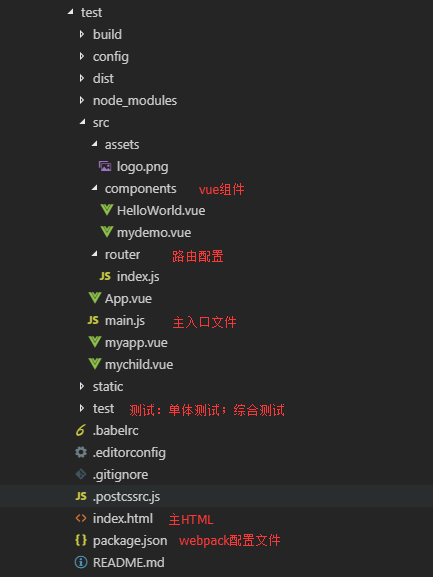
1 淘宝cnpm安装 2 npm install -g cnpm --registry=https://registry.npm.taobao.org 3 4 查看已安装的npm 5 npm list --depth=0 6 npm list --depth=0 -g 7 npm list 8 npm list -g 9 10 安装vue 11 npm install vue -g 12 安装vue-cli 13 npm install vue-cli -g 14 安装vue-router路由 15 npm install vue-router -g 16 17 安装webpack 18 npm install webpack -g 19 安装webpack-cli 20 npm install webpack-cli -g 21 22 安装 sass ----- 23 cnpm install node-sass --save-dev 24 cnpm install sass-loader --save-dev 25 26 ------------------------------------------ 27 利用webpack创建vue 28 vue init webpack-simple {} 简单版 29 配置项 30 webpack配置文件 webpack.config.js 31 1、入口文件 32 entry:'', 33 2、build创建文件的配置 34 output: { 35 path: 36 publicPath: 37 filename: 文件名 38 } 39 3、module 其他配置 40 rules: 配置loader 41 过滤文件loader: 'babel-loader',// es6=> es5 ?? 42 devServer: 临时服务、热更新 43 4、判断是否进行js压缩 44 45 package.json 配置npm 46 执行npm install 下载所有依赖包 47 48 ------------------------------------------ 49 利用webpack完整创建vue 50 1、cmd配置 { 51 vue init webpack {} 完整版 52 router? 是否需要路由 53 ESLint?是否需要严格代码规范 54 set up unit test with karma + mocha? 单体测试 测试代码 55 set up e2e tests with nightwatch ? 综合测试, 测试HTML 56 }, 57 2、package.json 配置文件 { 58 可执行的 npm 命令 59 "scripts": { 60 运行临时服务器 61 "dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js", 62 运行临时服务器 63 "start": "npm run dev", 64 单体测试,代码接口 65 "unit": "cross-env BABEL_ENV=test karma start test/unit/karma.conf.js --single-run", 66 综合测试, 67 "e2e": "node test/e2e/runner.js", 68 两个测试 69 "test": "npm run unit && npm run e2e", 70 生成文件 编译 { npm run build } 71 "build": "node build/build.js", 72 build 生成的文件也只有用服务器运行 本地不能运行 73 { cd dist 74 cnpm i -g http-server 75 hs 76 } 77 78 测试编码规范 可通过build/webpack.base.conf.js 配置 79 "lint":"" 80 }, 81 } 82 3、项目入口 main.js { 83 // 控制log 是否打印 84 Vue.config.productionTip = false 85 86 router, //路由 87 88 compoments: {}, // 组件 (零件、要素、部件) 89 90 template: '<app/>' // 模板 91 } 92 4、主HTML文件 index.HTML