路径相比于多边形<polygon>元素具有更强绘图能力,<polygon>元素可以绘制任意的多边形,而路径可以绘制任意的轮廓线,是线段,曲线,圆弧的组合形式。svg中可以使用<path>元素绘制路径,所有描述轮廓线的数据都放在d属性中,并且所有的路径必须以moveto命令开始,命令以大写的M开始,后面跟着用空格或者逗号分隔的x坐标和y坐标,例如:
<path d="M 10,10 L 110,130" stroke="black"></path>
上面的代码相当于
<line x1="10" y1="10" x2="110" y2="130" stroke="black"></line>
绘制一条从(10,10)到(110,130)的线段,其中的L表示lineto命令,接下来会有详解
绘制线段
在路径中绘制直线的命令是lineto命令,在d属性中以大写L或者小写l表示,大写的L表示绝对坐标,小写的l表示相对坐标,lineto命令之后跟着线段的终点坐标,表示从上一个坐标绘制一条线段到lineto命令之后的坐标,比如以下代码:
<path d="M 10,10 L 110,130" stroke="black"></path>
就是绘制一条从(10,10)到(110,130)的线段,因为代码中使用大写的L表示lineto命令,所以L之后的坐标为绝对坐标。
<path d="M 10,10 l 100,120" stroke="black"></path>
上述代码绘制的线段也是一条从(10,10)到(110,130)的线段,因为代码中使用小写的l表示相对坐标,l之后的数值表示从当前坐标水平平移100个单位,垂直平移120个单位,确定线段终点的坐标来绘制线段,也就是说l之后的两个数值是相对于当前坐标的,不是坐标系上的绝对坐标
在绘制线段的时候不可避免甚至会频繁的绘制竖直线段或者水平线段,所以svg规范指定了绘制水平线段和竖直线段的快捷方式。
绘制水平线段的时候可以使用大写或者小写H之后跟x坐标来简写,当使用大写H时,H之后的数值表示的是坐标系x的绝对坐标,相当于从当前坐标(currentX,currentY)绘制一条到(X,currentY)的线段,X为H之后的数值。使用小写的h时,h之后的数值表示的是相对x坐标,相当于绘制一条从当前坐标(currentX,currentY)到(currentX+X,currentY)的线段,X为h之后的数值。
绘制竖直线段的时候可以使用大写或者小写的V之后跟着y坐标来简写,使用V的规则同上,绘制的线段相当于从(currentX,currentY)到(currentX,Y)绝对坐标(使用大写V)或者从(currentX,currentY)到(currentX,currentY +Y)相对坐标(使用小写v)
示例代码:
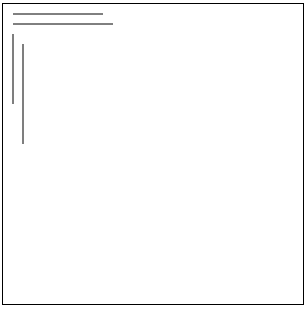
<!DOCTYPE html> <html> <head> <title>SVG</title> </head> <body> <svg width="300" height="300" style="border:1px solid #000"> <path d="M 10,10 H 100" stroke="black"></path> <path d="M 10,20 h 100" stroke="black"></path> <path d="M 10,30 V 100" stroke="black"></path> <path d="M 20,40 v 100" stroke="black"></path> </svg> </body> </html>
效果如下:
绘制椭圆弧
稍后添加
绘制贝塞尔曲线
稍后添加