我介绍的是如何在DSS的基础上进行改造,分别开发成为分布式流媒体系统中的设备接入服务(设备主动注册上线)与流媒体分发服务。大家肯定会奇怪,DSS怎么改造成设备接入服务呢,其实,以DSS的架构,完全可以改造成大部分类型的服务器系统,而且流媒体服务只是DSS的几个功能模块,其强大之处在于其整体框架与架构设计上,闲话少说,让我们直入主题:
设备接入服务:在大部分的分布式服务器中,接入服务器常常属于被动接入形式,当然也有接入服务器主动接入配置的前端设备,这里我们按照接入服务器被动接收设备注册的方式介绍。按照被动的设备注册方式,设备在接入到服务器后,会与接入服务器建立一个交互的会话,以TCP方式进行连接并发送保活包,那么我们可以在原有DSS的RTSPSession基础上进行改造,改成属于自定义协议的交互流程,底层的网络读取与发送结构完全一致,只需要修改上层对收到的报文的处理,那么对于多路会话的维护也可以直接用原来对RTPSession列表的维护方式,改写Hash表fMySessionMap,用GetMySessionMap()从服务器主体获取,Hash表的主键可以按照自定义协议里的唯一标识进行,如前端设备的ID、ip等等。自定义协议部分就只需要参考DSS对RTSP的处理,改成自己的协议处理(文本协议、字节流协议)就搞定了!
视频分发服务:分发服务器的修改就方便了,如果还是按照RTSP的方式进行流媒体发布,那基本就不需要修改了,直接用DSS在QTSSReflectorModule中已经有的被动接收推送的方式进行转发就可以了,设备在收到接入服务的媒体开始命令后,立即推送视频到DSS分发服务,通过DSS已有的RTSP Announce、Setup、Play、RTP流程推送媒体数据,DSS再将媒体数据分发到客户端列表中(具体流程参见:http://blog.csdn.net/xiejiashu/article/details/8298583)!
设备端:如果设备协议也是自己定义的,那也方便了,我们用live555嵌入到设备(如IpC,硬盘录像机等)中,在live555中先定义一个RTSPClient,连接保活到接入服务,通过此条连接与接入服务始终保持通信,那么接入服务通过此条tcp发出开始视频的命令时,live555再开启另一条RTSPClient,通过live555已有的DarwinInjector类,经过RTSP Announce、Setup、Play、RTP过程,将流注入到DSS中,在接入发出停止命令时,终止DarwinInjector的流注入,发出RTSP Teardown到DSS,停止媒体传输!
客户端:标准RTSP流程,不需要修改,客户端先请求到接入服务,接入服务发出RTSP 重定向的响应到客户端,重定向地址为分发服务的地址,客户端再转而去请求分发服务,这时候,分发服务已经获取到了设备推送来的媒体流,转发给客户端,整个流程就ok了!
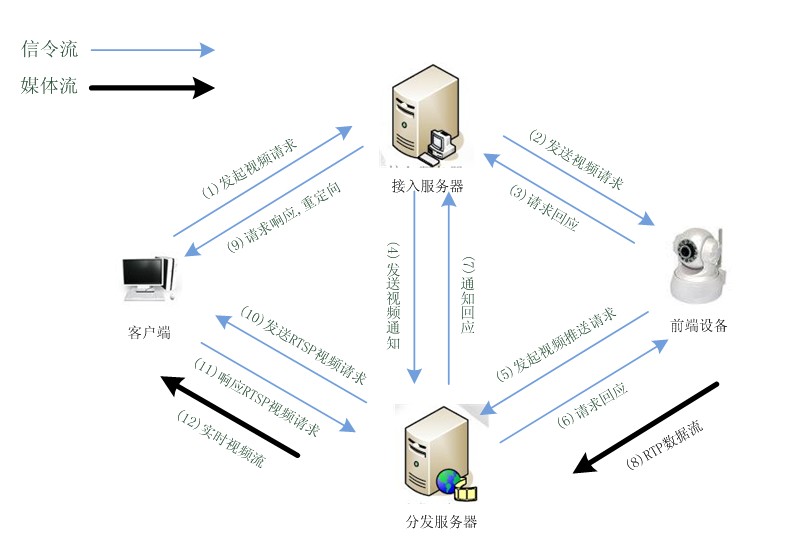
附上整个过程的流程图:

整个流程可以按照自己的需求进行修改,如:客户端请求到接入服务器后,接入服务器可以只判断请求的设备是否在线,如果不在线,返回404,如果在线,直接返回301,重定向到的分布式服务器,分布式服务器再通过与接入服务器的交互,通过接入服务器的信令通路控制设备发起视频,设备再成功发起视频后,再返回到分发服务器,成功回到客户端,如此,整个流程通过!
------------------------------------------------------------
本文转自www.easydarwin.org,更多开源流媒体解决方案,请关注我们的微信:EasyDarwin 