版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
本文链接:https://blog.csdn.net/dylanren/article/details/5865614
我说CMMI之四:CMMI的表示方法
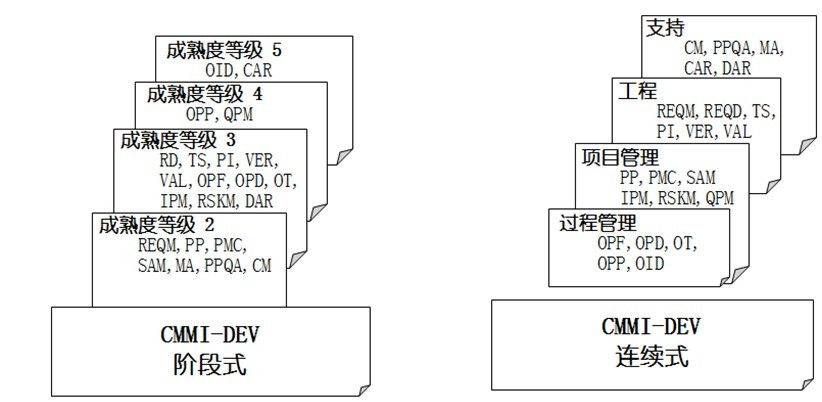
CMMI分为了两种表示方法,一种称为阶段式表示方法,一种称为连续式表示方法。如下图所示:

我们可以从以下几个方面来理解这两种表示方法的区别与联系:
1包含的过程域相同,但是过程域分类的维度不同。
阶段式表示方法为我们所熟悉,我们通常说的过级了,过了2级,过了3级都是针对阶段式表示方法而言的。在CMMI-DEV V1.2中,阶段式表示方法将22个过程域分别放置在了4个等级中,其中2级7个过程域,3级11个过程域,4级2个过程域,5级2个过程域,在连续式的表示方法中将22个过程域分成了四类,其中工程类6个过程域,项目管理类6个过程域,支持类5个过程域,过程管理类5个过程域。
2 改进的路线图不同。
阶段式表示方法给了固定的路线图,即必须先是2级的7个过程域,然后是3级的11个过程域,依次类推,在实施高等级时也必须实施了低等级的过程域。而在连续式的表示方法中,改进的组织可以自己选择你想改进的过程域,可以针对自己企业的弱点进行针对性的改进,可以灵活选择改进点。
3 评估级别的评定维度不同。
在评估时,阶段式表示方法是针对整个组织进行统一评级,即评价成熟度等级为2级或3级等,连续式表示方法是针对整个组织的某些过程度评级,即评价组织的某个PA的能力等级为2级或3级。注意两种表示方法对管理水平等级的称呼的区别:阶段式称为组织成熟度等级,连续式称为过程能力等级。成熟度等级是从1到5计数,能力等级是从0到5计数。
两种表示方法之间的等级有如下的换算关系:
(1) 如果按照连续式表示方法评定时覆盖了阶段式表示方法中要求的2级的PA,且每个PA都达到或超过了能力等级2级,则也可以认为达到了阶段式表示方法的成熟度等级为2级。
(2) 如果按照连续式表示方法评定时覆盖了阶段式表示方法中要求的3级的PA,且每个PA都达到或超过了能力等级3级,则也可以认为达到了阶段式表示方法的成熟度等级为3级。
(3) 如果按照连续式表示方法评定时覆盖了阶段式表示方法中要求的4级的PA,且每个PA都达到或超过了能力等级3级,则也可以认为达到了阶段式表示方法的成熟度等级为3级。
(4) 如果按照连续式表示方法评定时覆盖了阶段式表示方法中要求的5级的PA,且每个PA都达到或超过了能力等级3级,则也可以认为达到了阶段式表示方法的成熟度等级为5级。
4 根据企业的商务需求选择不同的表示方法。
根据我们上面的描述可以发现连续式表示方法为企业的改进提供了灵活的方法,更加实用,可是为什么很多企业选择了阶段式表示方法呢,我认为主要的原因是在对外宣传的简洁性以及政府补助的驱动作用。在国外实施CMMI连续式表示方法的企业远远多于国内,中国的很多省市有政府补助,政府补助是按阶段式补助的,所以大家也就都按阶段式了。
那么到底如何选择两种表示方法呢?
如果你只要证书,当然选阶段式。但是,记住了,别找我咨询,哈哈。
如果你要实效,不要证书,你就选连续式。这是我最喜欢咨询的企业。
如果你二者都要,你可以先连续式,再阶段式。鱼肉与熊掌都要,需要好好平衡一下。
————————————————
版权声明:本文为CSDN博主「麦哲思科技任甲林」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/dylanren/article/details/5865614