为了模拟后台接口提供页面所需的数据,引入Mock.js
Mock.js是一个模拟数据生成器,可帮助前端开发和原型与后端进度分开
特性:
前后端分离
增加单元测试的真实性
数据类型丰富
方便扩展
1.安装
yarn add mockjs

2.简单使用
在src下,新建目录mock,添加index.js
模拟接口 http://localhost:8081/test
import Mock from 'mockjs' Mock.mock('http://localhost:8081/test', { 'list|1-5': [{ 'id|+1': 1, 'name': '@name', 'email': '@email', 'age|20-60': 5, 'registData': '@date' }] });
修改Home.vue,通过import mock from "@/mock/index.js"; 引入mock模块
<template>
<div class="page">
<h2>Home Page</h2>
<el-button type="primary" @click="test()">测试</el-button>
</div>
</template>
<script>
import axios from "axios";
import mock from "@/mock/index.js";
export default {
name: "Home",
methods: {
test() {
axios
.get("http://localhost:8081/test")
.then(res => {
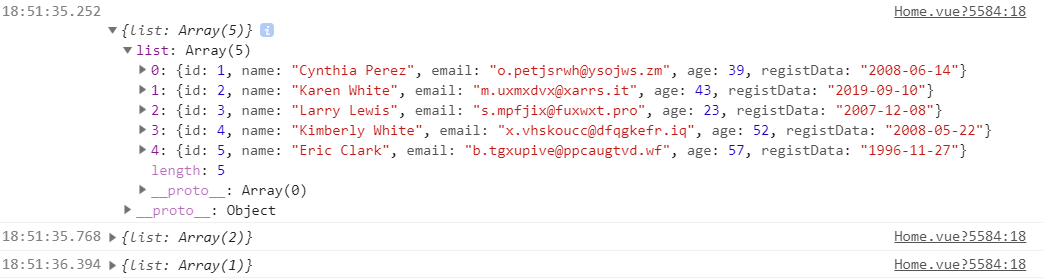
console.log(res.data);
})
.catch(function(error) {
console.log(error);
});
}
}
};
</script>
多次点击测试,每次返回的list里的数据条数也是随机的

说明:
Mock.Random 是一个工具类,用于生成各种随机数据
格式为: @占位符(参数 [, 参数])

文档 https://github.com/nuysoft/Mock/wiki