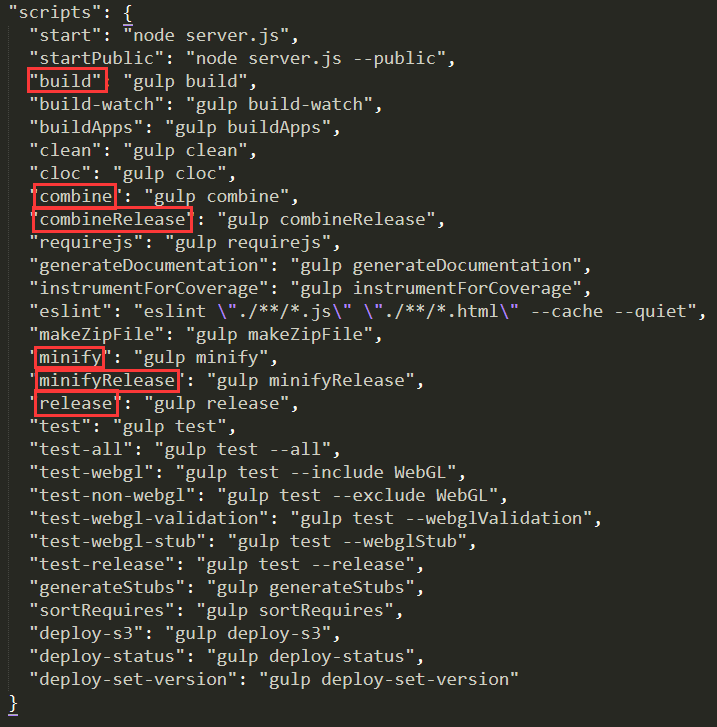
package.json中

(1)
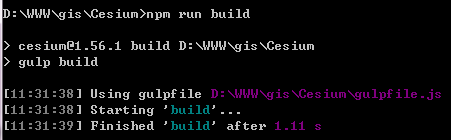
npm run build
Source/Cesium.js
仅是把Cesium源码中一千两百多个js文件做了一下引用,并不会进行打包
所以这个Cesium.js也就相当于一个索引。使用时,只要引用这么一个Cesium.js文件,就会通过AMD模式自动引入其他Cesium的源码js文件来使用
说明:
出现错误
[11:21:32] Error: ENOENT: no such file or directory, open 'D:WWWgisCesiumApps.jshintrc'
原因
如果是git clone的,这一步没问题,如果是下载的官方包,这一步会报错
解决方法
从github上下载Apps/.jshintrc和Sandcastle/.jshintrc

(2)
npm run minifyRelease
会把Source目录下所有的js文件打包放到Build/Cesium/目录下,并且生成一个真正的供生产环境下来使用的Cesium.js文件
(3)
npm run minify
会压缩优化js代码,但是不会去掉调试信息
(4)
npm run combineRelease
不进行压缩优化,但是去掉了调试信息
(5)
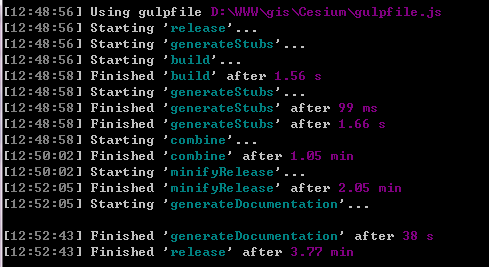
npm run release

当于combine、minifyRelease、generateDocumentation三个命令的集合。
在Build/CesiumUnminified目录下生成调试版的Cesium.js文件 在Build/Cesium目录下生成压缩优化好的(生产环境下)的Cesium.js文件 并且还生成了Cesium的api文档,文档放在Build/Documentation目录下