我们在使用vue编程的时候,总会写上vue的固定模板,所以此方法是快速生成vue模板的方法
我们使用的编程软件是Visual Studio Code,
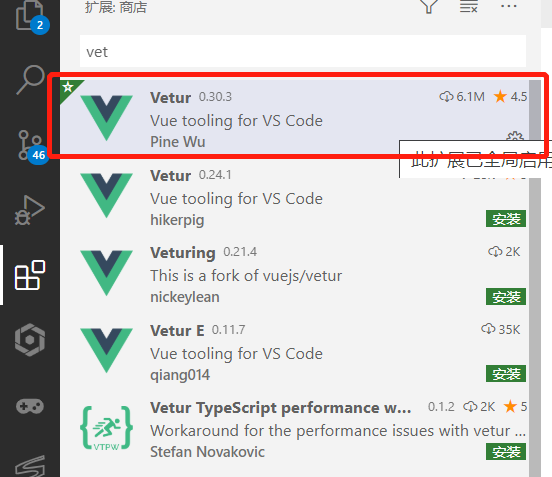
1、我们需要先安装一个插件
2、新建代码片段
文件-->首选项-->用户代码片段-->点击新建代码片段--取名vue.json 确定
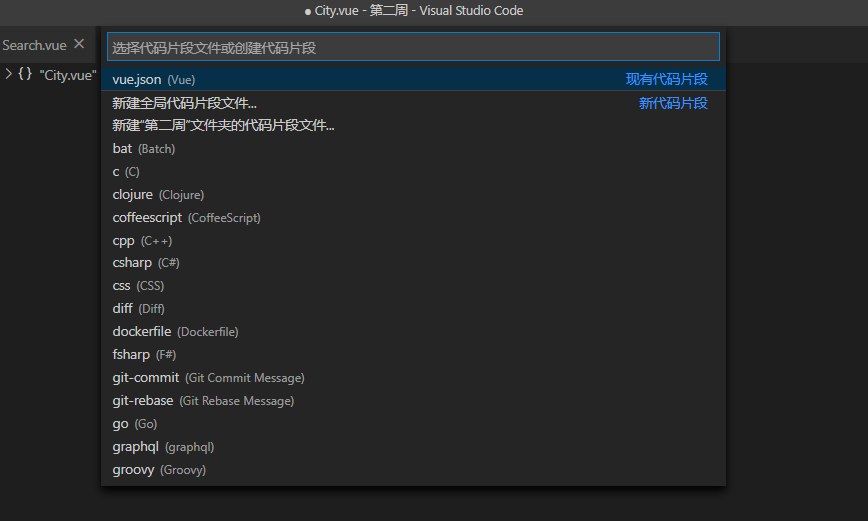
此时编程区域上面会出现如图情况,在输入框输入---->vue.json 此时会打开一个文件

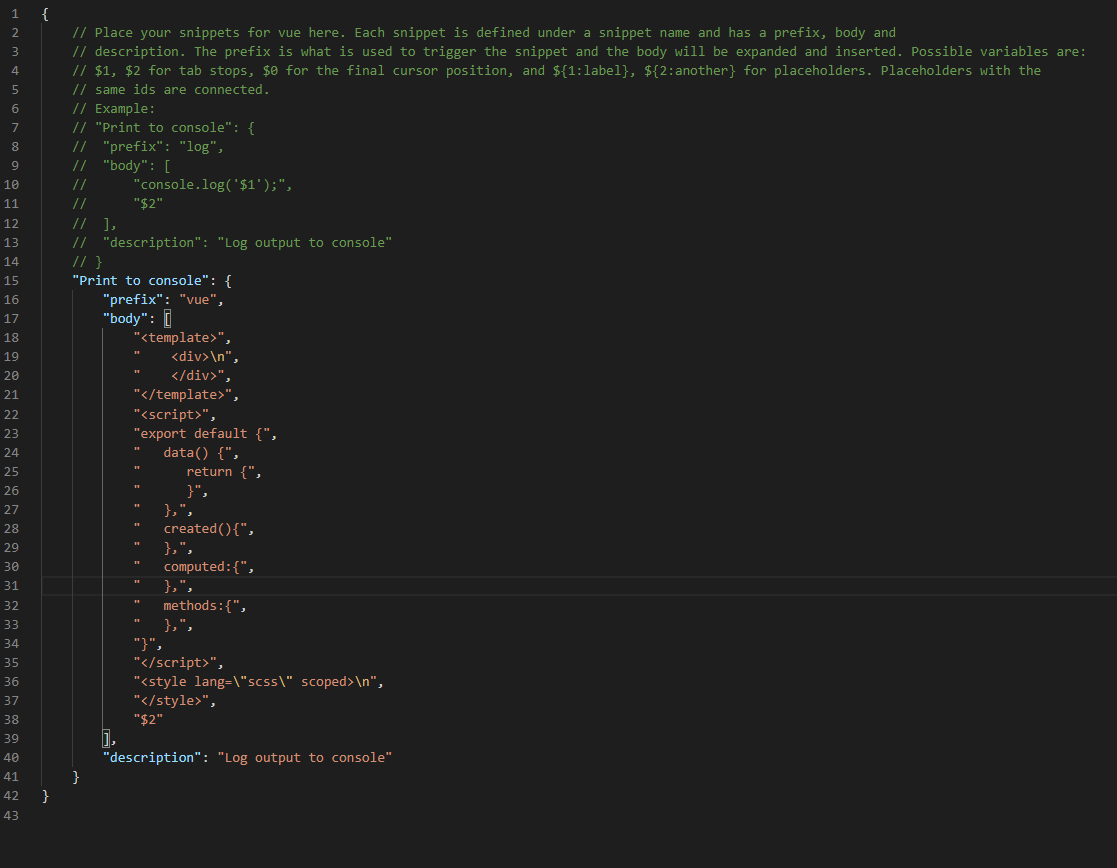
进入到如图页面以后,复制下面代码到如上图对应位置
"Print to console": {
"prefix": "vue",
"body": [
"<template>",
" <div>
",
" </div>",
"</template>",
"<script>",
"export default {",
" data() {",
" return {",
" }",
" },",
" created(){",
" },",
" computed:{",
" },",
" methods:{",
" },",
"}",
"</script>",
"<style lang="scss" scoped>
",
"</style>",
"$2"
],
"description": "Log output to console"
}
完成以后记得保存重启哦,然后我们就可以在以vue为后缀的文件里输入“vue”,就可以迅速打出vue的模板了
