在之前的博客中《基于EasyNVR实现RTSP/Onvif监控摄像头Web无插件化直播监控》,我们已经比较多的描述EasyNVR所实现的功能,这些也在方案地址:http://www.easydarwin.org/easynvr/,
演示地址:http://easynvr.easydarwin.org:10800/ 中可以直观地看到功能点和适用的场景,在此就不多说了;
我们主要介绍如何能够基于EasyNVR二次开发,实现自己的一套业务流程:
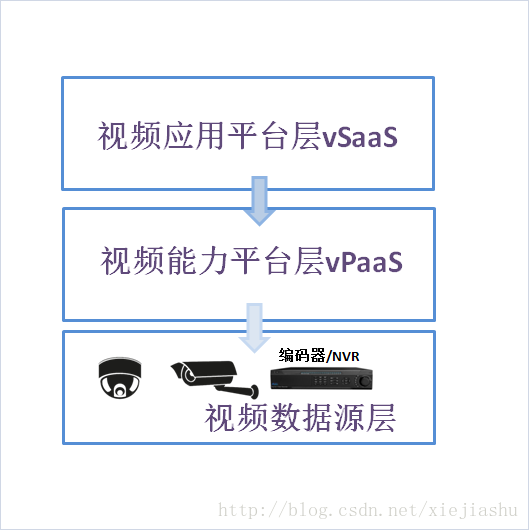
我们通常在构架一套视频SaaS应用的过程中,将平台设计为3层:视频硬件层(视频源)、视频能力平台(vPaaS)、视频应用平台(vSaaS),视频硬件包括各种IPC、NVR、编码器等视频生成设备,vPaaS视频能力平台部分主要就是对这些不同的硬件进行整合,输出统一接口、统一标准的视频流,vSaaS视频应用层主要就是对视频的增值服务了,这个是跑业务的部分;
EasyNVR的定位和功能,实际就是在中间的vPaaS视频能力平台层,承上启下,接入各个厂家的IPC/NVR设备,再通过统一的RESTful接口输出,为开发者提供稳定、优质的视频及接口服务;
如下主要来大致梳理一下EasyNVR各个视频能力输出的功能点:
能力平台鉴权
EasyNVR提供了一套简单的能力输出认证与授权接口,类似于通常的视频云平台提供的AccessToken和SecretKey作用,只要通过用户名/密码调用EasyNVR提供的Login接口,获得整个session周期使用的一个token,即可用该token获取到EasyNVR平台所提供的所有服务:
- 接口: /api/v1/login?username=xxx&password=xxx
- 参数
| 名称 | 解释 | 含义 |
| Username | 登陆用户名 | - |
| Password | 登陆密码 | 经过MD5加密的字符 |
返回: 200 OK or 401 Unauthorized
{ "EasyDarwin" : { "Body" : { "Token" : "a19cb5f6e7d2449d8d24c8a0fc554ca7" }, "Header" : { "CSeq" : "1", "ErrorNum" : "200", "ErrorString" : "Success OK", "MessageType" : "MSG_SC_SERVER_LOGIN_ACK", "Version" : "1.0" } } }操作: 登录,登陆后会返回token,以后调用接口需要在cookie中携带token信息“token=a19cb5f6e7d2449d8d24c8a0fc554ca7”
这样,只要在后续的接口操作中,http header cookies中携带了token,就可以调用平台所有能力输出接口了,token会有一个过期时间,每调用一次就会刷新一次,超时的话,EasyNVR就会从服务器中将该token移除,那么下次客户端再次拿过期的token来调用接口的时候,EasyNVR服务器就会返回401,要求客户端重新鉴权了;
能力平台视频输出
- 接口:/api/v1/getchannelstream?channel=1&protocol=RTMP
- 参数
| 名称 | 含义 | 备注 |
| Channel | 通道号 | - |
| Protocol | 获取直播的协议 | RTMP/HLS |
返回: 直播流地址URL
{ "EasyDarwin" : { "Body" : { "ChannelName" : "通道名" "URL" : "rtmp://{host}:10035/hls/stream_1" }, "Header" : { "CSeq" : "1", "ErrorNum" : "200", "ErrorString" : "Success OK", "MessageType" : "MSG_SC_SERVER_GET_CHANNEL_STREAM_ACK", "Version" : "1.0" } } }
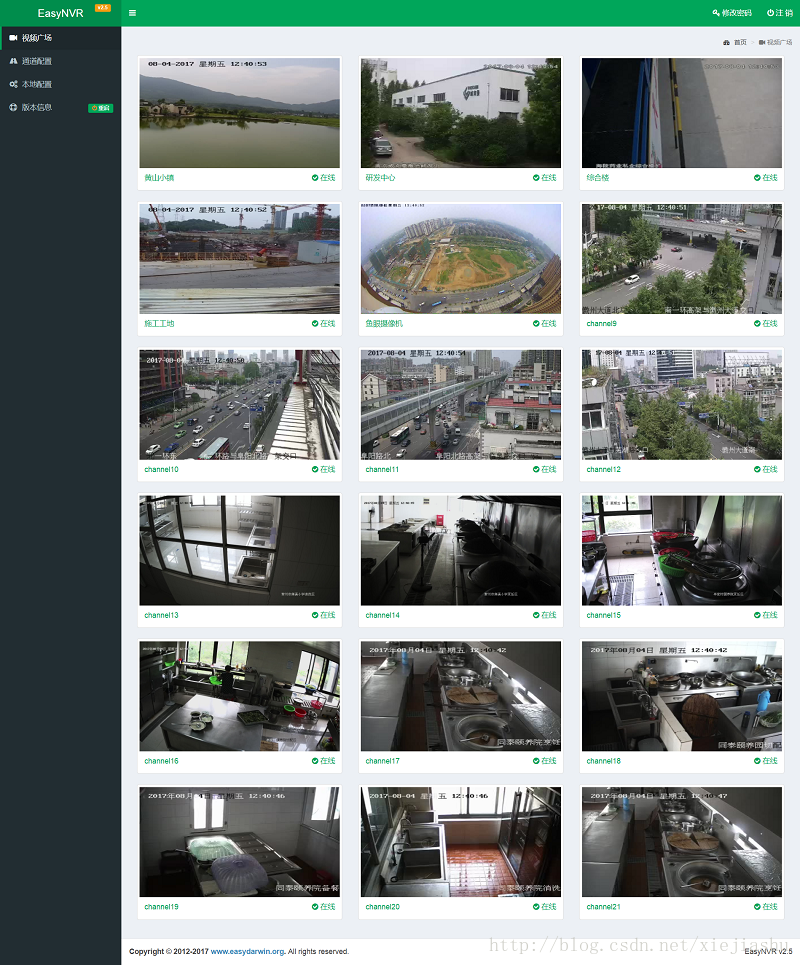
通过此接口就可以获取到EasyNVR接入的通道的实时视频,还能输出RTMP/HLS多种视频码流协议,基本上RTMP和HLS就能够支撑全部终端的所有视频播放需求了;
能力平台管理接口
- 接口: /api/v1/getbaseconfig
- 返回: 基础配置信息表
| 名称 | 解释 | 备注 |
| ServiceLanPort | EasyNVR服务监听端口 | ReadOnly |
| ServiceLanIP | EasyNVR服务本地地址 | ReadOnly |
| ChannelSnapInterval | 通道快照间隔 | 单位为分钟 |
| NginxRTMPPort | EasyNVR配套的rtmp服务器端口 | 默认10035 |
报文
{ "EasyDarwin" : { "Body" : { "ChannelSnapInterval" : "120", "NginxRTMPPort" : "10035", "ServiceLanIP" : "192.168.66.222; 127.0.0.1; ", "ServiceLanPort" : "10010", }, "Header" : { "CSeq" : "1", "ErrorNum" : "200", "ErrorString" : "Success OK", "MessageType" : "MSG_SC_SERVER_BASE_CONFIG_ACK", "Version" : "v1" } } }接口:
/api/v1/setbaseconfig?ChannelSnapInterval=120&NginxRTMPPort=10035&ServiceLanPort=10010参数:
返回: 200 OK
{ "EasyDarwin" : { "Header" : { "CSeq" : "1", "ErrorNum" : "200", "ErrorString" : "Success OK", "MessageType" : "MSG_SC_SERVER_SET_BASE_CONFIG_ACK", "Version" : "1.0" } } }
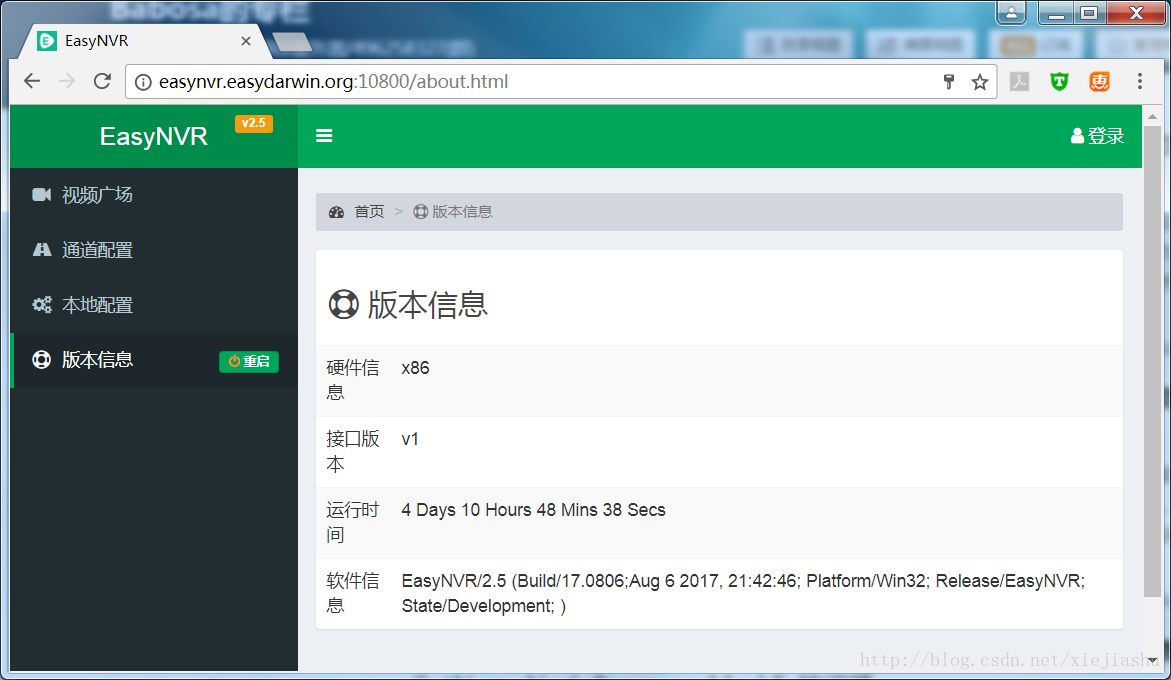
通过管理接口的服务可以获取/设置EasyNVR能力平台的配置、接入等等,还能通过api/v1/getserverinfo等接口,获取平台的版本号,运行时长等信息,对于管理者来说,非常好用;
更多接口、EasyNVR在线演示与试用下载
EasyNVR无插件视频接入方案说明:http://www.easydarwin.org/easynvr/
同时可在网站中访问EasyNVR在线演示:
也可以在网站上下载最新版本:
获取更多信息
Copyright © EasyDarwin.org 2012-2017