一、什么是Vue?
Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和 Vue 生态系统支持的库开发的复杂单页应用。Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。如果你是有经验的前端开发者,想知道 Vue.js 与其它库/框架的区别,查看对比其它框架。
以上内容摘自http://cn.vuejs.org/v2/guide/,说实话,我是没看懂写的是个啥,如果你是来来搞懂这个问题的,那么你要失望了,请自行去百度,顺便百度下MVVM,再去了解下reactjs和angularjs,然后再了解下区别。
二、快速上手
对于码农来讲,别跟我扯那些有的没得,如何能让我在最小的学习代价下能快速使用,迅速掌握这个2016年前端最火的技术之一,才是每一个码农关心的问题好么,进入正题,不过在这之前,还是希望大家去了解一下有关前端框架的相关知识,包括有一定的javascript,html和css的相关经验再往下看。
vue官方提供了两种不同的安装方案,简单的来讲,就是简化版和完整版,其中的区别,我会在之后的文章里讲清楚,要快速上手,当然是选择简化版,对于简化版的使用,vue比react和angular简直是简单到爆,只需引入一个js文件,写入我们的html文件,我们就可以使用vue的所有基本功能,是不是听上去很牛逼的样子,可能还有很多jquery的童鞋会说,我大jquery不是也只需要引一个js文件嘛,请了解清楚,jquery只是一个javascript的工具库,而vue,是一款伟大的MVVM前端框架。
首先,新建一个html文件出来,然后添加下面的代码
<script src="https://unpkg.com/vue/dist/vue.js"></script>
好了,我们可以使用Vue了,第一件事,当然是打开Vue的API使用指南啊,看一眼,这个竟然有中文版的,好嘞,花个三十分钟左右的时间把基础的代码撸一遍。
下面是我撸的代码,简单注释已经加好:
<!DOCTYPE html>
<html>
<head>
<title>Vue demo</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
{{message}}
</div>
<div id="app-2" v-bind:title="message">
<span>
Hover your mouse over me for a few seconds to see my dynamically bound title!
</span>
</div>
<dir id="app-3">
<p v-if="seen">Now you can see me</p>
</dir>
<div id="app-4">
<ol>
<li v-for="todo in todos">
{{todo.text}}
</li>
</ol>
</div>
<div id="app-5">
<p>{{message}}</p>
<button v-on:click="reverseMessage">Reverse Message</button>
</div>
<div id="app-6">
<p>{{message}}</p>
<input v-model="message">
</div>
<div id="app-7">
<ol>
<todo-item v-for="item in groceryList" v-bind:todo="item"></todo-item>
</ol>
</div>
</body>
<script type="text/javascript">
<!-- 声明式渲染 -->
var app = new Vue({
el: '#app',
data: {
message: 'My first vue app'
}
});
var app2 = new Vue({
el: '#app-2',
data: {
message: 'You load this page on ' + new Date()
}
});
<!-- if条件判断 -->
var app3 = new Vue({
el: '#app-3',
data: {
seen: true
}
});
<!-- for循环 -->
var app4 = new Vue({
el: "#app-4",
data: {
todos: [
{text: 'Learn javascript'},
{text: 'Learn Vue'},
{text: 'Build something awesome'}
]
}
});
<!-- 处理用户输入 -->
var app5 = new Vue({
el: '#app-5',
data: {
message: 'Hello Vue.js'
},
methods: {
reverseMessage: function() {
this.message = this.message.split('').reverse().join('')
}
}
});
var app6 = new Vue({
el: '#app-6',
data: {
message: 'Hello Vue!'
}
});
<!-- 组件的使用 -->
Vue.component('todo-item', {
props: ['todo'],
template: '<li>{{todo.text}}</li>'
});
var app7 = new Vue({
el: '#app-7',
data: {
groceryList: [
{text: 'Vegetables'},
{text: 'Cheese'},
{text: 'Whatever else humans are supposed to eat'}
]
}
});
</script>
</html>
整体的页面显示效果如下:

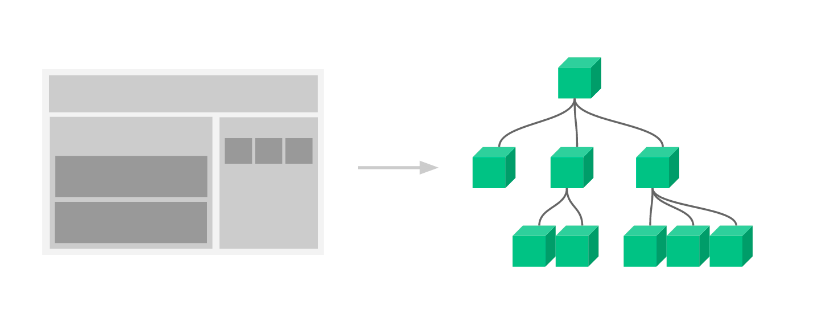
在这里,有一个Vue中非常重要的概念——组件。因为它提供了一种抽象,让我们可以用独立可复用的小组件来构建大型应用。如果我们考虑到这点,几乎任意类型的应用的界面都可以抽象为一个组件树:

在 Vue 里,一个组件实质上是一个拥有预定义选项的一个 Vue 实例:
Vue.component('todo-item', {
template: '<li>This is a todo</li>'
})
现在你可以另一个组件模板中写入它:
<ol> <todo-item></todo-item> </ol>
但是这样会为每个 todo 渲染同样的文本,这看起来并不是很酷。我们应该将数据从父作用域传到子组件。让我们来修改一下组件的定义,使得它能够接受一个 prop 字段:
Vue.component('todo-item', {
props: ['todo'],
template: '<li>{{ todo.text }}</li>'
})
现在,我们可以使用 v-bind 指令将 todo 传到每一个重复的组件中:
<div id="app-7">
<ol>
<todo-item v-for="item in groceryList" v-bind:todo="item"></todo-item>
</ol>
</div>
Vue.component('todo-item', {
props: ['todo'],
template: '<li>{{ todo.text }}</li>'
})
var app7 = new Vue({
el: '#app-7',
data: {
groceryList: [
{ text: 'Vegetables' },
{ text: 'Cheese' },
{ text: 'Whatever else humans are supposed to eat' }
]
}
})
这只是一个假设的例子,但是我们已经将应用分割成了两个更小的单元,子元素通过 props 接口实现了与父亲元素很好的解耦。我们现在可以在不影响到父应用的基础上,进一步为我们的 todo 组件改进更多复杂的模板和逻辑。
从代码上面来看,还是标准的javascript写法,只是定义了Vue这个对象,进行的所有操作都是通过Vue这个对象来实现的,这一部分的代码简单介绍了Vue的使用,相信大多数的项目中使用最多还是这些数据绑定,判断循环,用户输入,绑定事件。
不过话说回来,我们为什么要使用Vue?各位看官自行百度一下去吧,我这里不吹不黑,只是一个简单的上手系列文章,由浅入深,跟着官方指南走,加入一些我自己的理解,欢迎各位看官拍砖。
参考资料: