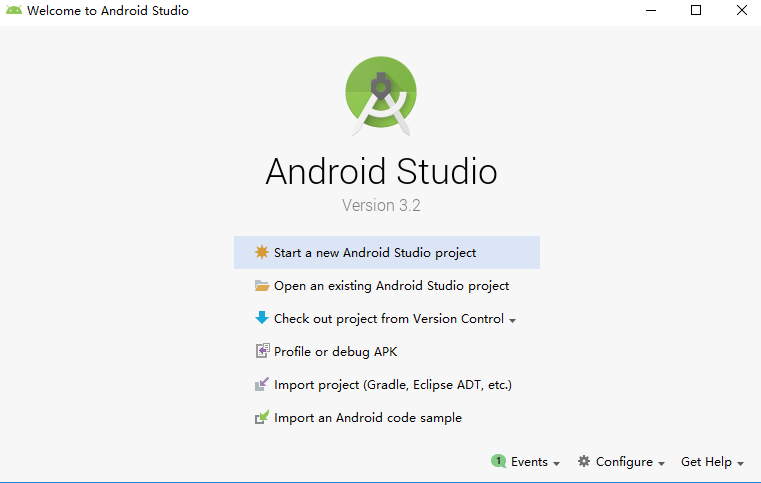
1、启动AS,弹出创建Android Studio项目

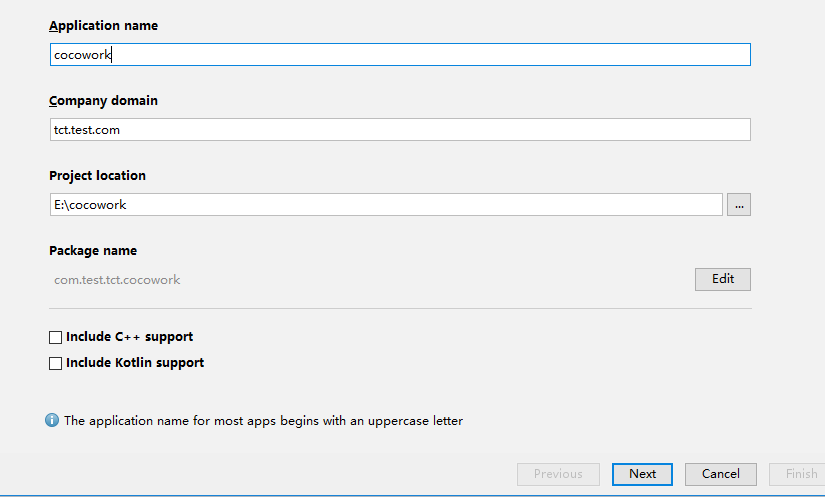
2、选择 "Start a new Android Studio project",输入 application name 、company domain、project location,之后点击 Next进行下一步

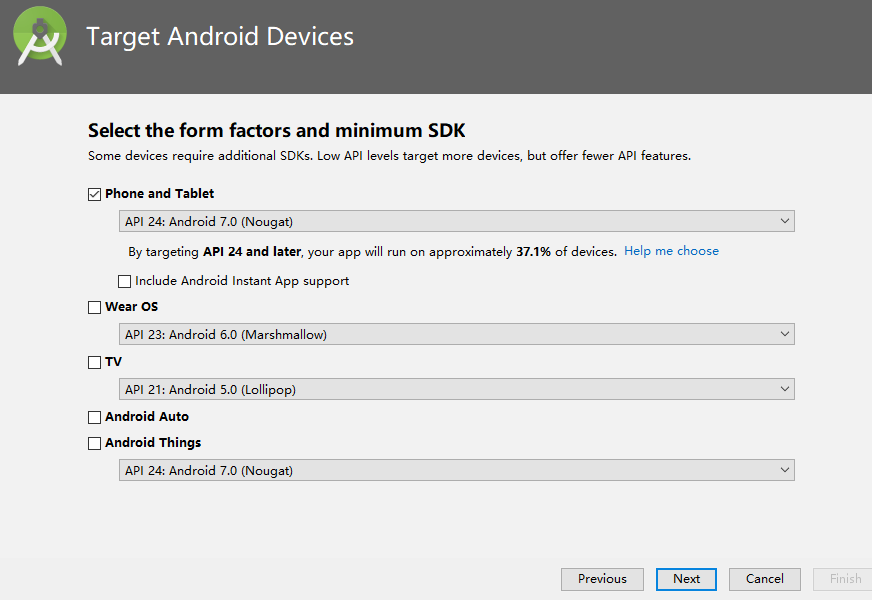
3、根据所开发的产品进行选择,比如我是进行Android自动化,所以就选择 Phone and Tablet,并同时选择对应的 Android 版本,完成之后点击 Next

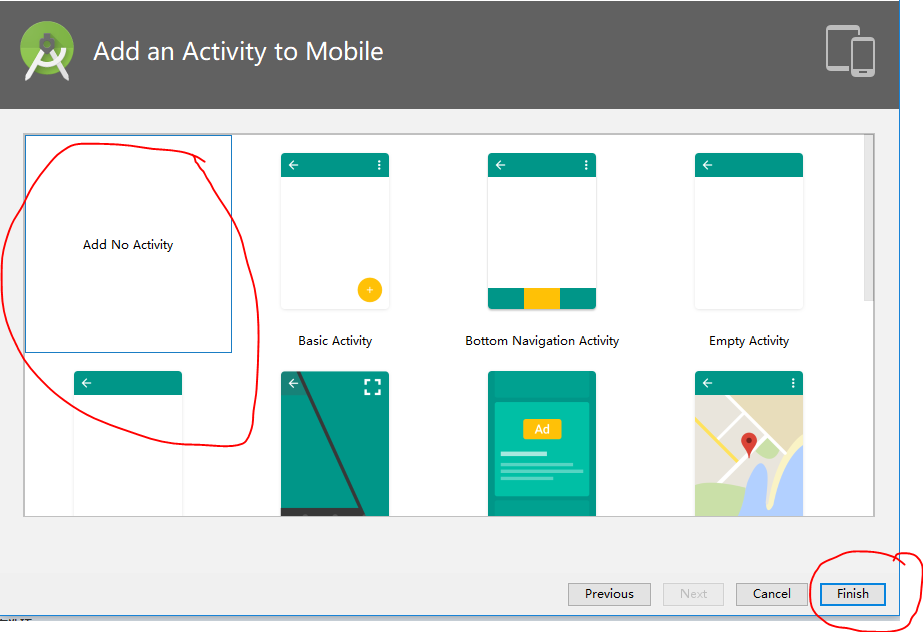
4、由于是搞自动化,所以就先不选择 activity了,点击 Finish

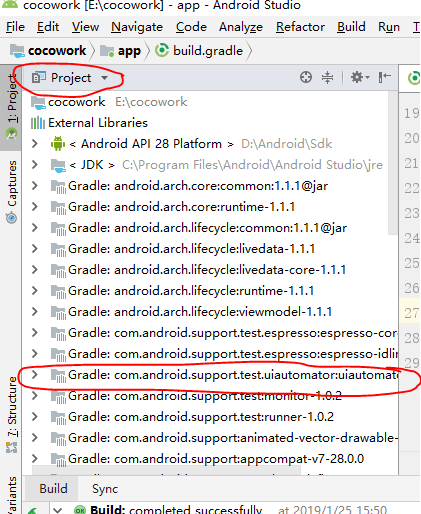
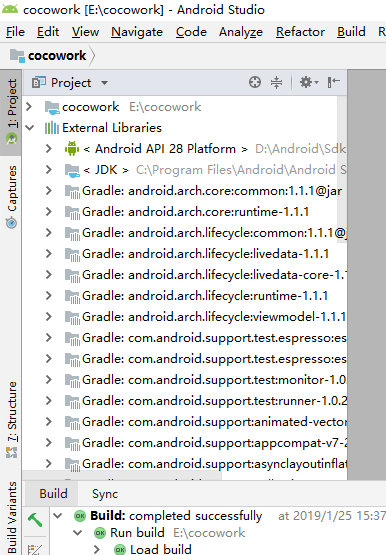
5、切换到 Project 视图,在 external libraries里先检查是否有 uiautomator(理论上新创建的项目再没有添加第三库时是不会显示出来的),当前检查没有该库,接下来就介绍如何添加 uiautomator框架

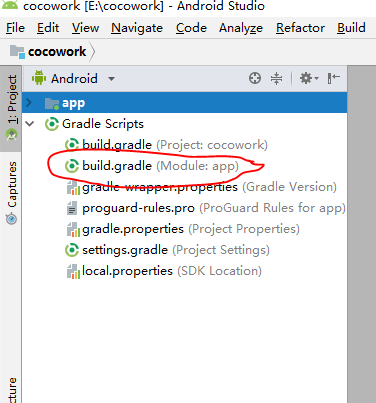
6、重新切换到 Android 视图,并展开 Gradle Scripts,打开 build.gradle(Module:app)

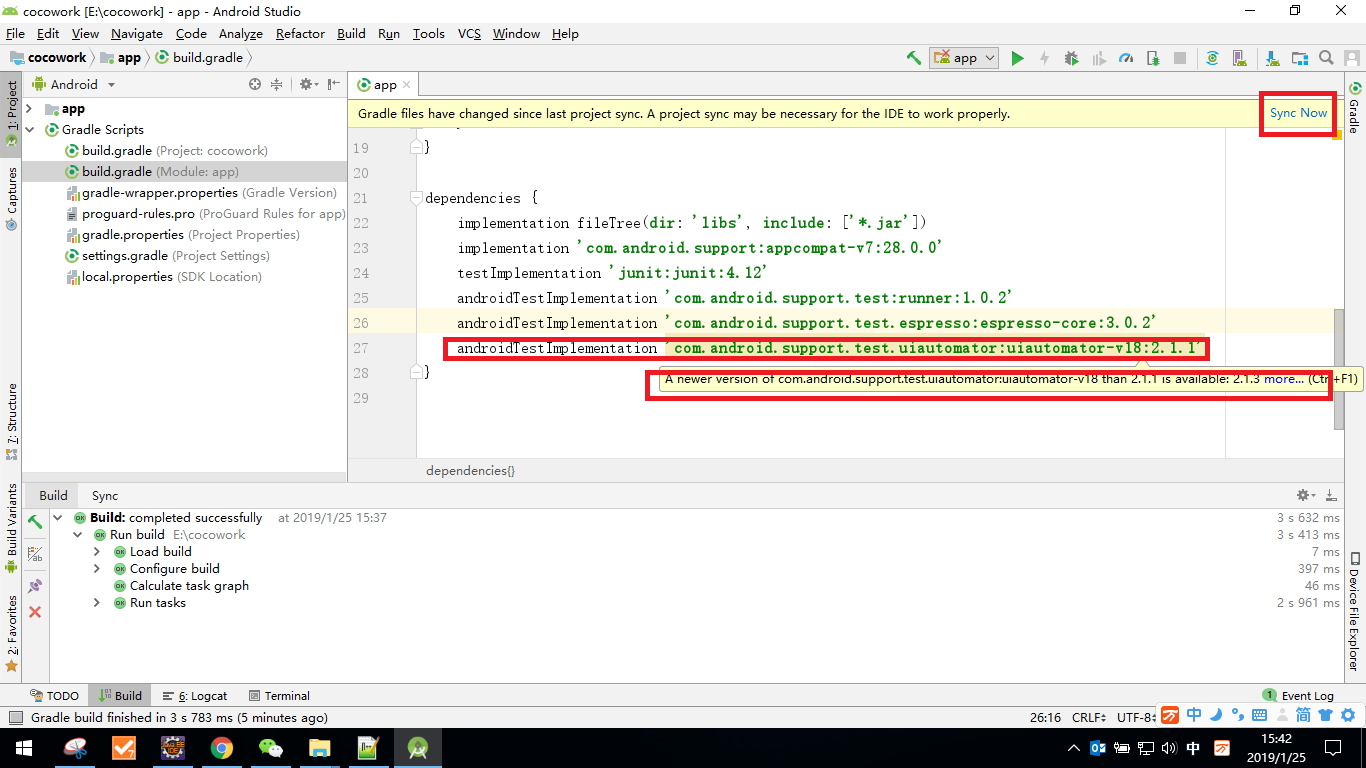
7、在 build.gradle(module:app)的 dependencies 里增加下面一句,增加之后把鼠标放到该添加的语句上面时,会提示可用的最新版本,如果有最新的版本,将版本号改成最新即可,然后点击右上角的 Sync Now 就会开始将第三方库添加进来
1 dependencies { 2 implementation fileTree(dir: 'libs', include: ['*.jar']) 3 implementation 'com.android.support:appcompat-v7:28.0.0' 4 testImplementation 'junit:junit:4.12' 5 androidTestImplementation 'com.android.support.test:runner:1.0.2' 6 androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2' 7 androidTestImplementation 'com.android.support.test.uiautomator:uiautomator-v18:2.1.3' 8 }

8、把库同步进来有两种方式
方式1:在 build.gradle(module:app)添加了依赖库后,在该界面的右上角就会显示 Sync Now,点击之后就会将依赖库同步进来
方式2:在 Android Studio的菜单栏中: File-> Sync Project with Gradle File,该操作也会将添加的依赖库同步进来
下图为同步的过程,未报错,如果有报错根据错误进行相应的解决

9、再次切回 Project 视图模式,在 external libraries里面检查是否有 uiautomator,经查看已经存在,表明添加该依赖库成功