document.addEventListener("Event",Function,true/false)
true:捕获阶段 falses:冒泡阶段

一、捕获阶段
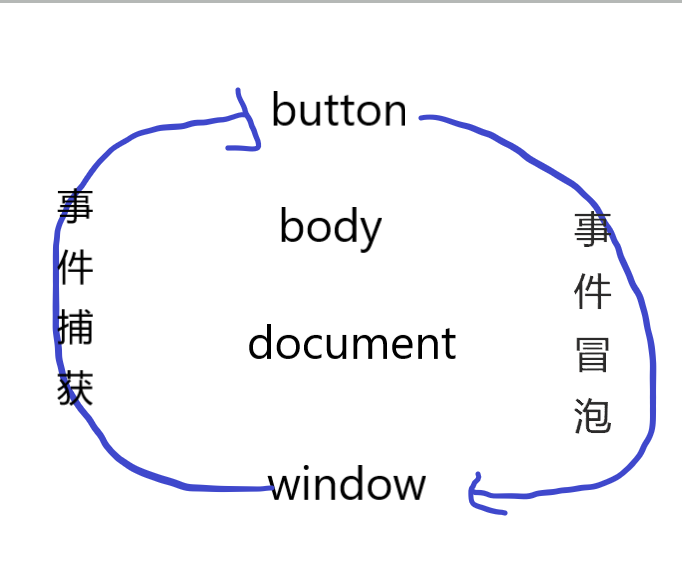
DOM树的某个节点发生了某种操作,从window发出一个事件,不断经过下级节点最终到达目标节点之前的阶段。(当某个事件发生时,父元素最先捕获到事件,目标元素最后收到)
二、目标阶段
当事件不断传递直到目标节点的时候,最终在目标节点上出发这个事件。
三、冒泡阶段
由最具体的元素接受,然后逐级传播到最不具体的节点。
总结:事件一开始从文档的根节点流向目标对象(事件捕获),然后在目标向上被触发(目标阶段),之后再回到文档的根节点(冒泡阶段)。
阻止冒泡:stopPropagation()
stopPrapagation()方法:阻止事件在传播过程中的捕获,目标处理或冒泡阶段进一步传播,使用该方法后,该节点处理该事件的处理程序将被调用,事件不再被分派到其他节点。