> 36 <a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">我喜欢你</a> 37 <a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">某某某</a> 38 <a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">我喜欢你</a> 39 <a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">某某某</a> 40 <a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">我喜欢你</a> 41 <a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">某某某</a> 42 <a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">我喜欢你</a> 43 <a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">某某某</a> 44 <a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">我喜欢你</a> 45 <a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">某某某</a> 46 <a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">我喜欢你</a> 47 <a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">某某某</a> 48 <a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">我喜欢你</a> 49 <a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">某某某</a> 50 <a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">我喜欢你</a> 51 <a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">某某某</a> 52 <a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">我喜欢你</a> 53 <a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">我喜欢你</a> 54 <a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">某某某</a> 55 <a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">我喜欢你</a> 56 <a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">某某某</a> 57 <a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">我喜欢你</a> 58 <a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">某某某</a> 59 <a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">我喜欢你</a> 60 <a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">我喜欢你</a> 61 <a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">某某某</a> 62 <a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">我喜欢你</a> 63 <a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">某某某</a> 64 <a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">我喜欢你</a> 65 <a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">我喜欢你</a> 66 <a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">某某某</a> 67 <a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">我喜欢你</a> 68 <a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">某某某</a> 69 <a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">我喜欢你</a> 70 <a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">某某某</a> 71 <a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">我喜欢你</a> 72 <a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">我喜欢你</a> 73 <a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">某某某</a> 74 <a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">我喜欢你</a> 75 </div> 76 <script> 77 var tagEle = "querySelectorAll" in document ? document.querySelectorAll(".tag") : getClass("tag"), 78 paper = "querySelectorAll" in document ? document.querySelector(".tagBall") : getClass("tagBall")[0]; 79 RADIUS =300, 80 fallLength = 500, 81 tags=[], 82 angleX = Math.PI/500, 83 angleY = Math.PI/500, 84 CX = paper.offsetWidth/2, 85 CY = paper.offsetHeight/2, 86 EX = paper.offsetLeft + document.body.scrollLeft + document.documentElement.scrollLeft, 87 EY = paper.offsetTop + document.body.scrollTop + document.documentElement.scrollTop; 88 89 function getClass(className){ 90 var ele = document.getElementsByTagName("*"); 91 var classEle = []; 92 for(var i=0;i<ele.length;i++){ 93 var cn = ele[i].className; 94 if(cn === className){ 95 classEle.push(ele[i]); 96 } 97 } 98 return classEle; 99 } 100 101 function innit(){ 102 for(var i=0;i<tagEle.length;i++){ 103 var a , b; 104 var k = (2*(i+1)-1)/tagEle.length - 1; 105 var a = Math.acos(k); 106 var b = a*Math.sqrt(tagEle.length*Math.PI); 107 // var a = Math.random()*2*Math.PI; 108 // var b = Math.random()*2*Math.PI; 109 var x = RADIUS * Math.sin(a) * Math.cos(b); 110 var y = RADIUS * Math.sin(a) * Math.sin(b); 111 var z = RADIUS * Math.cos(a); 112 var t = new tag(tagEle[i] , x , y , z); 113 tagEle[i].style.color = "rgb("+parseInt(Math.random()*255)+","+parseInt(Math.random()*255)+","+parseInt(Math.random()*255)+")"; 114 tags.push(t); 115 t.move(); 116 } 117 } 118 119 Array.prototype.forEach = function(callback){ 120 for(var i=0;i<this.length;i++){ 121 callback.call(this[i]); 122 } 123 } 124 125 function animate(){ 126 setInterval(function(){ 127 rotateX(); 128 rotateY(); 129 tags.forEach(function(){ 130 this.move(); 131 }) 132 } , 17) 133 } 134 135 if("addEventListener" in window){ 136 paper.addEventListener("mousemove" , function(event){ 137 var x = event.clientX - EX - CX; 138 var y = event.clientY - EY - CY; 139 // angleY = -x* (Math.sqrt(Math.pow(x , 2) + Math.pow(y , 2)) > RADIUS/4 ? 0.0002 : 0.0001); 140 // angleX = -y* (Math.sqrt(Math.pow(x , 2) + Math.pow(y , 2)) > RADIUS/4 ? 0.0002 : 0.0001); 141 angleY = x*0.0001; 142 angleX = y*0.0001; 143 }); 144 } 145 else { 146 paper.attachEvent("onmousemove" , function(event){ 147 var x = event.clientX - EX - CX; 148 var y = event.clientY - EY - CY; 149 angleY = x*0.0001; 150 angleX = y*0.0001; 151 }); 152 } 153 154 function rotateX(){ 155 var cos = Math.cos(angleX); 156 var sin = Math.sin(angleX); 157 tags.forEach(function(){ 158 var y1 = this.y * cos - this.z * sin; 159 var z1 = this.z * cos + this.y * sin; 160 this.y = y1; 161 this.z = z1; 162 }) 163 164 } 165 166 function rotateY(){ 167 var cos = Math.cos(angleY); 168 var sin = Math.sin(angleY); 169 tags.forEach(function(){ 170 var x1 = this.x * cos - this.z * sin; 171 var z1 = this.z * cos + this.x * sin; 172 this.x = x1; 173 this.z = z1; 174 }) 175 } 176 177 var tag = function(ele , x , y , z){ 178 this.ele = ele; 179 this.x = x; 180 this.y = y; 181 this.z = z; 182 } 183 184 tag.prototype = { 185 move:function(){ 186 var scale = fallLength/(fallLength-this.z); 187 var alpha = (this.z+RADIUS)/(2*RADIUS); 188 this.ele.style.fontSize = 15 * scale + "px"; 189 this.ele.style.opacity = alpha+0.5; 190 this.ele.style.filter = "alpha(opacity = "+(alpha+0.5)*100+")"; 191 this.ele.style.zIndex = parseInt(scale*100); 192 this.ele.style.left = this.x + CX - this.ele.offsetWidth/2 +"px"; 193 this.ele.style.top = this.y + CY - this.ele.offsetHeight/2 +"px"; 194 } 195 } 196 innit(); 197 animate(); 198 </script> 199 </body> 200 </html>
或者直接看github源码:
https://github.com/whxaxes/canvas-test/blob/gh-pages/src/3D-demo/3Dtag.html