这次先注册功能的是基于登录之后,所以很多配置,实体类等就不再赘述了。
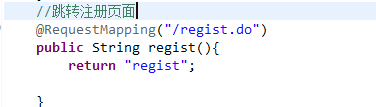
首先也不是直接在地址栏输入一个网页就可以到注册页面的。而是需要通过后台发送一个请求从而跳转到注册页面

先写注册页面,body部分
1 <form action="registin.do" onsubmit="return result()" method="post"> 2 <fieldset style=" 50%"> 3 <legend>注册</legend> 4 用户:<input id="user_name" type="text" name="user_name" onfocus="clean()" onblur="checkName()"/> 5 <span id="name_msg" style="color: red"></span><br/> 6 7 密码:<input id="password" type="password" name="password"> 8 <span id="pwd_msg" style="color: red"></span><br/> 9 <input type="submit" value="提交"/> 10 </fieldset> 11 </form>
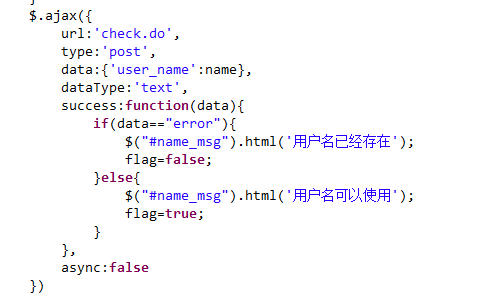
然后写JavaScript部分,需要注意的是,这主要是为了验证用户名
1 <script type="text/javascript"> 2 //验证密码是否为空 3 function checkpwd(){ 4 var flag=true; 5 var password=$('#password').val(); 6 if(password.trim()==""){ 7 $("#pwd_msg").html("密码不能为空"); 8 flag=false; 9 return flag; 10 } 11 return flag; 12 } 13 //验证用户名是否可用 14 function checkName(){ 15 var flag=true; 16 var name=$('#user_name').val(); 17 if(name.trim()==""){ 18 $("#name_msg").html("用户名不能为空"); 19 flag=false; 20 return flag; 21 } 22 $.ajax({ 23 url:'check.do', 24 type:'post', 25 data:{'user_name':name}, 26 dataType:'text', 27 success:function(data){ 28 if(data=="error"){ 29 $("#name_msg").html('用户名已经存在'); 30 flag=false; 31 }else{ 32 $("#name_msg").html('用户名可以使用'); 33 flag=true; 34 } 35 }, 36 async:false 37 }) 38 return flag; 39 } 40 //清空提示框 41 function clean(){ 42 $("#name_msg").html(""); 43 } 44 //返回用户名与密码验证结果 45 function result(){ 46 return checkpwd()&&checkName(); 47 } 48 </script>
由前台网页可以看出,注册有两个请求,在提交请求之前还有一个验证用户名是否存在的请求发给后台

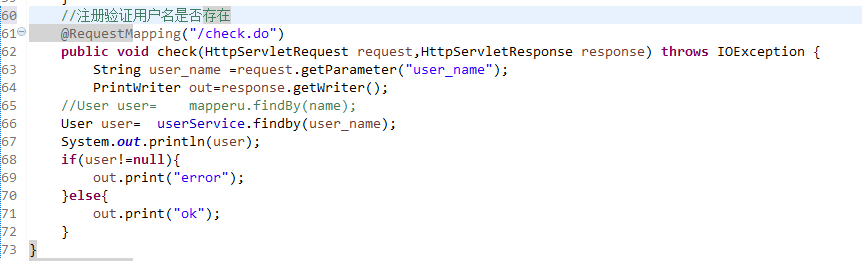
然后在到com.controller下的usercontroller类中新写一个验证用户名的方法

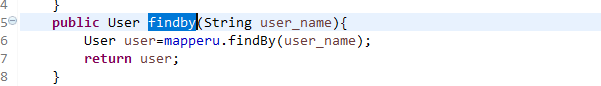
其实这个验证用户名本质也是跟登录一样,所以可以调用同一个查询用户名的接口与sql语句

当用户名与密码都符合要求的时候则可以注册
注册需要写一个注册的接口

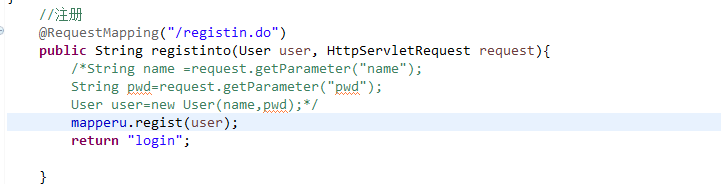
然后在usercontroller中写一个前台发送注册请求的方法

在该方法中是直接调用注册的接口与sql语句的,没有其他的业务逻辑在里面,因此并没有用到service层
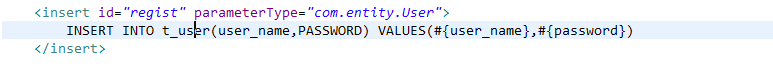
然后就是sql语句了,注意其ID名要与接口中的名字一致

这样的话,一个注册就完成了,其实自我感觉用这框架比较好的是,不再需要写接口的实现类了。直接sql语句与接口对应上即可