

1、960GS 特点
- 小巧简单,功能单一(仅仅做排版的工作,其他东西靠自己。)(三个文件:reset.css,960.css,font.css)
- 界面宽960px,适合目前主流1/2以上显示器都满屏宽度的1024x768的屏幕。
2、使用也很简单。主要CSS的Div类:
- 页面宽度:960px
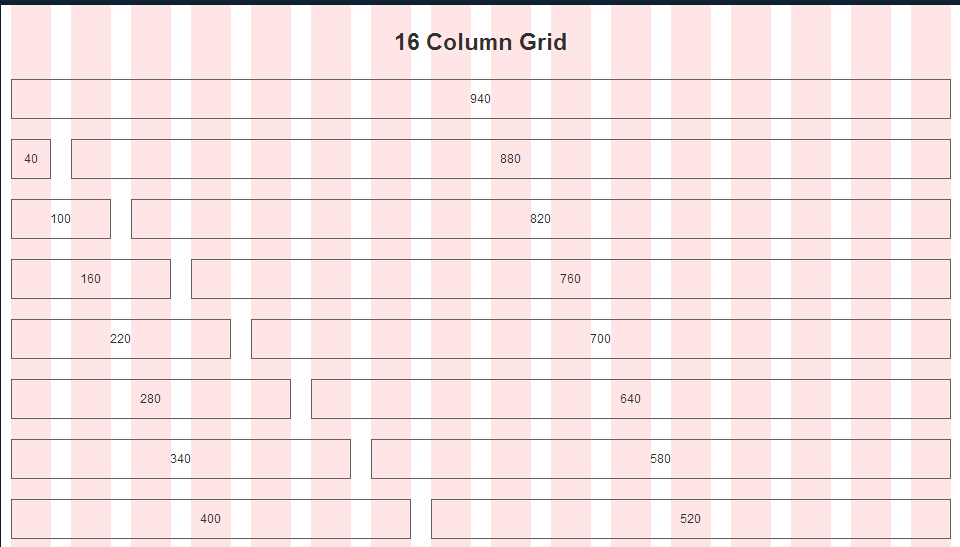
- 容器:container_X ,后面的X表示的数字,例如container_12表示将页面进行12等份,container_16表示将页面进行16等份。960GS中有12、16、24、32四种布局方式。
- 网格:grid_Y , 后面的Y同样表示数字,例如grid_1表示第一等份,如果容器为12等份,则Y的最大值为12。Y表示的第几等份,也可以说是第几列。
- grid_Y。(Y<X)
- 当然嵌套够一行了要记得用clear。
- Margins:每个grid_Y类都有10px的左margins和右margins,也就是说两列之间的margin和是20px。有时候我们不需要这些margin,在grid_Y后面添加上alpha去除左边margin,在grid_Y后面添加omega去除右边margin。
- 范例:去除左边的margin <div class="grid_1 alpha">grid_1</div>
- 范例:去除右边的margin <div class="grid_1 omega">grid_1</div>
- 添加样式:Styling开发网站,我们不可能全部都使用960GS的样式,我们还需要添加一些自己的样式进去,由于CSS使用优先级的形式来觉得如何解释样式,而id要比class的优先级高。这样我们就可以在我们的独立CSS文件中以id选择符创建个性化的样式了。如果凑巧有的样式属性与960相同但值又不同,浏览器会优先选择你的css文件中的样式。
详细说明请参照: 960GS 从入门到精通