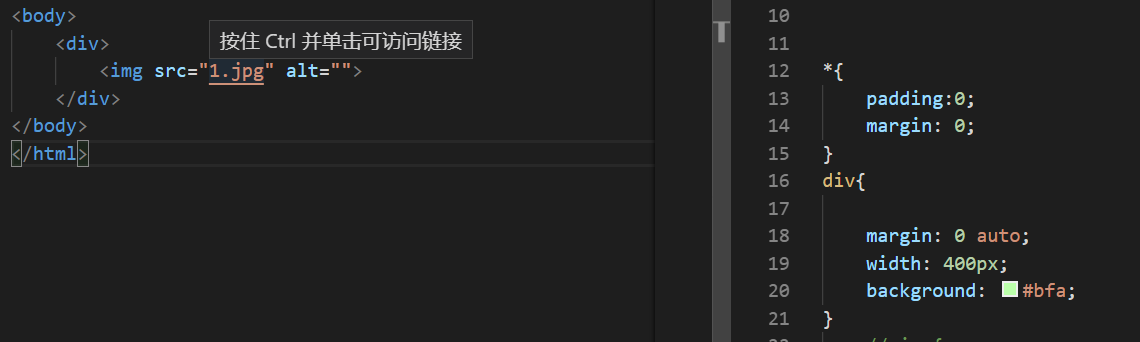
代码如下:一个简单的div装在一个img中,

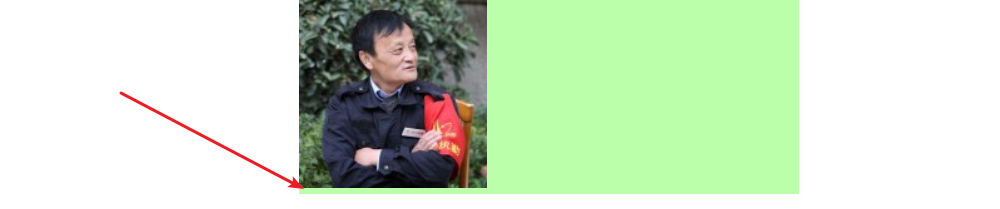
然而在预览时却发现这种情况

也就是说img下方会无缘无故出现一个空隙。然后你发现,只要给img元素加上一个属性
vertical-align:middle 就解决了问题!!!

所以这是为什么呢?
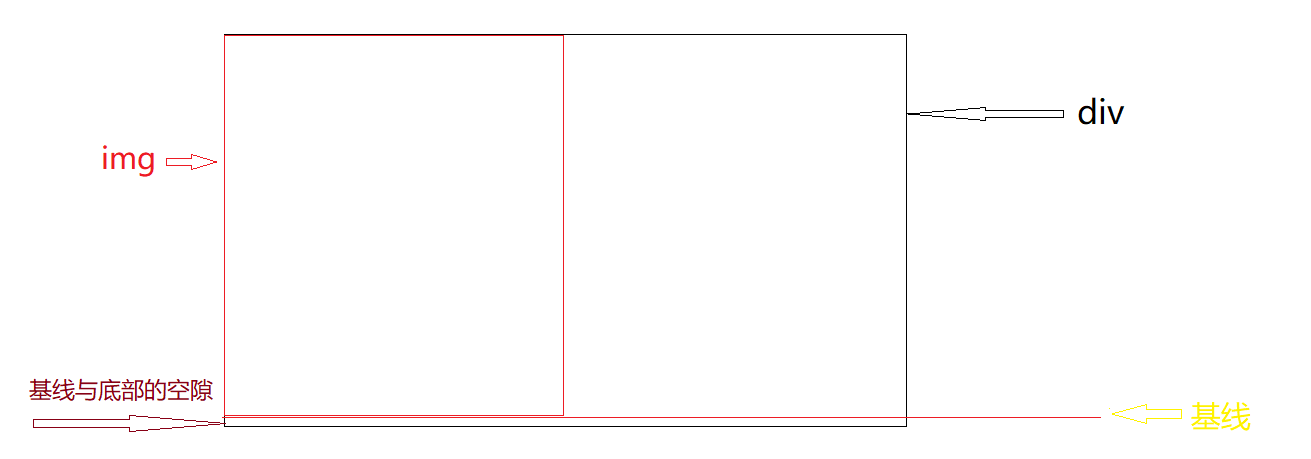
首先我们应该知道img是一个行内块元素,而行内块元素的默认对齐方式则是基线对其,下面通过我们熟悉的文字对齐来解释说明一下

像上图一样,图中文字的对其方式就是基线对齐,不过我们也会发现这样的话文字和底部会有一段距离,

而图片就相当于是其中的x,他的最底部对齐的是基线,所以当line-height到达一定高度时下方的距离就会存在。
针对上面的问题有如下解决方法
1、而当你设 div的line-height:0 时也可以解决问题,或者font-size:0也是可以的
2、当然你设置图片的margin-bottom也可以解决,不过会影响你div中的布局
3、当我们设置vertical-align为top bottom middle时则使得其不再相对基线对其而是相对于顶部或中部对齐,这样就不会产生间距了,而一般布局都是居中对齐,所以用middle时较多。