相信做前端开发的都听说过“冒泡型事件”吧,《JavaScript高级程序设计》第九章有详细的讲述,但是,在学习的时候一知半解,也没详细去理解,导致最近在工作中碰到了问题:有许多 li 标签,标签上有2个按钮,当且仅当鼠标移入 li 时才会显示上面的2个按钮,如下图,左边是默认状态,右边是鼠标移入状态,开始使用的是 mouseover 和 mouseout ,结果鼠标移动到按钮上时,按钮会出现闪烁的情况。


后来对比了mouseover,mouseout,mouseenter,mouseleave的区别发现,mouseover 和 mouseout 在鼠标移入移出时会触发其父级元素的 mouseover,mouseout 方法,而 mouseenter,mouseleave 只会触发当前鼠标移入和移出元素的方法。换句话说,后两者是不冒泡的事件,前两者是会冒泡的事件。
下面是实验详细:
<div id="mouseEventTest">
<span id="parent">aaaaaaaaaaaaaaa<span id="child">bbbbbbbbbb</span></span>
</div>
页面如下:

简单的css代码:
span{
padding: 10px;
auto;
line-height: 30px;
}
parent 和 child 的 mouseover,mouseout,mouseenter,mouseleave 方法如下:
function parentMouseOver(e) {
console.log('parentMouseOver');
}
function parentMouseOut(e) {
console.log('parentMouseOut');
}
function childMouseOver(e) {
console.log('childMouseOver');
}
function childMouseOut(e) {
console.log('childMouseOut');
}
function parentMouseEnter(e) {
console.log('parentMouseEnter');
}
function parentMouseLeave(e) {
console.log('parentMouseLeave');
}
function childMouseEnter(e) {
console.log('childMouseEnter');
}
function childMouseLeave(e) {
console.log('childMouseLeave');
}
分别设置两组绑定:
1)mouseover,mouseout
$("#parent").bind('mouseover',parentMouseOver);
$("#parent").bind('mouseout',parentMouseOut);
$("#child").bind('mouseover',childMouseOver);
$("#child").bind('mouseout',childMouseOut);
2)mouseenter,mouseleave
$("#parent").bind('mouseenter', parentMouseEnter);
$("#parent").bind('mouseleave', parentMouseLeave);
$("#child").bind('mouseenter', childMouseEnter);
$("#child").bind('mouseleave', childMouseLeave);
操作方式是:鼠标从 parent 左边移入,然后从右边移出。
绑定的结果如下:
1)组(四个红框分别是:进入 parent ,从 parent 到 child ,从 child 到 parent ,移出 parent):

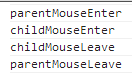
2)组:

实验结果可以清晰地看出 mouseover,mouseout,mouseenter,mouseleave 的区别。
