在使用vant时,有时候我们需要设置tab栏目,我们会选择使用vant中的tab标签页
效果如下

我们可以控制他的多个属性,而且可以选择是否滑动切换等,十分方便
然而有时候我们需要做这种业务:

而vant中的tab没有这个功能我们则需要自己进行配置
首先将tab的宽度进行限制,给+留出空间
/deep/.van-tabs__wrap {
88vw;
}
之后可以选择用一个div来装一个+,然而我在此处需要使用粘性布局,自己写一个时发现这个定位问题很难解决,
所以采取了第二种方法
我在其中使用了sticky属性,所以使用伪类的 方式来添加这个+
/deep/.van-sticky::after {
content: "+";
position: absolute;
right: 0;
top: 0;
font-size: 32px;
color: black;
line-height: 40px;
12vw;
text-align: center;
}
这时候会有 一个问题,如何设置跳转,
此时无法在模板中使用@click方法进行跳转
所以我这里采取的是在组件挂载完毕之后使用dom操作来实现,
发现此处可以使用事件委托的方式进行操作,
在mounted中写入
document.querySelector('.van-sticky').onclick = e => { //点击整个.vant-sticky
console.log(e.target.className)//这里可以试试点击不同位置,输出的点击目标是哪个
if (e.target.className === 'van-sticky') {
this.$router.push('/addCategory') //写入跳转事件
}
}
完成收工!!
接下来是跳转到转态管理页
通常情况下我会采用弹性布局,接着使用justfiy-content:space-between来进行操作
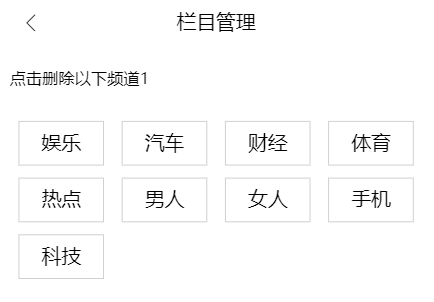
一般来说我们会将页面做成这样子

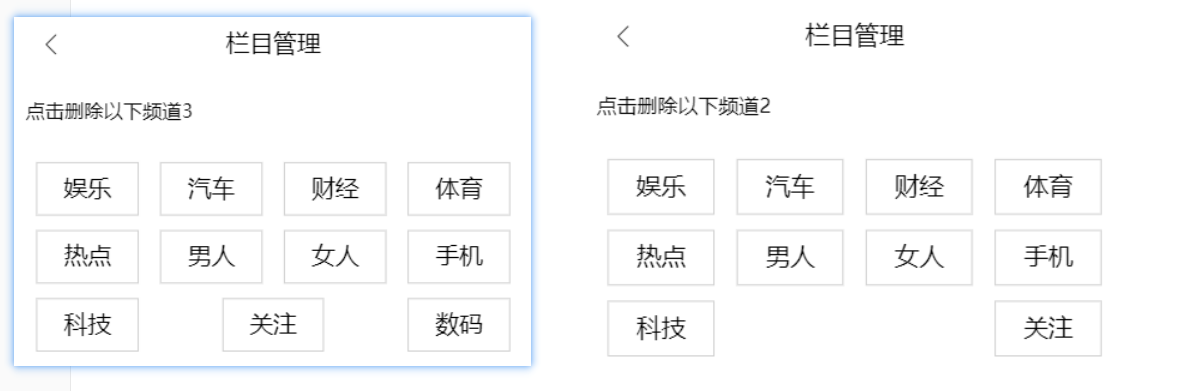
看似不错,然而当用户在增减模块的时候却会出现如下状况

也就是说当栏目数目 不够,无法填充完整一栏的时候就会出现这种情况,那这种情况该如何解决,
为此我也写了一篇博客
space-between最后一栏的填充问题(不使用v-if)