团队成员:陈淑筠、杨家安、陈曦
团队选题:小学四则运算APP
第一次冲刺阶段时间:11.17~11.27
思考:初步了解小学四则运算数是在100以内的加减乘除,首先先从简单的地方入手,把最基础的算法功能做成功,然后再慢慢一步一步加深其功能,越来越完善!
以下是今天的成果:
MainActivity.java
package com.example.calculator;
import android.os.Bundle;
import android.app.Activity;
import android.content.Intent;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class MainActivity extends Activity {
private Button begin;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
begin=(Button)findViewById(R.id.button1);
begin.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
Intent intent=new Intent();
intent.setClass(MainActivity.this, CalculatorActivity.class);
startActivity(intent);
MainActivity.this.finish();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/sea"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="122dp"
android:text="@string/hello_world"
android:textSize="@dimen/btnTextSize" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/textView2"
android:layout_alignRight="@+id/textView2"
android:layout_below="@+id/textView2"
android:layout_marginTop="116dp"
android:text="进入"
android:textSize="@dimen/btnTextSizes" />
</RelativeLayout>
CalculatorActivity.java
package com.example.calculator;
import java.util.Random;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
public class CalculatorActivity extends Activity {
private final Random num1=new Random();
private final Random num2=new Random();
private final Random r = new Random();
private char[] ch = {'+','-','*','/'}; //字符数组
private int index = r.nextInt(ch.length); //随机数,小于数组的长度数, 0~3
private char a=ch[index];
private TextView text1,text2,text3;
private EditText answer;
private Button surebutton;//确定按钮
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_calculator);
text1=(TextView)findViewById(R.id.textView1);//随机数字
text2=(TextView)findViewById(R.id.textView2);//运算符号
text3=(TextView)findViewById(R.id.textView3);//随机数字
answer=(EditText)findViewById(R.id.editText1);//运算结果
final String b= answer.getText().toString();//获取输入的数值
final String c=String.valueOf(num1.nextInt(100));
String d=String.valueOf(a);
final String e=String.valueOf(num2.nextInt(100));
text1.setText(c);//随机数1-100
text2.setText(d);//随机运算符+,-,*,/
text3.setText(e);//随机数1-100
surebutton=(Button)findViewById(R.id.surebutton);//确定按钮
surebutton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
if(index==0){
if(b==c+e){
Toast.makeText(CalculatorActivity.this, "正确", Toast.LENGTH_SHORT).show();
}
if(!(b==c+e)){
Toast.makeText(CalculatorActivity.this, "错误", Toast.LENGTH_SHORT).show();
}
}
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.calculator, menu);
return true;
}
}
activity_calculator.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".CalculatorActivity" >
<TextView
android:id="@+id/textView1"
android:layout_width="50dp"
android:layout_height="wrap_content"
android:layout_marginTop="100dp" />
<TextView
android:id="@+id/textView2"
android:layout_width="30dp"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/textView1"
android:layout_alignBottom="@+id/textView1"
android:layout_toRightOf="@+id/textView1" />
<TextView
android:id="@+id/textView3"
android:layout_width="50dp"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/textView2"
android:layout_alignBottom="@+id/textView2"
android:layout_toRightOf="@+id/textView2" />
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/textView3"
android:layout_alignBottom="@+id/textView3"
android:layout_toRightOf="@+id/textView3"
android:text="=" />
<EditText
android:id="@+id/editText1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/textView4"
android:layout_alignBottom="@+id/textView4"
android:layout_marginLeft="38dp"
android:layout_toRightOf="@+id/textView4"
android:ems="10"
android:inputType="number" >
<requestFocus />
</EditText>
<Button
android:id="@+id/surebutton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/textView3"
android:layout_below="@+id/editText1"
android:layout_marginLeft="18dp"
android:layout_marginTop="88dp"
android:text="确定" />
</RelativeLayout>
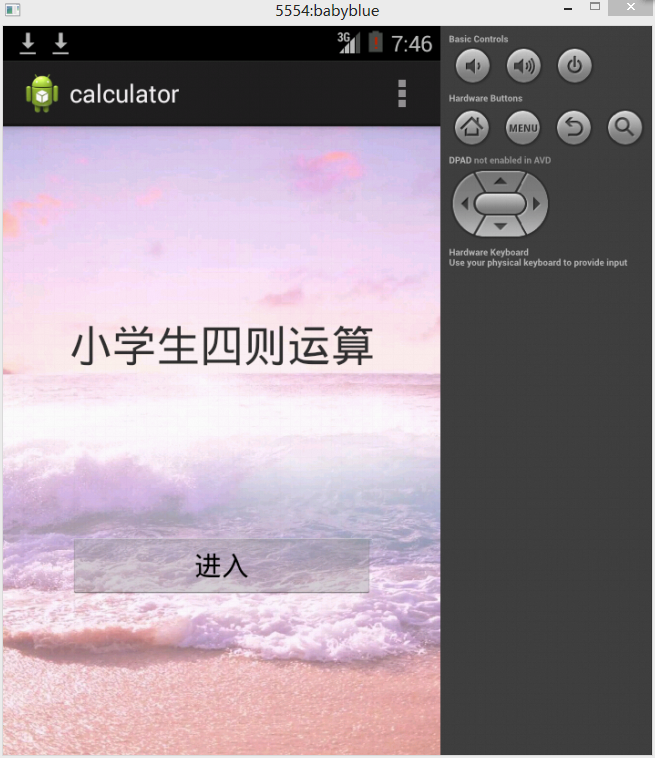
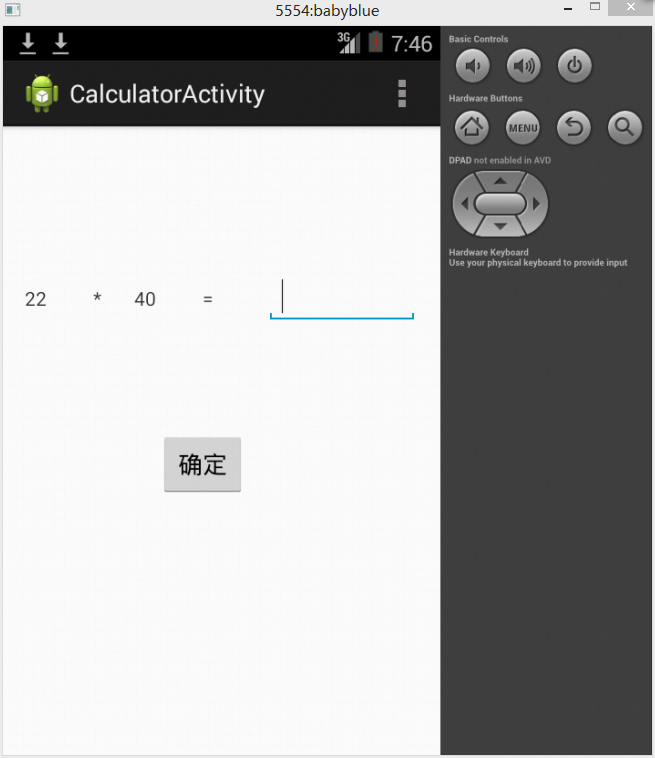
运行结果如下图:


总结:第一天只设置了两个界面,发现运算结果出错,原来是因为CalculatorActivity.java里只设置了“+”号,所以还需分别设置“-”,“*”,“/”这几种情况,界面和背景总体还有待加强。
团队讨论情况如下: